10-foot user interface: Difference between revisions
m Capitalising short description "graphical user interface designed for televisions" per WP:SDFORMAT (via Bandersnatch) |
grammar Tags: Mobile edit Mobile web edit Advanced mobile edit |
||
| (17 intermediate revisions by 12 users not shown) | |||
| Line 5: | Line 5: | ||
[[File:Main Screen Confluence 14.1.jpg|thumb|300px|[[Kodi (software)|Kodi]] is an example of home theater PC software, which is designed to be displayed on a TV. It can be controlled using a remote, a game controller, or a keyboard.]] |
[[File:Main Screen Confluence 14.1.jpg|thumb|300px|[[Kodi (software)|Kodi]] is an example of home theater PC software, which is designed to be displayed on a TV. It can be controlled using a remote, a game controller, or a keyboard.]] |
||
In computing, |
In computing,''' 10-foot user interface,''' '''10-foot UI''' or '''3-meter user interface''' is a graphical user interface designed for televisions. Compared to desktop computer and smartphone user interfaces, it uses text and other interface elements that are much larger in order to accommodate a typical television viewing distance of {{convert|10|ft|m|abbr=off|sp=us}}. In reality, this distance varies greatly between households.<ref name=":0">{{Cite book |last1=Bertolus |first1=Cédric |last2=Bailleul |first2=Daniel |last3=Mersiol |first3=Marc |chapter=Viewing distance requires large characters to ensure legibility on TV-set |date=2017-08-29 |title=Proceedings of the 29th Conference on l'Interaction Homme-Machine |chapter-url=https://doi.org/10.1145/3132129.3132133 |series=IHM '17 |location=New York, NY, USA |publisher=Association for Computing Machinery |pages=147–155 |doi=10.1145/3132129.3132133 |isbn=978-1-4503-5109-6|url=https://hal.science/hal-01578483/file/1015.pdf }}</ref> Additionally, the limitations of a television's remote control necessitate extra user experience considerations to minimize user effort.<ref>{{cite web|url=https://channel9.msdn.com/Events/MIX/MIX06/BTB029|title=The Digital Home: Designing for the Ten-Foot User Interface|website=Channel 9|access-date=8 March 2019}}</ref><ref>{{cite web|url=http://www.easyclasspage.de/mac/seite-16.html|title=easyclasspage.de|website=www.easyclasspage.de|access-date=8 March 2019}}</ref> |
||
In the past, these types of human interaction design (HID) interfaces |
In the past, these types of human interaction design (HID) interfaces were driven by remote controllers primarily using [[Consumer IR|infrared]] (IR) codes signals, which are increasingly replaced by other two-way radio-frequency protocol standards such as [[Bluetooth]] while maintaining the use of IR for certain wake-up situations. The voice interfaces are also now purposed to provide a near-field experience in addition to the far-field experience of the likes of [[smart speaker]]s. One of the requirements of voice-input 10-foot user interface usually require a device like smart speaker, [[Over-the-top media service|over-the-top]] (OTT) TV box or smart television with Internet connectivity supported by an advanced software operating system.<ref>{{Cite web|date=2020-09-01|title=Comscore's new trends report reveals significant spike in US OTT usage|url=https://www.clickz.com/comscores-new-trends-report-reveals-significant-spike-in-us-ott-usage/263027/|access-date=2021-08-03|website=ClickZ|language=en-US}}</ref> |
||
==Design== |
== Design == |
||
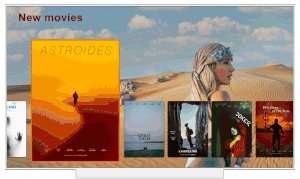
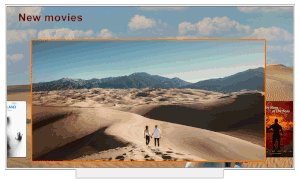
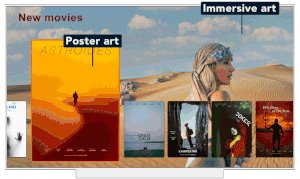
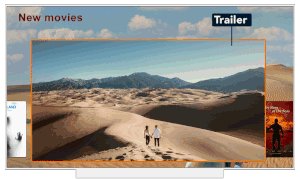
[[File:UI-for-TV-2.gif|alt=User interface intended for the TV. Can be used from different distances of use, some of which can be very large.|thumb|300x300px|User interface intended for the TV. Can be used from different distances of use, some of which can be very large.]] |
|||
The term "10-foot" or "3-meter" is used to differentiate this user interface style from those used on desktop computers, which typically assume the user's eyes are only about two feet (24 inches, 60 cm) from the display. This difference in distance from the display has a huge impact on the interface design, requiring the use of extra large fonts on a television and allowing relatively few items to be shown on a television at once.<ref>{{cite web|url=https://www.pcmag.com/encyclopedia/term/36892/10-foot-user-interface|title=10-foot user interface Definition from PC Magazine Encyclopedia|website=www.pcmag.com|access-date=8 March 2019}}</ref><ref name="ReferenceA">{{cite web|url=https://developer.android.com/design/tv|title=Design for Android TV|website=Android Developers|access-date=8 March 2019|archive-date=27 March 2019|archive-url=https://web.archive.org/web/20190327085640/https://developer.android.com/design/tv|url-status=dead}}</ref><ref>{{cite web|url=https://developer.nvidia.com/android-tv-developer-guide|title=Android TV Developer Guide|date=3 July 2014|website=NVIDIA Developer|access-date=8 March 2019}}</ref> |
|||
The term "10-foot" or "3-meter" is used to differentiate this user interface style from those used on desktop computers, which typically assume the user's eyes are only about two feet (24 inches, 60 cm) from the display. This difference in distance from the display has a huge impact on the interface design, requiring the use of extra large fonts on a television and allowing relatively few items to be shown on a television at once.<ref>{{cite web|url=https://www.pcmag.com/encyclopedia/term/36892/10-foot-user-interface|title=10-foot user interface Definition from PC Magazine Encyclopedia|website=www.pcmag.com|access-date=8 March 2019}}</ref><ref name="ReferenceA">{{cite web|url=https://developer.android.com/design/tv|title=Design for Android TV|website=Android Developers|access-date=8 March 2019|archive-date=27 March 2019|archive-url=https://web.archive.org/web/20190327085640/https://developer.android.com/design/tv|url-status=dead}}</ref><ref>{{cite web|url=https://developer.nvidia.com/android-tv-developer-guide|title=Android TV Developer Guide|date=3 July 2014|website=NVIDIA Developer|access-date=8 March 2019}}</ref> The name "10-foot user interface" is criticised for indicating a distance that is more symbolic than objective.<ref name=":0" /> In fact, a 1920 x 1080 pixel resolution UI has a size in space that varies with the size of the TV set. This is why, in television, distance is expressed in picture heights (H) and not in metres (or feet).<ref>{{Cite web |title=BT.500: Methodologies for the subjective assessment of the quality of television images |url=https://www.itu.int/rec/R-REC-BT.500/en |access-date=2024-05-06 |website=www.itu.int}}</ref> Furthermore, this 10-foot distance does not correspond to the [[Optimum HDTV viewing distance#Optimal viewing distance|optimal viewing distance]] or the [[Bernard J. Lechner#Lechner distance|Lechner distance]] (3.2 H for 1080 HD resolution and 1.6 H for 4K UHD resolution). Nor does it represent the actual distance at which televisions are used.<ref>{{Cite journal |last1=Yagi |first1=Nobuyuki |last2=Itou |first2=Yasuhiro |last3=Fujisawa |first3=Shuichi |date=2019 |title=[Invited Paper] A Survey of Television Viewing Conditions at Home in Japan |url=https://www.jstage.jst.go.jp/article/mta/7/3/7_112/_article |journal=ITE Transactions on Media Technology and Applications |volume=7 |issue=3 |pages=112–117 |doi=10.3169/mta.7.112|doi-access=free }}</ref><ref name=":0" /><ref>{{Cite web |date=2004-01-01 |title=Results of a survey on television viewing distance |url=https://www.bbc.co.uk/rd/publications/whitepaper090 |access-date=2024-05-06 |website=BBC R&D |language=en}}</ref><ref>{{Cite web |title=A Study of Ergonomic Requirements for Japanese Character Size and Matrixes on Computer Displays {{!}} NDLサーチ {{!}} 国立国会図書館 |url=https://ndlsearch.ndl.go.jp/books/R100000136-I1570854175244960128 |access-date=2024-05-06 |website=国立国会図書館サーチ(NDLサーチ) |language=ja}}</ref> The actual distance is greater than 10 ft in half of all households, but above all it varies greatly between households.<ref name=":0" /> This is why, when designing an interface for the TV set, it’s important to position oneself at various distances to see what different parts of the population will actually see.<ref name=":0" /> |
|||
A 10-foot UI is almost always designed to be operated by a simple hand-held remote control. Rather than the [[Computer mouse|mouse]] or [[touchscreen]] which are commonly used with other types of user interfaces, the remote's [[D-pad|directional pad]] is the primary means of navigation. This means that a 10-foot UI needs to arrange items on screen in a way that clearly shows which item would be next in each of the four directions of the directional pad – usually a grid layout. Also, without a mouse cursor, the currently-selected item must be highlighted in some way.{{citation needed|date=September 2019}} |
A 10-foot UI is almost always designed to be operated by a simple hand-held remote control. Rather than the [[Computer mouse|mouse]] or [[touchscreen]] which are commonly used with other types of user interfaces, the remote's [[D-pad|directional pad]] is the primary means of navigation. This means that a 10-foot UI needs to arrange items on screen in a way that clearly shows which item would be next in each of the four directions of the directional pad – usually a grid layout. Also, without a mouse cursor, the currently-selected item must be highlighted in some way.{{citation needed|date=September 2019}} |
||
Ten-foot interfaces may resemble other [[post-WIMP]] systems graphically, but do not assume the use of a [[touch screen]].<ref>{{cite web|url=https://www.avermedia.com/avertv/upload/avermediatvsoftware/index.html|title=Sound x Vision |
Ten-foot interfaces may resemble other [[post-WIMP]] systems graphically, but do not assume the use of a [[touch screen]].<ref>{{cite web|url=https://www.avermedia.com/avertv/upload/avermediatvsoftware/index.html|title=Sound x Vision – AVerMedia|website=www.avermedia.com|access-date=8 March 2019|archive-date=March 27, 2019|archive-url=https://web.archive.org/web/20190327085654/https://www.avermedia.com/avertv/upload/avermediatvsoftware/index.html|url-status=dead}}</ref><ref>{{Cite web |url=http://appdevconf.engagedigital.com/sessions/keys-to-successfully-building-a-10-ft-ui/ |title=Building a 10 Foot UI: Dealing With Platform Diversity |access-date=2011-11-15 |archive-url=https://web.archive.org/web/20111114121831/http://appdevconf.engagedigital.com/sessions/keys-to-successfully-building-a-10-ft-ui/ |archive-date=2011-11-14 |url-status=dead }}</ref> |
||
The goal of 10-foot user interface design is normally to make the user's interaction as simple and efficient as possible, trying to achieve a more laid-back and relaxed user experience with as few button presses as possible while still having an intuitive layout, in terms of accomplishing user |
The goal of 10-foot user interface design is normally to make the user's interaction as simple and efficient as possible, trying to achieve a more laid-back and relaxed user experience with as few button presses as possible while still having an intuitive layout, in terms of accomplishing user goals—what is often called [[user-centered design]]. Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. [[Graphic design]] may be utilized to support its [[usability]]; however, the design process must balance technical functionality and visual elements (e.g., [[mental model]]) to create a system that is not only operational but also usable and adaptable to changing user needs.<ref name="ReferenceA" /><ref>{{cite web|url=https://developer.android.com/training/tv|title=Android TV overview|website=Android Developers|access-date=8 March 2019}}</ref> |
||
One of the additional feature in 10-foot user interface design is also to repurpose the [[On-screen display|on screen display]] (OSD) for providing a clear menu-driven interaction for users.<ref>{{Cite web|last=Franklin|first=Eric|title=Monitor OSD Quick Guide: (Some of) the ins and outs|url=https://www.cnet.com/news/monitor-osd-quick-guide-some-of-the-ins-and-outs/|access-date=2021-08-03|website=CNET|language=en}}</ref> This complements the navigation available in most handheld remote controllers. The rise of the use of voice-based input (as found in some remote controllers and [[smart speaker]]s) also provides a direct control interface enhancing the user experience.<ref>{{Cite web|date=2017-12-06|title=User experience key focus for smart TVs and media players|url=https://www.broadbandtvnews.com/2017/12/06/user-experience-key-focus-for-smart-tvs-and-media-players/|access-date=2021-08-03|website=Broadband TV News|language=en-GB}}</ref><ref>{{Cite web|date=2020-01-27|title=52% of Smart Speaker Owners Are Controlling TV With Voice: Strategy Analytics|url=https://www.businesswire.com/news/home/20200127005430/en/52-of-Smart-Speaker-Owners-Are-Controlling-TV-With-Voice-Strategy-Analytics|access-date=2021-08-03|website=www.businesswire.com|language=en}}</ref> |
One of the additional feature in 10-foot user interface design is also to repurpose the [[On-screen display|on screen display]] (OSD) for providing a clear menu-driven interaction for users.<ref>{{Cite web|last=Franklin|first=Eric|title=Monitor OSD Quick Guide: (Some of) the ins and outs|url=https://www.cnet.com/news/monitor-osd-quick-guide-some-of-the-ins-and-outs/|access-date=2021-08-03|website=CNET|language=en}}</ref> This complements the navigation available in most handheld remote controllers. The rise of the use of voice-based input (as found in some remote controllers and [[smart speaker]]s) also provides a direct control interface enhancing the user experience.<ref>{{Cite web|date=2017-12-06|title=User experience key focus for smart TVs and media players|url=https://www.broadbandtvnews.com/2017/12/06/user-experience-key-focus-for-smart-tvs-and-media-players/|access-date=2021-08-03|website=Broadband TV News|language=en-GB}}</ref><ref>{{Cite web|date=2020-01-27|title=52% of Smart Speaker Owners Are Controlling TV With Voice: Strategy Analytics|url=https://www.businesswire.com/news/home/20200127005430/en/52-of-Smart-Speaker-Owners-Are-Controlling-TV-With-Voice-Strategy-Analytics|access-date=2021-08-03|website=www.businesswire.com|language=en}}</ref> |
||
==See also== |
== See also == |
||
* [[ |
* [[Human–computer interaction]] |
||
* [[Icon design]] |
* [[Icon design]] |
||
* [[Smart TV]] |
* [[Smart TV]] |
||
* [[User experience design]] |
* [[User experience design]] |
||
==References== |
== References == |
||
{{reflist|1}} |
{{reflist|1}} |
||
==External links== |
== External links == |
||
{{Home theater PC (application software)}} |
{{Home theater PC (application software)}} |
||
Latest revision as of 17:08, 3 December 2024

In computing, 10-foot user interface, 10-foot UI or 3-meter user interface is a graphical user interface designed for televisions. Compared to desktop computer and smartphone user interfaces, it uses text and other interface elements that are much larger in order to accommodate a typical television viewing distance of 10 feet (3.0 meters). In reality, this distance varies greatly between households.[1] Additionally, the limitations of a television's remote control necessitate extra user experience considerations to minimize user effort.[2][3]
In the past, these types of human interaction design (HID) interfaces were driven by remote controllers primarily using infrared (IR) codes signals, which are increasingly replaced by other two-way radio-frequency protocol standards such as Bluetooth while maintaining the use of IR for certain wake-up situations. The voice interfaces are also now purposed to provide a near-field experience in addition to the far-field experience of the likes of smart speakers. One of the requirements of voice-input 10-foot user interface usually require a device like smart speaker, over-the-top (OTT) TV box or smart television with Internet connectivity supported by an advanced software operating system.[4]
Design
[edit]
The term "10-foot" or "3-meter" is used to differentiate this user interface style from those used on desktop computers, which typically assume the user's eyes are only about two feet (24 inches, 60 cm) from the display. This difference in distance from the display has a huge impact on the interface design, requiring the use of extra large fonts on a television and allowing relatively few items to be shown on a television at once.[5][6][7] The name "10-foot user interface" is criticised for indicating a distance that is more symbolic than objective.[1] In fact, a 1920 x 1080 pixel resolution UI has a size in space that varies with the size of the TV set. This is why, in television, distance is expressed in picture heights (H) and not in metres (or feet).[8] Furthermore, this 10-foot distance does not correspond to the optimal viewing distance or the Lechner distance (3.2 H for 1080 HD resolution and 1.6 H for 4K UHD resolution). Nor does it represent the actual distance at which televisions are used.[9][1][10][11] The actual distance is greater than 10 ft in half of all households, but above all it varies greatly between households.[1] This is why, when designing an interface for the TV set, it’s important to position oneself at various distances to see what different parts of the population will actually see.[1]
A 10-foot UI is almost always designed to be operated by a simple hand-held remote control. Rather than the mouse or touchscreen which are commonly used with other types of user interfaces, the remote's directional pad is the primary means of navigation. This means that a 10-foot UI needs to arrange items on screen in a way that clearly shows which item would be next in each of the four directions of the directional pad – usually a grid layout. Also, without a mouse cursor, the currently-selected item must be highlighted in some way.[citation needed]
Ten-foot interfaces may resemble other post-WIMP systems graphically, but do not assume the use of a touch screen.[12][13]
The goal of 10-foot user interface design is normally to make the user's interaction as simple and efficient as possible, trying to achieve a more laid-back and relaxed user experience with as few button presses as possible while still having an intuitive layout, in terms of accomplishing user goals—what is often called user-centered design. Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. Graphic design may be utilized to support its usability; however, the design process must balance technical functionality and visual elements (e.g., mental model) to create a system that is not only operational but also usable and adaptable to changing user needs.[6][14]
One of the additional feature in 10-foot user interface design is also to repurpose the on screen display (OSD) for providing a clear menu-driven interaction for users.[15] This complements the navigation available in most handheld remote controllers. The rise of the use of voice-based input (as found in some remote controllers and smart speakers) also provides a direct control interface enhancing the user experience.[16][17]
See also
[edit]References
[edit]- ^ a b c d e Bertolus, Cédric; Bailleul, Daniel; Mersiol, Marc (August 29, 2017). "Viewing distance requires large characters to ensure legibility on TV-set". Proceedings of the 29th Conference on l'Interaction Homme-Machine (PDF). IHM '17. New York, NY, USA: Association for Computing Machinery. pp. 147–155. doi:10.1145/3132129.3132133. ISBN 978-1-4503-5109-6.
- ^ "The Digital Home: Designing for the Ten-Foot User Interface". Channel 9. Retrieved March 8, 2019.
- ^ "easyclasspage.de". www.easyclasspage.de. Retrieved March 8, 2019.
- ^ "Comscore's new trends report reveals significant spike in US OTT usage". ClickZ. September 1, 2020. Retrieved August 3, 2021.
- ^ "10-foot user interface Definition from PC Magazine Encyclopedia". www.pcmag.com. Retrieved March 8, 2019.
- ^ a b "Design for Android TV". Android Developers. Archived from the original on March 27, 2019. Retrieved March 8, 2019.
- ^ "Android TV Developer Guide". NVIDIA Developer. July 3, 2014. Retrieved March 8, 2019.
- ^ "BT.500: Methodologies for the subjective assessment of the quality of television images". www.itu.int. Retrieved May 6, 2024.
- ^ Yagi, Nobuyuki; Itou, Yasuhiro; Fujisawa, Shuichi (2019). "[Invited Paper] A Survey of Television Viewing Conditions at Home in Japan". ITE Transactions on Media Technology and Applications. 7 (3): 112–117. doi:10.3169/mta.7.112.
- ^ "Results of a survey on television viewing distance". BBC R&D. January 1, 2004. Retrieved May 6, 2024.
- ^ "A Study of Ergonomic Requirements for Japanese Character Size and Matrixes on Computer Displays | NDLサーチ | 国立国会図書館". 国立国会図書館サーチ(NDLサーチ) (in Japanese). Retrieved May 6, 2024.
- ^ "Sound x Vision – AVerMedia". www.avermedia.com. Archived from the original on March 27, 2019. Retrieved March 8, 2019.
- ^ "Building a 10 Foot UI: Dealing With Platform Diversity". Archived from the original on November 14, 2011. Retrieved November 15, 2011.
- ^ "Android TV overview". Android Developers. Retrieved March 8, 2019.
- ^ Franklin, Eric. "Monitor OSD Quick Guide: (Some of) the ins and outs". CNET. Retrieved August 3, 2021.
- ^ "User experience key focus for smart TVs and media players". Broadband TV News. December 6, 2017. Retrieved August 3, 2021.
- ^ "52% of Smart Speaker Owners Are Controlling TV With Voice: Strategy Analytics". www.businesswire.com. January 27, 2020. Retrieved August 3, 2021.
