HSL and HSV: Difference between revisions
No edit summary |
Maxeto0910 (talk | contribs) No edit summary Tags: Visual edit Mobile edit Mobile web edit Advanced mobile edit |
||
| (147 intermediate revisions by 69 users not shown) | |||
| Line 1: | Line 1: | ||
{{short description|Alternative representations of the RGB color model}} |
{{short description|Alternative representations of the RGB color model}} |
||
'''HSL''' ('''hue, saturation, lightness''') and '''HSV''' ('''hue, saturation, value''', also known as '''HSB''' or '''hue, saturation, brightness''') are alternative representations of the [[RGB color model]], designed in the 1970s by [[computer graphics]] researchers to more closely align with the way human vision perceives color-making attributes. In these models, colors of each ''[[hue]]'' are arranged in a radial slice, around a central axis of neutral colors which ranges from black at the bottom to white at the top. |
|||
[[File:Hsl-hsv models.svg|thumb|upright=1.3|Fig. 1. HSL (a–d) and HSV (e–h). Above (a, e): cut-away 3D models of each. Below: two-dimensional plots showing two of a model's three parameters at once, holding the other constant: cylindrical shells (b, f) of constant saturation, in this case the outside surface of each cylinder; horizontal cross-sections (c, g) of constant HSL lightness or HSV value, in this case the slices halfway down each cylinder; and rectangular vertical cross-sections (d, h) of constant hue, in this case of hues 0° red and its complement 180° cyan.]] |
|||
The HSL representation models the way paints of different colors mix together in the real world, with the ''lightness'' dimension resembling the varying amounts of black or white paint in the mixture. Fully saturated colors are placed around a circle at a lightness value of ½, with a lightness value of 0 or 1 corresponding to fully black or white, respectively. |
|||
'''HSL''' and '''HSV''' are the two most common [[cylindrical coordinate system|cylindrical-coordinate]] representations of points in an [[RGB color model]]. The two representations rearrange the geometry of RGB in an attempt to be more intuitive and [[color vision|perceptually]] relevant than the [[cartesian coordinate system|cartesian]] (cube) representation. Developed in the 1970s for [[computer graphics]] applications, HSL and HSV are used today in [[color tool|color pickers]], in [[image editing]] software, and less commonly in [[image analysis]] and [[computer vision]]. |
|||
The difference between HSL and HSV is that a color with maximum lightness in HSL is pure white, but a color with maximum value/brightness in HSV is analogous to shining a white light on a colored object (e.g. shining a bright white light on a red object causes the object to still appear red, just brighter and more intense, while shining a dim light on a red object causes the object to appear dark and less bright). |
|||
HSL stands for ''hue'', ''saturation'', and ''lightness'', and is often also called '''HLS'''. HSV stands for ''hue'', ''saturation'', and ''value'', and is also often called '''HSB''' (''B'' for ''brightness''). A third model, common in computer vision applications, is '''HSI''', for ''hue'', ''saturation'', and ''intensity''. However, while typically consistent, these definitions are not standardized, and any of these abbreviations might be used for any of these three or several other related cylindrical models. (For technical definitions of these terms, see [[#Color-making attributes|below]].) |
|||
In each cylinder, the angle around the central vertical axis corresponds to "[[hue]]", the distance from the axis corresponds to "[[colorfulness|saturation]]", and the distance along the axis corresponds to "[[lightness]]", "value" or "[[brightness]]". Note that while "hue" in HSL and HSV refers to the same attribute, their definitions of "saturation" differ dramatically. Because HSL and HSV are simple transformations of device-dependent RGB models, the physical colors they define depend on the colors of the red, green, and blue [[primary color|primaries]] of the device or of the particular RGB space, and on the [[gamma correction]] used to represent the amounts of those primaries. Each unique RGB device therefore has unique HSL and HSV spaces to accompany it, and numerical HSL or HSV values describe a different color for each basis RGB space.<ref>See [[Absolute color space]].</ref> |
|||
Both of these representations are used widely in computer graphics, and one or the other of them is often more convenient than RGB, but both are also criticized for not adequately separating color-making attributes, or for their lack of perceptual uniformity. Other more computationally intensive models, such as [[CIELAB]] or [[CIECAM02]] are said to better achieve these goals. |
|||
==Basic principle== |
==Basic principle== |
||
| Line 22: | Line 27: | ||
HSL and HSV are both cylindrical geometries ({{nobr|fig. 2}}), with hue, their angular dimension, starting at the [[red]] [[primary color|primary]] at 0°, passing through the [[green]] primary at 120° and the [[blue]] primary at 240°, and then wrapping back to red at 360°. In each geometry, the central vertical axis comprises the ''neutral'', ''achromatic'', or ''gray'' colors ranging, from top to bottom, white at lightness 1 (value 1) to black at lightness 0 (value 0). |
HSL and HSV are both cylindrical geometries ({{nobr|fig. 2}}), with hue, their angular dimension, starting at the [[red]] [[primary color|primary]] at 0°, passing through the [[green]] primary at 120° and the [[blue]] primary at 240°, and then wrapping back to red at 360°. In each geometry, the central vertical axis comprises the ''neutral'', ''achromatic'', or ''gray'' colors ranging, from top to bottom, white at lightness 1 (value 1) to black at lightness 0 (value 0). |
||
In both geometries, the [[additive color|additive]] primary and [[secondary color]] |
In both geometries, the [[additive color|additive]] primary and [[secondary color]]s – red, [[yellow]], green, [[cyan]], blue and [[magenta]] – and linear mixtures between adjacent pairs of them, sometimes called ''pure colors'', are arranged around the outside edge of the cylinder with saturation 1. These saturated colors have lightness 0.5 in HSL, while in HSV they have value 1. Mixing these pure colors with black – producing so-called ''[[tints and shades|shades]]'' – leaves saturation unchanged. In HSL, saturation is also unchanged by ''[[tints and shades|tinting]]'' with white, and only mixtures with both black and white – called ''tones'' – have saturation less than 1. In HSV, tinting alone reduces saturation. |
||
{{multiple image |
{{multiple image |
||
| align = right |
| align = right |
||
| image1 = HSL color solid dblcone chroma gray.png |
| image1 = HSL color solid dblcone chroma gray.png |
||
| width1 = 197 |
| width1 = 197 |
||
| alt1 = |
| alt1 = |
||
| caption1 = |
| caption1 = |
||
| image2 = HSV color solid cone chroma gray.png |
| image2 = HSV color solid cone chroma gray.png |
||
| width2 = 197 |
| width2 = 197 |
||
| alt2 = |
| alt2 = |
||
| caption2 = |
| caption2 = |
||
| footer = Fig. 3a–b. If we plot hue and (a) HSL lightness or (b) HSV value against chroma ([[range (statistics)|range]] of RGB values) rather than saturation (chroma over maximum chroma for that slice), the resulting solid is a [[bicone]] or [[cone]], respectively, not a cylinder. Such diagrams often claim to represent HSL or HSV directly, with the chroma dimension confusingly |
| footer = Fig. 3a–b. If we plot hue and (a) HSL lightness or (b) HSV value against chroma ([[range (statistics)|range]] of RGB values) rather than saturation (chroma over maximum chroma for that slice), the resulting solid is a [[bicone]] or [[cone]], respectively, not a cylinder. Such diagrams often claim to represent HSL or HSV directly, with the chroma dimension confusingly labeled "saturation". |
||
}} |
}} |
||
Because these definitions of |
Because these definitions of saturation – in which very dark (in both models) or very light (in HSL) near-neutral colors are considered fully saturated (for instance, {{colorsample2|#005456}} from the bottom right in the sliced HSL cylinder or {{colorsample2|#d4ffff}} from the top right) – conflict with the intuitive notion of color purity, often a [[cone|conic]] or [[bicone|biconic]] solid is drawn instead ({{nobr|fig. 3}}), with what this article calls ''[[Colorfulness|chroma]]'' as its radial dimension (equal to the [[range (statistics)|range]] of the RGB values), instead of saturation (where the saturation is equal to the chroma over the maximum chroma in that slice of the (bi)cone). Confusingly, such diagrams usually label this radial dimension "saturation", blurring or erasing the distinction between saturation and chroma.{{refn|group=upper-alpha |In the [[#Joblove|Joblove and Greenberg (1978)]] paper first introducing HSL, they called HSL lightness "intensity", called HSL saturation "relative chroma", called HSV saturation "saturation" and called HSV value "value". They carefully and unambiguously described and compared three models: hue/chroma/intensity, hue/relative chroma/intensity, and hue/value/saturation. Unfortunately, later authors were less fastidious, and current usage of these terms is inconsistent and often misleading.}} [[#Formal derivation|As described below]], computing chroma is a helpful step in the derivation of each model. Because such an intermediate model – with dimensions hue, chroma, and HSV value or HSL lightness – takes the shape of a cone or bicone, HSV is often called the "hexcone model" while HSL is often called the "bi-hexcone model" ([[#Color-making attributes|{{nobr|fig. 8}}]]).{{refn|group=upper-alpha |The name ''hexcone'' for hexagonal pyramid was coined in [[#Smith|Smith (1978)]], and stuck.}} |
||
{{clear}} |
{{clear}} |
||
==Motivation== |
==Motivation== |
||
{{see also|Color theory|RGB color model|RGB color space}} |
|||
The HSL color space was invented for television in 1938 by [[Georges Valensi]] as a method to add color encoding to existing monochrome (i.e. only containing the L signal) broadcasts, allowing existing receivers to receive new color broadcasts (in black and white) without modification as the [[luminance]] (black and white) signal is broadcast unmodified. It has been used in all major analog broadcast television encoding including [[NTSC]], [[PAL]] and [[SECAM]] and all major digital broadcast systems and is the basis for [[composite video]].<ref name="FR841335">{{cite patent |country=FR |number=841335 |status=patent |title=Procédé de télévision en couleurs |fdate=1938-01-17 |gdate=1939-02-06 |pubdate=1939-05-17 |inventor1-surname=Valensi |inventor1-given=Georges}}</ref><ref name="US2375966">{{cite patent |country=US |number=2375966 |status=patent |title=System of television in colors |fdate=1939-01-14 |pubdate=1945-05-15 |inventor1-surname=Valensi |inventor1-given=Georges}}</ref> |
|||
{{multiple image |
{{multiple image |
||
| align = right |
| align = right |
||
| Line 74: | Line 78: | ||
}} |
}} |
||
Most televisions, computer displays, and projectors produce colors by combining red, green, and blue light in varying intensities – the so-called [[RGB color model|RGB]] [[additive color|additive]] [[primary color]]s. The resulting mixtures in [[RGB color space]] can reproduce a wide variety of colors (called a [[gamut]]); however, the relationship between the constituent amounts of red, green, and blue light and the resulting color is unintuitive, especially for inexperienced users, and for users familiar with [[subtractive color]] mixing of paints or traditional artists' models based on tints and shades ({{nobr|fig. 4}}). Furthermore, neither additive nor subtractive color models define color relationships the same way the [[color vision|human eye]] does.{{refn|group=upper-alpha |For instance, a 1982 study by Berk, et al., found that users were better at describing colors in terms of HSL than RGB coordinates, after being taught both systems, but were much better still at describing them in terms of the natural-language CNS model (which uses names such as "very dark grayish yellow-green" or "medium strong bluish purple"). This shouldn't be taken as gospel however: a 1987 study by Schwarz, et al., found that users could match colors using RGB controls faster than with HSL controls; a 1999 study by Douglas and Kirkpatrick found that the visual feedback in the user interface mattered more than the particular color model in use, for user matching speed.<ref>{{cite journal|author1=Toby Berk |author2=Arie Kaufman |author3=Lee Brownston |date=August 1982 |title=A human factors study of color notation systems for computer graphics |journal=Communications of the ACM |volume=25 |issue=8 |pages=547–550 |doi=10.1145/358589.358606|s2cid=14838329 |doi-access=free }}</ref><ref>{{cite journal|author1=Michael W. Schwarz |author2=William B. Cowan |author3=John C. Beatty |date=April 1987 |title=An experimental comparison of RGB, YIQ, LAB, HSV, and opponent color models |journal=ACM Transactions on Graphics |volume=6 |issue=2 |pages=123–158 |doi=10.1145/31336.31338|s2cid=17287484 |doi-access=free }}</ref><ref>{{cite journal|author1=Sarah A. Douglas |author2=Arthur E. Kirkpatrick |date=April 1999 |title=Model and representation: the effect of visual feedback on human performance in a color picker interface |doi=10.1145/318009.318011 |journal=ACM Transactions on Graphics |volume=18 |issue=2 |pages= 96–127 |s2cid=14678328 |doi-access=free }}</ref>}} |
|||
{{see also|Color theory|RGB color model|RGB color space}} |
|||
Most televisions, computer displays, and projectors produce colors by combining red, green, and blue light in varying intensities—the so-called [[RGB color model|RGB]] [[additive color|additive]] [[primary color]]s. The resulting mixtures in [[RGB color space]] can reproduce a wide variety of colors (called a [[gamut]]); however, the relationship between the constituent amounts of red, green, and blue light and the resulting color is unintuitive, especially for inexperienced users, and for users familiar with [[subtractive color]] mixing of paints or traditional artists' models based on tints and shades ({{nobr|fig. 4}}). Furthermore, neither additive nor subtractive color models define color relationships the same way the [[color vision|human eye]] does.{{refn|group=upper-alpha |For instance, a 1982 study by Berk, et al., found that users were better at describing colors in terms of HSL than RGB coordinates, after being taught both systems, but were much better still at describing them in terms of the natural-language CNS model (which uses names such as "very dark grayish yellow-green" or "medium strong bluish purple"). This shouldn't be taken as gospel however: a 1987 study by Schwarz, et al., found that users could match colors using RGB controls faster than with HSL controls; a 1999 study by Douglas and Kirkpatrick found that the visual feedback in the user interface mattered more than the particular color model in use, for user matching speed.<ref>{{cite journal|author1=Toby Berk |author2=Arie Kaufman |author3=Lee Brownston |date=August 1982 |title=A human factors study of color notation systems for computer graphics |journal=Communications of the ACM |volume=25 |issue=8 |pages=547–550 |doi=10.1145/358589.358606|s2cid=14838329 |url=https://www.semanticscholar.org/paper/bee13402f1141d57a8ad849eeec8c9ebba862f0f }}</ref><ref>{{cite journal|author1=Michael W. Schwarz |author2=William B. Cowan |author3=John C. Beatty |date=April 1987 |title=An experimental comparison of RGB, YIQ, LAB, HSV, and opponent color models |journal=ACM Transactions on Graphics |volume=6 |issue=2 |pages=123–158 |doi=10.1145/31336.31338|s2cid=17287484 |url=https://www.semanticscholar.org/paper/d5ff17aebf7fa48762c3545c20eca8874f7b458c }}</ref><ref>{{cite journal|author1=Sarah A. Douglas |author2=Arthur E. Kirkpatrick |date=April 1999 |title=Model and representation: the effect of visual feedback on human performance in a color picker interface |doi=10.1145/318009.318011 |journal=ACM Transactions on Graphics |volume=18 |issue=2 |pages= 96–127 |s2cid=14678328 |url=https://www.semanticscholar.org/paper/4edee7b5234e2c5289572c09423f25771f4fe5ad }}</ref>}} |
|||
For example, imagine we have an RGB display whose color is controlled by three [[slider (computing)|sliders]] ranging from {{nobr|0–255}}, one controlling the intensity of each of the red, green, and blue primaries. If we begin with a relatively colorful [[Orange (colour)|orange]] {{nobr|{{colorsample2|#D97621}}}}, with [[sRGB]] values {{nobr|1=''R'' = 217}}, {{nobr|1=''G'' = 118}}, {{nobr|1=''B'' = 33}}, and want to reduce its colorfulness by half to a less saturated orange {{nobr|{{colorsample2|#BA845C}}}}, we would need to drag the sliders to decrease ''R'' by 31, increase ''G'' by 24, and increase ''B'' by 59, as pictured below. |
For example, imagine we have an RGB display whose color is controlled by three [[slider (computing)|sliders]] ranging from {{nobr|0–255}}, one controlling the intensity of each of the red, green, and blue primaries. If we begin with a relatively colorful [[Orange (colour)|orange]] {{nobr|{{colorsample2|#D97621}}}}, with [[sRGB]] values {{nobr|1=''R'' = 217}}, {{nobr|1=''G'' = 118}}, {{nobr|1=''B'' = 33}}, and want to reduce its colorfulness by half to a less saturated orange {{nobr|{{colorsample2|#BA845C}}}}, we would need to drag the sliders to decrease ''R'' by 31, increase ''G'' by 24, and increase ''B'' by 59, as pictured below. |
||
| Line 81: | Line 84: | ||
[[File:unintuitive-rgb.png|300px]] |
[[File:unintuitive-rgb.png|300px]] |
||
Beginning in the 1950s, [[color television]] broadcasts used a [[Color television#Compatible color|compatible color]] system whereby "[[Luma (video)|luminance]]" and "[[chrominance]]" signals were encoded separately, so that existing unmodified black-and-white televisions could still receive color broadcasts and show a monochrome image.<ref>The original patent on this idea was by [[Georges Valensi]] in 1938: {{pb}} {{cite patent |country=FR |number=841335 |status=patent |title=Procédé de télévision en couleurs |fdate=1938-01-17 |gdate=1939-02-06 |pubdate=1939-05-17 |inventor1-surname=Valensi |inventor1-given=Georges}} {{pb}} {{cite patent |country=US |number=2375966 |status=patent |title=System of television in colors |fdate=1939-01-14 |pubdate=1945-05-15 |inventor1-surname=Valensi |inventor1-given=Georges}}</ref> |
|||
In an attempt to accommodate more traditional and intuitive color mixing models, computer graphics pioneers at [[PARC (company)|PARC]] and [[New York Institute of Technology|NYIT]] introduced the HSV model for computer display technology in the mid-1970s, formally described by [[Alvy Ray Smith]]<ref name=Smith>[[#Smith|Smith (1978)]]</ref> in the August 1978 issue of [[Computer Graphics (publication)|''Computer Graphics'']]. In the same issue, Joblove and Greenberg<ref name=Joblove>[[#Joblove|Joblove and Greenberg (1978)]]</ref> described the HSL model—whose dimensions they labeled ''hue'', ''relative chroma'', and ''intensity''—and compared it to HSV ({{nobr|fig. 1}}). Their model was based more upon how colors are organized and conceptualized in [[color vision|human vision]] in terms of other color-making attributes, such as hue, lightness, and chroma; as well as upon traditional color mixing methods—e.g., in painting—that involve mixing brightly colored pigments with black or white to achieve lighter, darker, or less colorful colors. |
|||
In an attempt to accommodate more traditional and intuitive color mixing models, computer graphics pioneers at [[PARC (company)|PARC]] and [[New York Institute of Technology|NYIT]] introduced the HSV model for computer display technology in the mid-1970s, formally described by [[Alvy Ray Smith]]<ref name=Smith>[[#Smith|Smith (1978)]]</ref> in the August 1978 issue of [[Computer Graphics (publication)|''Computer Graphics'']]. In the same issue, Joblove and Greenberg<ref name=Joblove>[[#Joblove|Joblove and Greenberg (1978)]]</ref> described the HSL model – whose dimensions they labeled ''hue'', ''relative chroma'', and ''intensity'' – and compared it to HSV ({{nobr|fig. 1}}). Their model was based more upon how colors are organized and conceptualized in [[color vision|human vision]] in terms of other color-making attributes, such as hue, lightness, and chroma; as well as upon traditional color mixing methods – e.g., in painting – that involve mixing brightly colored pigments with black or white to achieve lighter, darker, or less colorful colors. |
|||
The following year, 1979, at [[SIGGRAPH]], [[Tektronix]] introduced graphics terminals using HSL for color designation, and the Computer Graphics Standards Committee recommended it in their annual status report ({{nobr|fig. 7}}). These models were useful not only because they were more intuitive than raw RGB values, but also because the conversions to and from RGB were extremely fast to compute: they could run in real time on the hardware of the 1970s. Consequently, these models and similar ones have become ubiquitous throughout image editing and graphics software since then. Some of their uses are described [[#Use in end-user software|below]].<ref>[[Maureen C. Stone]] (August 2001). [http://graphics.stanford.edu/courses/cs448b-02-spring/04cdrom.pdf "A Survey of Color for Computer Graphics"]. Course at SIGGRAPH 2001.</ref><ref>{{cite journal|author=Ware Myers |date=July 1979|title=Interactive Computer Graphics: Flying High-Part I|journal=Computer|volume=12|issue=7|pages=8–17|doi=10.1109/MC.1979.1658808 |s2cid=15344162}}</ref><ref>{{cite journal|author1=N. Magnetat-Thalmann |author2=N. Chourot |author3=D. Thalmann |date=March 1984|title=Colour Gradation, Shading and Texture Using a Limited Terminal|doi=10.1111/j.1467-8659.1984.tb00092.x|journal=Computer Graphics Forum|volume=3|pages=83–90|s2cid=29541525 }}</ref><ref>{{cite journal|doi=10.1145/988497.988498|title=Status Report of the Graphics Standards Planning Committee|date= August 1979|last1=Computer Graphics Staff|journal=ACM SIGGRAPH Computer Graphics|volume=13|issue=3|pages=1–10|s2cid=43687764|url=https://www.semanticscholar.org/paper/c7210a0f8aec94f336948bb00b5072a82eb849b4}}</ref> |
|||
The following year, 1979, at [[SIGGRAPH]], [[Tektronix]] introduced graphics terminals using HSL for color designation, and the Computer Graphics Standards Committee recommended it in their annual status report ({{nobr|fig. 7}}). These models were useful not only because they were more intuitive than raw RGB values, but also because the conversions to and from RGB were extremely fast to compute: they could run in real time on the hardware of the 1970s. Consequently, these models and similar ones have become ubiquitous throughout image editing and graphics software since then. Some of their uses are described [[#Use in end-user software|below]].<ref>[[Maureen C. Stone]] (August 2001). [http://graphics.stanford.edu/courses/cs448b-02-spring/04cdrom.pdf "A Survey of Color for Computer Graphics"]. Course at SIGGRAPH 2001.</ref><ref>{{cite journal|author=Ware Myers |date=July 1979|title=Interactive Computer Graphics: Flying High-Part I|journal=Computer|volume=12|issue=7|pages=8–17|doi=10.1109/MC.1979.1658808 |s2cid=15344162}}</ref><ref>{{cite journal|author1=N. Magnetat-Thalmann |author2=N. Chourot |author3=D. Thalmann |date=March 1984|title=Colour Gradation, Shading and Texture Using a Limited Terminal|doi=10.1111/j.1467-8659.1984.tb00092.x|journal=Computer Graphics Forum|volume=3|pages=83–90|s2cid=29541525 }}</ref><ref>{{cite journal|doi=10.1145/988497.988498|date= August 1979|last1=Computer Graphics Staff|title=Status report of the graphic standards planning committee |journal=ACM SIGGRAPH Computer Graphics|volume=13|issue=3|pages=1–10|s2cid=43687764}}</ref> |
|||
{{clear}} |
{{clear}} |
||
| Line 90: | Line 95: | ||
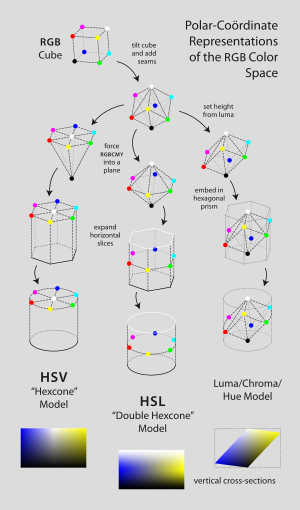
[[File:Hsl-and-hsv.svg|thumb|right|300px|Fig. 8. The geometric derivation of the cylindrical HSL and HSV representations of an RGB "colorcube".|alt=A flow-chart–like diagram shows the derivation of HSL, HSV, and a luma/chroma/hue model. At the top lies an RGB "color cube", which as a first step is tilted onto its corner so that black lies at the bottom and white at the top. At the next step, the three models diverge, and the height of red, yellow, green, cyan, blue, and magenta is set based on the formula for lightness, value, or luma: in HSV, all six of these are placed in the plane with white, making an upside-down hexagonal pyramid; in HSL, all six are placed in a plane halfway between white and black, making a bipyramid; in the luma/chroma/hue model, the height is determined by the approximate formula luma equals 0.3 times red plus 0.6 times green plus 0.1 times blue. At the next step, each horizontal slice of HSL and HSV is expanded to fill a uniform-width hexagonal prism, while the luma/chroma/hue model is simply embedded in that prism without modification. As a final step, all three models' hexagonal prisms are warped into cylinders, reflecting the nature of the definition of hue and saturation or chroma. For full details and mathematical formalism, read the rest of this section.]] |
[[File:Hsl-and-hsv.svg|thumb|right|300px|Fig. 8. The geometric derivation of the cylindrical HSL and HSV representations of an RGB "colorcube".|alt=A flow-chart–like diagram shows the derivation of HSL, HSV, and a luma/chroma/hue model. At the top lies an RGB "color cube", which as a first step is tilted onto its corner so that black lies at the bottom and white at the top. At the next step, the three models diverge, and the height of red, yellow, green, cyan, blue, and magenta is set based on the formula for lightness, value, or luma: in HSV, all six of these are placed in the plane with white, making an upside-down hexagonal pyramid; in HSL, all six are placed in a plane halfway between white and black, making a bipyramid; in the luma/chroma/hue model, the height is determined by the approximate formula luma equals 0.3 times red plus 0.6 times green plus 0.1 times blue. At the next step, each horizontal slice of HSL and HSV is expanded to fill a uniform-width hexagonal prism, while the luma/chroma/hue model is simply embedded in that prism without modification. As a final step, all three models' hexagonal prisms are warped into cylinders, reflecting the nature of the definition of hue and saturation or chroma. For full details and mathematical formalism, read the rest of this section.]] |
||
[[File:RGB_2_HSV_conversion_with_grid.ogg|thumb|right|300px|Visualised geometric derivation of the cylindrical HSV representation of an RGB "colorcube"|alt=The video shows a continuous transformation from an RGB cube set at its black vertex to a HSV cylinder through a step of HSV cone]] |
|||
[[File:RGB_2_HSL_conversion_with_grid.ogg|thumb|right|300px|Visualised geometric derivation of the cylindrical HSL representation of an RGB "colorcube"|alt=The video shows a continuous transformation from an RGB cube set at its black vertex to a HSL cylinder through a step of HSL double cone]] |
|||
===Color-making attributes=== |
===Color-making attributes=== |
||
{{see also|Color vision}} |
{{see also|Color vision}} |
||
The dimensions of the HSL and HSV |
The dimensions of the HSL and HSV geometries – simple transformations of the not-perceptually-based RGB model – are not directly related to the [[photometry (optics)|photometric]] color-making attributes of the same names, as defined by scientists such as the [[International Commission on Illumination|CIE]] or [[ASTM International|ASTM]]. Nonetheless, it is worth reviewing those definitions before leaping into the derivation of our models.{{refn|group=upper-alpha |"Clearly, if color appearance is to be described in a systematic, mathematical way, definitions of the phenomena being described need to be precise and universally agreed upon."<ref name=Fairchild-term>[[#Fairchild|Fairchild (2005)]], [https://books.google.com/books?id=8_TxzK2B-5MC&pg=PT106 {{nobr|pp. 83–93}}]</ref>}} For the definitions of color-making attributes which follow, see:<ref name=Fairchild-term/><ref name=Kuehni>[[#Kuehni|Kuehni (2003)]]</ref><ref>{{cite book |publisher=[[ASTM International|ASTM]] |date=2009 |url=http://www.astm.org/Standards/E284.htm |title=Standard Terminology of Appearance E284}}</ref><ref>{{cite book |publisher=[[International Commission on Illumination|CIE]] and [[International Electrotechnical Commission|IEC]] |date=1987 |url=http://www.cie.co.at/publ/abst/17-4-89.html |title=International Lighting Vocabulary |edition=4th |isbn=978-3-900734-07-7 |access-date=2010-02-05 |archive-url=https://web.archive.org/web/20100227034508/http://www.cie.co.at/publ/abst/17-4-89.html |archive-date=2010-02-27 |url-status=dead }}</ref><ref name=Poynton>[[#Poynton|Poynton (1997)]]</ref><ref>{{cite book |title=Digital Color Imaging Handbook |last=Sharma |first=G.|year=2003 |publisher=CRC Press |location=Boca Raton, FL |isbn=978-0-8493-0900-7 }}</ref> |
||
; [[Hue]]: The "attribute of a visual sensation according to which an area appears to be similar to one of the [[unique hues|perceived colors]]: red, yellow, green, and blue, or to a combination of two of them".<ref name=Fairchild-term/> |
; [[Hue]]: The "attribute of a visual sensation according to which an area appears to be similar to one of the [[unique hues|perceived colors]]: red, yellow, green, and blue, or to a combination of two of them".<ref name=Fairchild-term/> |
||
; [[Radiance]] (''L''<sub>e,Ω</sub>): The [[Radiant flux|radiant power]] of light passing through a particular surface per unit [[solid angle]] per unit projected area, measured in [[International System of Units|SI units]] in [[watt]] per [[steradian]] per [[square metre]] ({{nobreak|W·sr<sup>−1</sup>·m<sup>−2</sup>}}). |
; [[Radiance]] (''L''<sub>e,Ω</sub>): The [[Radiant flux|radiant power]] of light passing through a particular surface per unit [[solid angle]] per unit projected area, measured in [[International System of Units|SI units]] in [[watt]] per [[steradian]] per [[square metre]] ({{nobreak|W·sr<sup>−1</sup>·m<sup>−2</sup>}}). |
||
; [[Luminance]] (''Y'' or ''L''<sub>v,Ω</sub>): The radiance weighted by the effect of each wavelength on a typical human observer, measured in SI units in [[candela per square metre|candela per square meter]] ({{nobreak|cd/m<sup>2</sup>}}). Often the term ''luminance'' is used for the [[relative luminance]], ''Y''/''Y''<sub>''n''</sub>, where ''Y''<sub>''n''</sub> is the luminance of the reference [[white point]]. |
; [[Luminance]] (''Y'' or ''L''<sub>v,Ω</sub>): The radiance weighted by the effect of each wavelength on a typical human observer, measured in SI units in [[candela per square metre|candela per square meter]] ({{nobreak|cd/m<sup>2</sup>}}). Often the term ''luminance'' is used for the [[relative luminance]], ''Y''/''Y''<sub>''n''</sub>, where ''Y''<sub>''n''</sub> is the luminance of the reference [[white point]]. |
||
; [[Luma (video)|Luma]] ('' |
; [[Luma (video)|Luma]] (''{{prime|Y}}''): The weighted sum of [[gamma correction|gamma-corrected]] {{nobr|''{{prime|R}}''}}, {{nobr|''{{prime|G}}''}}, and {{nobr|''{{prime|B}}''}} values, and used in [[YCbCr|{{nobr|Y{{prime}}CbCr}}]], for [[JPEG]] compression and video transmission. |
||
; [[Brightness|Brightness (or value)]]: The "attribute of a visual sensation according to which an area appears to emit more or less light".<ref name=Fairchild-term/> |
; [[Brightness|Brightness (or value)]]: The "attribute of a visual sensation according to which an area appears to emit more or less light".<ref name=Fairchild-term/> |
||
; [[Lightness (color)|Lightness]]: The "brightness relative to the brightness of a similarly illuminated white".<ref name=Fairchild-term/> |
; [[Lightness (color)|Lightness]]: The "brightness relative to the brightness of a similarly illuminated white".<ref name=Fairchild-term/> |
||
| Line 105: | Line 114: | ||
; [[Colorfulness#Saturation|Saturation]]: The "colorfulness of a stimulus relative to its own brightness".<ref name=Fairchild-term/> |
; [[Colorfulness#Saturation|Saturation]]: The "colorfulness of a stimulus relative to its own brightness".<ref name=Fairchild-term/> |
||
''Brightness'' and ''colorfulness'' are absolute measures, which usually describe the [[spectral power distribution|spectral distribution]] of light entering the eye, while ''lightness'' and ''chroma'' are measured relative to some white point, and are thus often used for descriptions of surface colors, remaining roughly constant even as brightness and colorfulness change with different [[computer graphics lighting|illumination]]. ''Saturation'' can be defined as either the ratio of colorfulness to brightness or that of chroma to lightness. |
''Brightness'' and ''colorfulness'' are absolute measures, which usually describe the [[spectral power distribution|spectral distribution]] of light entering the eye, while ''lightness'' and ''chroma'' are measured relative to some white point, and are thus often used for descriptions of surface colors, remaining roughly constant even as brightness and colorfulness change with different [[computer graphics lighting|illumination]]. ''Saturation'' can be defined as either the ratio of colorfulness to brightness, or that of chroma to lightness. |
||
===General approach=== |
===General approach=== |
||
HSL, HSV, and related models can be derived via geometric strategies, or can be thought of as specific instances of a "generalized LHS model". The HSL and HSV model-builders took an RGB |
HSL, HSV, and related models can be derived via geometric strategies, or can be thought of as specific instances of a "generalized LHS model". The HSL and HSV model-builders took an RGB cube – with constituent amounts of red, green, and blue light in a color denoted {{nobr|1=''R'', ''G'', ''B'' [[∈]] [[Unit interval|[0, 1]]]}}{{refn|group=upper-alpha |In [[#Levkowitz|Levkowitz and Herman's]] formulation, ''R'', ''G'', and ''B'' stand for the voltages on the guns of a CRT display, which might have different maxima, and so their cartesian [[gamut]] could be a box of any unequal dimensions. Other definitions commonly use integer values in the range {{nobr|[0, 255]}}, storing the value for each component in one [[byte]]. We define the RGB gamut to be a [[unit cube]] for convenience because it simplifies and clarifies the math. Also, in general, HSL and HSV are today computed directly from [[gamma correction|gamma-corrected]] {{nobr|''{{prime|R}}''}}, {{nobr|''{{prime|G}}''}}, and {{nobr|''{{prime|B}}''}} – for instance in [[sRGB]] space – but, when the models were developed, might have been transformations of a linear RGB space. Early authors don't address gamma correction at all, except [[Alvy Ray Smith]]<ref name=Smith>[[#Smith|Smith (1978)]]</ref> who clearly states that "We shall assume that an RGB monitor is a linear device", and thus designed HSV using linear RGB. We will drop the primes, and the labels ''R'', ''G'', and ''B'' should be taken to stand for the three attributes of the origin RGB space, whether or not it is gamma corrected.}} – and tilted it on its corner, so that black rested at the origin with white directly above it along the vertical axis, then measured the hue of the colors in the cube by their angle around that axis, starting with red at 0°. Then they came up with a characterization of brightness/value/lightness, and defined saturation to range from 0 along the axis to 1 at the most colorful point for each pair of other parameters.<ref name=Levkowitz/><ref name=Smith/><ref name=Joblove/> |
||
===Hue and chroma=== |
===Hue and chroma=== |
||
| Line 114: | Line 123: | ||
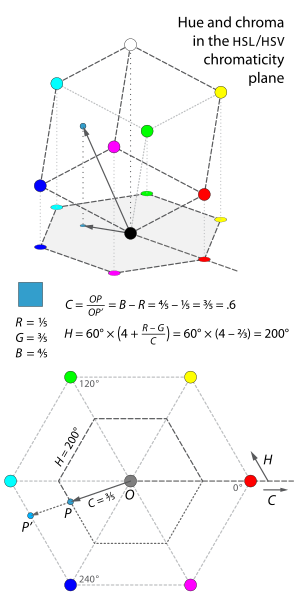
[[File:HSL-HSV hue and chroma.svg|thumb|right|300px|Fig. 9. Both hue and chroma are defined based on the projection of the RGB cube onto a hexagon in the "chromaticity plane". Chroma is the relative size of the hexagon passing through a point, and hue is how far around that hexagon's edge the point lies.|alt=When an RGB cube, tilted so that its white corner rests vertically above its black corner, is projected into the plane perpendicular to that neutral axis, it makes the shape of a hexagon, with red, yellow, green, cyan, blue, and magenta arranged counterclockwise at its corners. This projection defines the hue and chroma of any color, as described in the caption and article text.]] |
[[File:HSL-HSV hue and chroma.svg|thumb|right|300px|Fig. 9. Both hue and chroma are defined based on the projection of the RGB cube onto a hexagon in the "chromaticity plane". Chroma is the relative size of the hexagon passing through a point, and hue is how far around that hexagon's edge the point lies.|alt=When an RGB cube, tilted so that its white corner rests vertically above its black corner, is projected into the plane perpendicular to that neutral axis, it makes the shape of a hexagon, with red, yellow, green, cyan, blue, and magenta arranged counterclockwise at its corners. This projection defines the hue and chroma of any color, as described in the caption and article text.]] |
||
In each of our models, we calculate both ''hue'' and what this article will call [[colorfulness|''chroma'']], after Joblove and Greenberg (1978), in the same |
In each of our models, we calculate both ''hue'' and what this article will call [[colorfulness|''chroma'']], after Joblove and Greenberg (1978), in the same way – that is, the hue of a color has the same numerical values in all of these models, as does its chroma. If we take our tilted RGB cube, and [[3D projection|project]] it onto the "chromaticity [[plane (geometry)|plane]]" [[perpendicular]] to the neutral axis, our projection takes the shape of a hexagon, with red, yellow, green, cyan, blue, and magenta at its corners ({{nobr|fig. 9}}). ''Hue'' is roughly the angle of the [[Euclidean vector|vector]] to a point in the projection, with red at 0°, while ''chroma'' is roughly the distance of the point from the origin.{{refn|group=upper-alpha |Using the ''chroma'' here not only agrees with the original [[#Joblove|Joblove and Greenberg (1978)]] paper, but is also in the proper spirit of the psychometric definition of the term. Some models call this attribute ''saturation'' – for instance [[Adobe Photoshop]]'s "Saturation" blend mode – but such use is even more confusing than the use of the term in HSL or HSV, especially when two substantially different definitions are used side by side.}}{{refn|group=upper-alpha |name=formulasources|Most of the computer graphics papers and books discussing HSL or HSV have a formula or algorithm describing them formally. Our formulas which follow are some mix of those. See, for instance, [[#Agoston|Agoston (2005)]] or [[#Foley|Foley (1995)]]}} |
||
More precisely, both hue and chroma in this model are defined with respect to the hexagonal shape of the projection. The ''chroma'' is the proportion of the distance from the origin to the edge of the hexagon. In the lower part of the adjacent diagram, this is the ratio of lengths {{nobr|''OP''/''OP'' |
More precisely, both hue and chroma in this model are defined with respect to the hexagonal shape of the projection. The ''chroma'' is the proportion of the distance from the origin to the edge of the hexagon. In the lower part of the adjacent diagram, this is the ratio of lengths {{nobr|''OP''/''{{prime|OP}}''}}, or alternatively the ratio of the radii of the two hexagons. This ratio is the difference between the largest and smallest values among ''R'', ''G'', or ''B'' in a color. To make our definitions easier to write, we'll define these maximum, minimum, and chroma component values as ''M'', ''m'', and ''C'', respectively.{{refn|group=upper-alpha |[[#Hanbury2002|Hanbury and Serra (2002)]] put a great deal of effort into explaining why what we call ''chroma'' here can be written as {{nobr|max(''R'', ''G'', ''B'') − min(''R'', ''G'', ''B''}}), and showing that this value is a [[seminorm]]. They reserve the name ''chroma'' for the [[Euclidean norm]] in the chromaticity plane (our ''C''<sub>2</sub>), and call this hexagonal distance ''saturation'' instead, as part of their IHLS model}} |
||
: <math>M = \max(R, G, B)</math> |
: <math>M = \max(R, G, B)</math> |
||
: <math>m = \min(R, G, B)</math> |
: <math>m = \min(R, G, B)</math> |
||
: <math>C = \operatorname{range}(R, G, B) = M - m</math> |
: <math>C = \operatorname{range}(R, G, B) = M - m</math> |
||
To understand why chroma can be written as {{nobr|''M'' − ''m''}}, notice that any neutral color, with {{nobr|1=''R'' = ''G'' = ''B''}}, projects onto the origin and so has 0 chroma. Thus if we add or subtract the same amount from all three of ''R'', ''G'', and ''B'', we move vertically within our tilted cube, and do not change the projection. Therefore, any two colors {{nobr|(''R'', ''G'', ''B'')}} and {{nobr|(''R'' − ''m'', ''G'' − ''m'', ''B'' − ''m'')}} project on the same point, and have the same chroma. The chroma of a color with one of its components equal to zero {{nobr|1=(''m'' = 0)}} is simply the maximum of the other two components. This chroma is ''M'' in the particular case of a color with a zero component, and {{nobr|''M'' − ''m''}} in general. |
To understand why chroma can be written as {{nobr|''M'' − ''m''}}, notice that any neutral color, with {{nobr|1=''R'' = ''G'' = ''B''}}, projects onto the origin and so has 0 chroma. Thus if we add or subtract the same amount from all three of ''R'', ''G'', and ''B'', we move vertically within our tilted cube, and do not change the projection. Therefore, any two colors of {{nobr|(''R'', ''G'', ''B'')}} and {{nobr|(''R'' − ''m'', ''G'' − ''m'', ''B'' − ''m'')}} project on the same point, and have the same chroma. The chroma of a color with one of its components equal to zero {{nobr|1=(''m'' = 0)}} is simply the maximum of the other two components. This chroma is ''M'' in the particular case of a color with a zero component, and {{nobr|''M'' − ''m''}} in general. |
||
The ''hue'' is the proportion of the distance around the edge of the hexagon which passes through the projected point, originally measured on the range {{nobr|[0, 1]}} but now typically measured in [[degree (angle)|degrees]] {{nobr|[0°, 360° |
The ''hue'' is the proportion of the distance around the edge of the hexagon which passes through the projected point, originally measured on the range {{nobr|[0, 1]}} but now typically measured in [[degree (angle)|degrees]] {{nobr|[0°, 360°)}}. For points which project onto the origin in the chromaticity plane (i.e., grays), hue is undefined. Mathematically, this definition of hue is written [[piecewise]]:{{refn|group=upper-alpha |In the following, the multiplication of hue by 60° – that is, 360°/6 – can be seen as the hexagonal-geometry analogue of the conversion from [[radian]]s to degrees, a multiplication by 360°/2''π'': the circumference of a [[unit circle]] is 2''π''; the circumference of a unit hexagon is 6.}} |
||
: <math>H' = \begin{cases} |
: <math>H' = \begin{cases} |
||
\mathrm{undefined}, &\text{if } C = 0 \\ |
\mathrm{undefined}, &\text{if } C = 0 \\ |
||
| Line 137: | Line 146: | ||
These definitions amount to a geometric warping of hexagons into circles: each side of the hexagon is mapped linearly onto a 60° arc of the circle ({{nobr|fig. 10}}). After such a transformation, hue is precisely the angle around the origin and chroma the distance from the origin: the angle and magnitude of the [[Euclidean vector|vector]] pointing to a color. |
These definitions amount to a geometric warping of hexagons into circles: each side of the hexagon is mapped linearly onto a 60° arc of the circle ({{nobr|fig. 10}}). After such a transformation, hue is precisely the angle around the origin and chroma the distance from the origin: the angle and magnitude of the [[Euclidean vector|vector]] pointing to a color. |
||
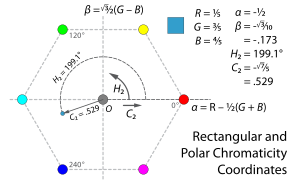
[[File:hsv-polar-coord-hue-chroma.svg|thumb|right|300px|Fig. 11. Constructing rectangular chromaticity coordinates ''α'' and ''β'', and then transforming those into hue ''H''<sub>2</sub> and chroma ''C''<sub>2</sub> yields slightly different values than computing hexagonal hue ''H'' and chroma ''C'': compare the numbers in this diagram to those earlier in this section.|alt=Instead of measuring hue and chroma with reference to the hexagonal edge of the projection of the RGB cube into the plane perpendicular to its neutral axis, we can define chromaticity coordinates alpha and beta in the |
[[File:hsv-polar-coord-hue-chroma.svg|thumb|right|300px|Fig. 11. Constructing rectangular chromaticity coordinates ''α'' and ''β'', and then transforming those into hue ''H''<sub>2</sub> and chroma ''C''<sub>2</sub> yields slightly different values than computing hexagonal hue ''H'' and chroma ''C'': compare the numbers in this diagram to those earlier in this section.|alt=Instead of measuring hue and chroma with reference to the hexagonal edge of the projection of the RGB cube into the plane perpendicular to its neutral axis, we can define chromaticity coordinates alpha and beta in the plane – with alpha pointing in the direction of red, and beta perpendicular to it – and then define hue ''H''<sub>2</sub> and chroma ''C''<sub>2</sub> as the polar coordinates of these. That is, the tangent of hue is beta over alpha, and chroma squared is alpha squared plus beta squared.]] |
||
Sometimes for image analysis applications, this hexagon-to-circle transformation is skipped, and ''hue'' and ''chroma'' (we'll denote these ''H''<sub>2</sub> and ''C''<sub>2</sub>) are defined by the usual cartesian-to-polar coordinate transformations ({{nobr|fig. 11}}). The easiest way to derive those is via a pair of cartesian chromaticity coordinates which we'll call ''α'' and ''β'':<ref name=Hanbury2002>[[#Hanbury2002|Hanbury and Serra (2002)]]</ref><ref name=Hanbury2008>[[#Hanbury2008|Hanbury (2008)]]</ref><ref>{{cite journal|author1=Patrick Lambert |author2=Thierry Carron |doi=10.1016/S0031-3203(99)00010-2|title=Symbolic fusion of luminance-hue-chroma features for region segmentation|year=1999|journal=Pattern Recognition|volume=32|issue=11|pages=1857}}</ref> |
Sometimes for image analysis applications, this hexagon-to-circle transformation is skipped, and ''hue'' and ''chroma'' (we'll denote these ''H''<sub>2</sub> and ''C''<sub>2</sub>) are defined by the usual cartesian-to-polar coordinate transformations ({{nobr|fig. 11}}). The easiest way to derive those is via a pair of cartesian chromaticity coordinates which we'll call ''α'' and ''β'':<ref name=Hanbury2002>[[#Hanbury2002|Hanbury and Serra (2002)]]</ref><ref name=Hanbury2008>[[#Hanbury2008|Hanbury (2008)]]</ref><ref>{{cite journal|author1=Patrick Lambert |author2=Thierry Carron |doi=10.1016/S0031-3203(99)00010-2|title=Symbolic fusion of luminance-hue-chroma features for region segmentation|year=1999|journal=Pattern Recognition|volume=32|issue=11|pages=1857|bibcode=1999PatRe..32.1857L }}</ref> |
||
: <math>\alpha = R - G \cdot \cos(60^{\circ}) - B \cdot \cos(60^{\circ}) = \tfrac{1}{2}(2R - G - B)</math> |
: <math>\alpha = R - G \cdot \cos(60^{\circ}) - B \cdot \cos(60^{\circ}) = \tfrac{1}{2}(2R - G - B)</math> |
||
: <math>\beta = G \cdot \sin(60^{\circ}) - B \cdot \sin(60^{\circ}) = \tfrac{\sqrt{3}}{2}(G - B)</math> |
: <math>\beta = G \cdot \sin(60^{\circ}) - B \cdot \sin(60^{\circ}) = \tfrac{\sqrt{3}}{2}(G - B)</math> |
||
| Line 145: | Line 154: | ||
(The [[atan2]] function, a "two-argument arctangent", computes the angle from a cartesian coordinate pair.) |
(The [[atan2]] function, a "two-argument arctangent", computes the angle from a cartesian coordinate pair.) |
||
Notice that these two definitions of hue (''H'' and ''H''<sub>2</sub>) nearly coincide, with a maximum difference between them for any color of about 1.12° |
Notice that these two definitions of hue (''H'' and ''H''<sub>2</sub>) nearly coincide, with a maximum difference between them for any color of about 1.12° – which occurs at twelve particular hues, for instance {{nobr|1=''H'' = 13.38°}}, {{nobr|1=''H''<sub>2</sub> = 12.26°}} – and with {{nobr|1=''H'' = ''H''<sub>2</sub>}} for every multiple of 30°. The two definitions of chroma (''C'' and ''C''<sub>2</sub>) differ more substantially: they are equal at the corners of our hexagon, but at points halfway between two corners, such as {{nobr|1=''H'' = ''H''<sub>2</sub> = 30°}}, we have {{math|1=''C'' = 1}}, but <math display="inline">C_2 = \sqrt{\frac{3}{4}} \approx 0.866,</math> a difference of about 13.4%. |
||
==={{Anchor|Lightness|Value|Brightness|Intensity}} Lightness=== |
==={{Anchor|Lightness|Value|Brightness|Intensity}} Lightness=== |
||
| Line 151: | Line 160: | ||
[[File:hsl-hsv chroma-lightness slices.svg|thumb|right|300px|Fig. 12a–d. Four different possible "lightness" dimensions, plotted against chroma, for a pair of complementary hues. Each plot is a vertical cross-section of its three-dimensional color solid.|alt=When we plot HSV value against chroma, the result, regardless of hue, is an upside-down isosceles triangle, with black at the bottom, and white at the top bracketed by the most chromatic colors of two complementary hues at the top right and left corners. When we plot HSL lightness against chroma, the result is a rhombus, again with black at the bottom and white at the top, but with the colorful complements at horizontal ends of the line halfway between them. When we plot the component average, sometimes called HSI intensity, against chroma, the result is a parallelogram whose shape changes depending on hue, as the most chromatic colors for each hue vary between one third and two thirds between black and white. Plotting luma against chroma yields a parallelogram of much more diverse shape: blue lies about 10 percent of the way from black to white, while its complement yellow lies 90 percent of the way there; by contrast, green is about 60 percent of the way from black to white while its complement magenta is 40 percent of the way there.]] |
[[File:hsl-hsv chroma-lightness slices.svg|thumb|right|300px|Fig. 12a–d. Four different possible "lightness" dimensions, plotted against chroma, for a pair of complementary hues. Each plot is a vertical cross-section of its three-dimensional color solid.|alt=When we plot HSV value against chroma, the result, regardless of hue, is an upside-down isosceles triangle, with black at the bottom, and white at the top bracketed by the most chromatic colors of two complementary hues at the top right and left corners. When we plot HSL lightness against chroma, the result is a rhombus, again with black at the bottom and white at the top, but with the colorful complements at horizontal ends of the line halfway between them. When we plot the component average, sometimes called HSI intensity, against chroma, the result is a parallelogram whose shape changes depending on hue, as the most chromatic colors for each hue vary between one third and two thirds between black and white. Plotting luma against chroma yields a parallelogram of much more diverse shape: blue lies about 10 percent of the way from black to white, while its complement yellow lies 90 percent of the way there; by contrast, green is about 60 percent of the way from black to white while its complement magenta is 40 percent of the way there.]] |
||
While the definition of ''hue'' is relatively |
While the definition of ''hue'' is relatively uncontroversial – it roughly satisfies the criterion that colors of the same perceived hue should have the same numerical hue – the definition of a ''lightness'' or ''value'' dimension is less obvious: there are several possibilities depending on the purpose and goals of the representation. Here are four of the most common ({{nobr|fig. 12}}; three of these are also shown in [[#Color-making attributes|{{nobr|fig. 8}}]]): |
||
* The simplest definition is just the [[arithmetic mean]], i.e. average, of the three components, in the HSI model called ''intensity'' ({{nobr|fig. 12a}}). This is simply the projection of a point onto the neutral |
* The simplest definition is just the [[arithmetic mean]], i.e. average, of the three components, in the HSI model called ''intensity'' ({{nobr|fig. 12a}}). This is simply the projection of a point onto the neutral axis – the vertical height of a point in our tilted cube. The advantage is that, together with Euclidean-distance calculations of hue and chroma, this representation preserves distances and angles from the geometry of the RGB cube.<ref name=Hanbury2008/><ref>Rafael C. Gonzalez and Richard Eugene Woods (2008). ''Digital Image Processing'', 3rd ed. Upper Saddle River, NJ: Prentice Hall. {{ISBN|0-13-168728-X}}. [https://books.google.com/books?id=8uGOnjRGEzoC&pg=PA410&lpg=PA410 {{nobr|pp. 407–413}}].</ref> |
||
*: <math>I = \operatorname{avg}(R, G, B) = \tfrac{1}{3}(R + G + B)</math> |
*: <math>I = \operatorname{avg}(R, G, B) = \tfrac{1}{3}(R + G + B)</math> |
||
* In the HSV "hexcone" model, ''value'' is defined as the largest component of a color, our ''M'' above ({{nobr|fig. 12b}}). This places all three primaries, and also all of the "secondary colors" |
* In the HSV "hexcone" model, ''value'' is defined as the largest component of a color, our ''M'' above ({{nobr|fig. 12b}}). This places all three primaries, and also all of the "secondary colors" – cyan, yellow, and magenta – into a plane with white, forming a [[hexagonal pyramid]] out of the RGB cube.<ref name=Smith/> |
||
*: <math>V = \max(R, G, B) = M</math> |
*: <math>V = \max(R, G, B) = M</math> |
||
* In the HSL "bi-hexcone" model, ''lightness'' is defined as the average of the largest and smallest color components ({{nobr|fig. 12c}}), i.e. the [[mid-range]] of the RGB components. This definition also puts the primary and secondary colors into a plane, but a plane passing halfway between white and black. The resulting color solid is a double-cone similar to Ostwald's, [[#Motivation|shown above]].<ref name=Joblove/> |
* In the HSL "bi-hexcone" model, ''lightness'' is defined as the average of the largest and smallest color components ({{nobr|fig. 12c}}), i.e. the [[mid-range]] of the RGB components. This definition also puts the primary and secondary colors into a plane, but a plane passing halfway between white and black. The resulting color solid is a double-cone similar to Ostwald's, [[#Motivation|shown above]].<ref name=Joblove/> |
||
*: <math>L = \operatorname{mid}(R, G, B) = \tfrac{1}{2}(M + m)</math> |
*: <math>L = \operatorname{mid}(R, G, B) = \tfrac{1}{2}(M + m)</math> |
||
* A more perceptually relevant alternative is to use [[luma (video)|''luma'']], {{nobr|'' |
* A more perceptually relevant alternative is to use [[luma (video)|''luma'']], {{nobr|''{{prime|Y}}''}}, as a lightness dimension ({{nobr|fig. 12d}}). Luma is the [[weighted average]] of gamma-corrected ''R'', ''G'', and ''B'', based on their contribution to perceived lightness, long used as the monochromatic dimension in color television broadcast. For [[sRGB]], the [[Rec. 709]] primaries yield {{nobr|''{{prime|Y}}''<sub>709</sub>}}, digital [[NTSC]] uses {{nobr|''{{prime|Y}}''<sub>601</sub>}} according to [[Rec. 601]] and some other primaries are also in use which result in different coefficients.<ref>[[#Poynton|Poynton (1997)]]. [http://www.poynton.com/notes/colour_and_gamma/ColorFAQ.html#RTFToC9 "What weighting of red, green and blue corresponds to brightness?"]</ref>{{refn|group=upper-alpha |For a more specific discussion of the term ''luma'', see Charles [[#Poynton2008|Poynton (2008)]]. See also [[RGB color space#Specifications]]. Photoshop exclusively uses the NTSC coefficients for its "Luminosity" blend mode regardless of the RGB color space involved.<ref>Bruce Lindbloom (2001-09-25). http://lists.apple.com/archives/colorsync-users/2001/Sep/msg00488.html {{Webarchive|url=https://web.archive.org/web/20110707173255/http://lists.apple.com/archives/colorsync-users/2001/Sep/msg00488.html |date=2011-07-07 }} "Re: Luminosity channel...".</ref>}} |
||
*: <math>Y'_\text{601} = 0. |
*: <math>Y'_\text{601} = 0.299\cdot R + 0.587\cdot G + 0.114\cdot B</math> (SDTV)<!--525 lines--> |
||
*: <math>Y'_\text{240} = 0.212\cdot R + 0.701\cdot G + 0.087\cdot B</math> [[Adobe RGB color space|(Adobe)]]<!--also SMPTE 145--> |
*: <math>Y'_\text{240} = 0.212\cdot R + 0.701\cdot G + 0.087\cdot B</math> [[Adobe RGB color space|(Adobe)]]<!--also SMPTE 145--> |
||
*: <math>Y'_\text{709} = 0.2126\cdot R + 0.7152\cdot G + 0.0722\cdot B</math> [[Rec. 709|(HDTV)]] |
*: <math>Y'_\text{709} = 0.2126\cdot R + 0.7152\cdot G + 0.0722\cdot B</math> [[Rec. 709|(HDTV)]] |
||
| Line 198: | Line 207: | ||
===Examples=== |
===Examples=== |
||
All parameter values shown below are given as |
All parameter values shown below are given as values in the [[interval (mathematics)|interval]] {{nobr|[0, 1]}}, except those for ''H'' and ''H''<sub>2</sub>, which are in the interval {{nobr|[0°, 360°)}}.{{refn|group=upper-alpha |The first nine colors in this table were chosen by hand, and the last ten colors were chosen at random.}} |
||
{| class="wikitable" style="text-align:right;" cellpadding="6" |
|||
{{Hsl-hsv-examples}} |
|||
|- style="text-align:center;vertical-align:baseline;" |
|||
!Color |
|||
!style="min-width:3.2em;"|''R'' |
|||
!style="min-width:3.2em;"|''G'' |
|||
!style="min-width:3.2em;"|''B'' |
|||
!style="min-width:3.2em;"|''H'' |
|||
!style="min-width:3.2em;"|''H''<sub>2</sub> |
|||
!style="min-width:3.2em;"|''C'' |
|||
!style="min-width:3.2em;"|''C''<sub>2</sub> |
|||
!style="min-width:3.2em;"|''V'' |
|||
!style="min-width:3.2em;"|''L'' |
|||
!style="min-width:3.2em;"|''I'' |
|||
!style="min-width:3.2em;"|''{{prime|Y}}''<sub>601</sub> |
|||
!style="min-width:3.2em;"|''S''<sub>''HSV''</sub> |
|||
!style="min-width:3.2em;"|''S''<sub>''HSL''</sub> |
|||
!style="min-width:3.2em;"|''S''<sub>''HSI''</sub> |
|||
|- |
|||
|style="background-color:#FFFFFF; color:#FFFFFF"; title="#FFFFFF"; font-family=monospace, monospace|{{Ntsh|0}}#FFFFFF |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
|style="padding-right:.5em;"|n/a |
|||
|style="padding-right:.5em;"|n/a |
|||
| 0.000 |
|||
| 0.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
|- |
|||
|style="background-color:#808080; color:#808080"; title="#808080"; font-family=monospace, monospace|{{Ntsh|1}}#808080 |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.500 |
|||
|style="padding-right:.5em;"|n/a |
|||
|style="padding-right:.5em;"|n/a |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
|- |
|||
|style="background-color:#000000; color:#000000"; title="#000000"; font-family=monospace, monospace|{{Ntsh|2}}#000000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
|style="padding-right:.5em;"|n/a |
|||
|style="padding-right:.5em;"|n/a |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
|- |
|||
|style="background-color:#FF0000; color:#FF0000"; title="#FF0000"; font-family=monospace, monospace; font-family=monospace, monospace|{{Ntsh|3}}#FF0000 |
|||
| 1.000 |
|||
| 0.000 |
|||
| 0.000 |
|||
| {{Nts|0.0}}° |
|||
| {{Nts|0.0}}° |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 0.500 |
|||
| 0.333 |
|||
| 0.299 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
|- |
|||
|style="background-color:#BFBF00; color:#BFBF00"; title="#BFBF00"; font-family=monospace, monospace|{{Ntsh|4}}#BFBF00 |
|||
| 0.750 |
|||
| 0.750 |
|||
| 0.000 |
|||
| {{Nts|60.0}}° |
|||
| {{Nts|60.0}}° |
|||
| 0.750 |
|||
| 0.750 |
|||
| 0.750 |
|||
| 0.375 |
|||
| 0.500 |
|||
| 0.664 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
|- |
|||
|style="background-color:#008000; color:#008000"; title="#008000"; font-family=monospace, monospace|{{Ntsh|5}}#008000 |
|||
| 0.000 |
|||
| 0.500 |
|||
| 0.000 |
|||
| {{Nts|120.0}}° |
|||
| {{Nts|120.0}}° |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.250 |
|||
| 0.167 |
|||
| 0.293 |
|||
| 1.000 |
|||
| 1.000 |
|||
| 1.000 |
|||
|- |
|||
|style="background-color:#80FFFF; color:#80FFFF"; title="#80FFFF"; font-family=monospace, monospace|{{Ntsh|6}}#80FFFF |
|||
| 0.500 |
|||
| 1.000 |
|||
| 1.000 |
|||
| {{Nts|180.0}}° |
|||
| {{Nts|180.0}}° |
|||
| 0.500 |
|||
| 0.500 |
|||
| 1.000 |
|||
| 0.750 |
|||
| 0.833 |
|||
| 0.850 |
|||
| 0.500 |
|||
| 1.000 |
|||
| 0.400 |
|||
|- |
|||
|style="background-color:#8080FF; color:#8080FF"; title="#8080FF"; font-family=monospace, monospace|{{Ntsh|7}}#8080FF |
|||
| 0.500 |
|||
| 0.500 |
|||
| 1.000 |
|||
| {{Nts|240.0}}° |
|||
| {{Nts|240.0}}° |
|||
| 0.500 |
|||
| 0.500 |
|||
| 1.000 |
|||
| 0.750 |
|||
| 0.667 |
|||
| 0.557 |
|||
| 0.500 |
|||
| 1.000 |
|||
| 0.250 |
|||
|- |
|||
|style="background-color:#BF40BF; color:#BF40BF"; title="#BF40BF"; font-family=monospace, monospace|{{Ntsh|8}}#BF40BF |
|||
| 0.750 |
|||
| 0.250 |
|||
| 0.750 |
|||
| {{Nts|300.0}}° |
|||
| {{Nts|300.0}}° |
|||
| 0.500 |
|||
| 0.500 |
|||
| 0.750 |
|||
| 0.500 |
|||
| 0.583 |
|||
| 0.457 |
|||
| 0.667 |
|||
| 0.500 |
|||
| 0.571 |
|||
|- |
|||
|style="background-color:#A0A424; color:#A0A424"; title="#A0A424"; font-family=monospace, monospace|{{Ntsh|9}}#A0A424 |
|||
| 0.628 |
|||
| 0.643 |
|||
| 0.142 |
|||
| {{Nts|61.8}}° |
|||
| {{Nts|61.5}}° |
|||
| 0.501 |
|||
| 0.494 |
|||
| 0.643 |
|||
| 0.393 |
|||
| 0.471 |
|||
| 0.581 |
|||
| 0.779 |
|||
| 0.638 |
|||
| 0.699 |
|||
|- |
|||
|style="background-color:#411BEA; color:#411BEA"; title="#411BEA"; font-family=monospace, monospace|{{Ntsh|10}}#411BEA |
|||
| 0.255 |
|||
| 0.104 |
|||
| 0.918 |
|||
| {{Nts|251.1}}° |
|||
| {{Nts|250.0}}° |
|||
| 0.814 |
|||
| 0.750 |
|||
| 0.918 |
|||
| 0.511 |
|||
| 0.426 |
|||
| 0.242 |
|||
| 0.887 |
|||
| 0.832 |
|||
| 0.756 |
|||
|- |
|||
|style="background-color:#1EAC41; color:#1EAC41"; title="#1EAC41"; font-family=monospace, monospace|{{Ntsh|11}}#1EAC41 |
|||
| 0.116 |
|||
| 0.675 |
|||
| 0.255 |
|||
| {{Nts|134.9}}° |
|||
| {{Nts|133.8}}° |
|||
| 0.559 |
|||
| 0.504 |
|||
| 0.675 |
|||
| 0.396 |
|||
| 0.349 |
|||
| 0.460 |
|||
| 0.828 |
|||
| 0.707 |
|||
| 0.667 |
|||
|- |
|||
|style="background-color:#F0C80E; color:#F0C80E"; title="#F0C80E"; font-family=monospace, monospace|{{Ntsh|12}}#F0C80E |
|||
| 0.941 |
|||
| 0.785 |
|||
| 0.053 |
|||
| {{Nts|49.5}}° |
|||
| {{Nts|50.5}}° |
|||
| 0.888 |
|||
| 0.821 |
|||
| 0.941 |
|||
| 0.497 |
|||
| 0.593 |
|||
| 0.748 |
|||
| 0.944 |
|||
| 0.893 |
|||
| 0.911 |
|||
|- |
|||
|style="background-color:#B430E5; color:#B430E5"; title="#B430E5"; font-family=monospace, monospace|{{Ntsh|13}}#B430E5 |
|||
| 0.704 |
|||
| 0.187 |
|||
| 0.897 |
|||
| {{Nts|283.7}}° |
|||
| {{Nts|284.8}}° |
|||
| 0.710 |
|||
| 0.636 |
|||
| 0.897 |
|||
| 0.542 |
|||
| 0.596 |
|||
| 0.423 |
|||
| 0.792 |
|||
| 0.775 |
|||
| 0.686 |
|||
|- |
|||
|style="background-color:#ED7651; color:#ED7651"; title="#ED7651"; font-family=monospace, monospace|{{Ntsh|14}}#ED7651 |
|||
| 0.931 |
|||
| 0.463 |
|||
| 0.316 |
|||
| {{Nts|14.3}}° |
|||
| {{Nts|13.2}}° |
|||
| 0.615 |
|||
| 0.556 |
|||
| 0.931 |
|||
| 0.624 |
|||
| 0.570 |
|||
| 0.586 |
|||
| 0.661 |
|||
| 0.817 |
|||
| 0.446 |
|||
|- |
|||
|style="background-color:#FEF888; color:#FEF888"; title="#FEF888"; font-family=monospace, monospace|{{Ntsh|15}}#FEF888 |
|||
| 0.998 |
|||
| 0.974 |
|||
| 0.532 |
|||
| {{Nts|56.9}}° |
|||
| {{Nts|57.4}}° |
|||
| 0.466 |
|||
| 0.454 |
|||
| 0.998 |
|||
| 0.765 |
|||
| 0.835 |
|||
| 0.931 |
|||
| 0.467 |
|||
| 0.991 |
|||
| 0.363 |
|||
|- |
|||
|style="background-color:#19CB97; color:#19CB97"; title="#19CB97"; font-family=monospace, monospace|{{Ntsh|16}}#19CB97 |
|||
| 0.099 |
|||
| 0.795 |
|||
| 0.591 |
|||
| {{Nts|162.4}}° |
|||
| {{Nts|163.4}}° |
|||
| 0.696 |
|||
| 0.620 |
|||
| 0.795 |
|||
| 0.447 |
|||
| 0.495 |
|||
| 0.564 |
|||
| 0.875 |
|||
| 0.779 |
|||
| 0.800 |
|||
|- |
|||
|style="background-color:#362698; color:#362698"; title="#362698"; font-family=monospace, monospace|{{Ntsh|17}}#362698 |
|||
| 0.211 |
|||
| 0.149 |
|||
| 0.597 |
|||
| {{Nts|248.3}}° |
|||
| {{Nts|247.3}}° |
|||
| 0.448 |
|||
| 0.420 |
|||
| 0.597 |
|||
| 0.373 |
|||
| 0.319 |
|||
| 0.219 |
|||
| 0.750 |
|||
| 0.601 |
|||
| 0.533 |
|||
|- |
|||
|style="background-color:#7E7EB8; color:#7E7EB8"; title="#7E7EB8"; font-family=monospace, monospace|{{Ntsh|18}}#7E7EB8 |
|||
| 0.495 |
|||
| 0.493 |
|||
| 0.721 |
|||
| {{Nts|240.5}}° |
|||
| {{Nts|240.4}}° |
|||
| 0.228 |
|||
| 0.227 |
|||
| 0.721 |
|||
| 0.607 |
|||
| 0.570 |
|||
| 0.520 |
|||
| 0.316 |
|||
| 0.290 |
|||
| 0.135 |
|||
|} |
|||
==Use in end-user software== |
==Use in end-user software== |
||
{{see also|Color picker|Image editing}} |
{{see also|Color picker|Image editing}} |
||
[[File:hsl-hsv-colorpickers.svg|thumb|right|300px|Fig 16a–g. By the 1990s, HSL and HSV color selection tools were ubiquitous. The screenshots above are taken from: |
[[File:hsl-hsv-colorpickers.svg|thumb|right|300px|Fig 16a–g. By the 1990s, HSL and HSV color selection tools were ubiquitous. The screenshots above are taken from: {{ordered list | list-style-type = lower-alpha |
||
| SGI [[IRIX]] 5, {{Circa|1995}}; |
|||
| [[Adobe Photoshop]], {{Circa|1990}}; |
|||
| IBM [[OS/2#The "Warp" years|OS/2 Warp]] 3, {{Circa|1994}}; |
|||
| Apple Macintosh [[System 7]], {{Circa|1996}}; |
|||
| Fractal Design [[Corel Painter|Painter]], {{Circa|1993}}; |
|||
| Microsoft [[Windows 3.1x|Windows 3.1]], {{Circa|1992}}; |
|||
| [[NeXTSTEP]], {{Circa|1995}}. |
|||
· (g) [[NeXTSTEP]], c. 1995.<br>These are undoubtedly based on earlier examples, stretching back to PARC and NYIT in the mid-1970s.{{refn|group=upper-alpha |See [[#Smith|Smith (1978)]]. Many of these screenshots were taken from the [http://www.guidebookgallery.org/ GUIdebook], and the rest were gathered from image search results.}}]] |
|||
}} These are undoubtedly based on earlier examples, stretching back to PARC and NYIT in the mid-1970s.{{refn|group=upper-alpha |See [[#Smith|Smith (1978)]]. Many of these screenshots were taken from the [http://www.guidebookgallery.org/ GUIdebook], and the rest were gathered from image search results.}}]] |
|||
The original purpose of HSL and HSV and similar models, and their most common current application, is in [[color tool|color selection tools]]. At their simplest, some such color pickers provide three sliders, one for each attribute. Most, however, show a two-dimensional slice through the model, along with a slider controlling which particular slice is shown. The latter type of GUI exhibits great variety, because of the choice of cylinders, hexagonal prisms, or cones/bicones that the models suggest (see the diagram near the [[#top|top of the page]]). Several color choosers from the 1990s are shown to the right, most of which have remained nearly unchanged in the intervening time: today, nearly every computer color chooser uses HSL or HSV, at least as an option. Some more sophisticated variants are designed for choosing whole sets of colors, basing their suggestions of compatible colors on the HSL or HSV relationships between them.{{refn|group=upper-alpha |For instance, a tool in [[Adobe Illustrator|Illustrator]] CS4, and Adobe's related web tool, [[Adobe Kuler|Kuler]], both allow users to define color schemes based on HSV relationships, but with a hue circle modified to better match the [[RYB color model|RYB model]] used traditionally by painters. The web tools [http://www.colorjack.com/sphere/ ColorJack], [http://www.colorsontheweb.com/colorwizard.asp Color Wizard], and [http://www.colorblender.com/ ColorBlender] all pick color schemes with reference to HSL or HSV.}} |
The original purpose of HSL and HSV and similar models, and their most common current application, is in [[color tool|color selection tools]]. At their simplest, some such color pickers provide three sliders, one for each attribute. Most, however, show a two-dimensional slice through the model, along with a slider controlling which particular slice is shown. The latter type of GUI exhibits great variety, because of the choice of cylinders, hexagonal prisms, or cones/bicones that the models suggest (see the diagram near the [[#top|top of the page]]). Several color choosers from the 1990s are shown to the right, most of which have remained nearly unchanged in the intervening time: today, nearly every computer color chooser uses HSL or HSV, at least as an option. Some more sophisticated variants are designed for choosing whole sets of colors, basing their suggestions of compatible colors on the HSL or HSV relationships between them.{{refn|group=upper-alpha |For instance, a tool in [[Adobe Illustrator|Illustrator]] CS4, and Adobe's related web tool, [[Adobe Kuler|Kuler]], both allow users to define color schemes based on HSV relationships, but with a hue circle modified to better match the [[RYB color model|RYB model]] used traditionally by painters. The web tools [http://www.colorjack.com/sphere/ ColorJack], [http://www.colorsontheweb.com/colorwizard.asp Color Wizard], and [http://www.colorblender.com/ ColorBlender] all pick color schemes with reference to HSL or HSV.}} |
||
Most web applications needing color selection also base their tools on HSL or HSV, and pre-packaged open source color choosers exist for most major web front-end [[JavaScript library|frameworks]]. The [[Cascading Style Sheets|CSS 3]] specification allows web authors to specify colors for their pages directly with HSL coordinates.{{refn|group=upper-alpha |Try a web search for " |
Most web applications needing color selection also base their tools on HSL or HSV, and pre-packaged open source color choosers exist for most major web front-end [[JavaScript library|frameworks]]. The [[Cascading Style Sheets|CSS 3]] specification allows web authors to specify colors for their pages directly with HSL coordinates.{{refn|group=upper-alpha |Try a web search for "''[framework name]'' color picker" for examples for a given framework, or "[[JavaScript]] color picker" for general results.}}<ref>Tantek Çelik, Chris Lilley, and L. David Baron (July 2008). [http://www.w3.org/TR/2008/WD-css3-color-20080721/#hsl-color "CSS3 Color Module Level 3"].</ref> |
||
HSL and HSV are sometimes used to define gradients for [[data visualization]], as in maps or medical images. For example, the popular [[Geographic information system|GIS]] program [[ArcGIS]] historically applied customizable HSV-based gradients to numerical geographical data.<!-- Several studies have been done on color scheme choices for such data display, and the use of HSL- and HSV-based schemes has -->{{refn|group=upper-alpha |ArcGIS calls its map-symbol gradients "color ramps". Current versions of ArcGIS can use CIELAB instead for defining them.<ref>{{cite web |date=January 2008 |url=http://webhelp.esri.com/arcgisdesktop/9.2/index.cfm?TopicName=Working_with_color_ramps |title=Working with color ramps |publisher=[[Environmental Systems Research Institute]] |access-date=August 30, 2017}}</ref>}} |
HSL and HSV are sometimes used to define gradients for [[data visualization]], as in maps or medical images. For example, the popular [[Geographic information system|GIS]] program [[ArcGIS]] historically applied customizable HSV-based gradients to numerical geographical data.<!-- Several studies have been done on color scheme choices for such data display, and the use of HSL- and HSV-based schemes has -->{{refn|group=upper-alpha |ArcGIS calls its map-symbol gradients "color ramps". Current versions of ArcGIS can use CIELAB instead for defining them.<ref>{{cite web |date=January 2008 |url=http://webhelp.esri.com/arcgisdesktop/9.2/index.cfm?TopicName=Working_with_color_ramps |title=Working with color ramps |publisher=[[Environmental Systems Research Institute]] |access-date=August 30, 2017}}</ref>}} |
||
{| class="wikitable" style="clear:right; float:right; margin:0.8em 0 0 1.0em;" |
|||
{{clear right}} |
|||
{| class="wikitable" style="float:right; margin:0.8em 0 0 1.0em;" |
|||
| <!--Deleted image removed: rowspan="2"--> border="0" | [[File:Xv hsv-modification.png|none|100px]]<div style="width:90px; font-size: smaller;" class="thumbcaption">Fig. 17. [[xv (software)|xv]]'s HSV-based color modifier.</div> |
| <!--Deleted image removed: rowspan="2"--> border="0" | [[File:Xv hsv-modification.png|none|100px]]<div style="width:90px; font-size: smaller;" class="thumbcaption">Fig. 17. [[xv (software)|xv]]'s HSV-based color modifier.</div> |
||
| border="0" | [[File:PS 2.5 hue-saturation tool.png|none|210px]]<div style="width:200px; font-size: smaller;" class="thumbcaption">Fig. 18. The hue/saturation tool in [[Adobe Photoshop|Photoshop]] 2.5, ca. 1992.</div> |
| border="0" | [[File:PS 2.5 hue-saturation tool.png|none|210px]]<div style="width:200px; font-size: smaller;" class="thumbcaption">Fig. 18. The hue/saturation tool in [[Adobe Photoshop|Photoshop]] 2.5, ca. 1992.</div> |
||
| Line 228: | Line 557: | ||
| border="0" | Deleted image removed: [[File:Avid-hsl.png|none|210px]] <div style="width:200px; font-size: smaller;" class="thumbcaption">Fig. 19. [[Avid Technology|Avid]]'s video color adjustment tool, based on HSL or a similar model.</div>--> |
| border="0" | Deleted image removed: [[File:Avid-hsl.png|none|210px]] <div style="width:200px; font-size: smaller;" class="thumbcaption">Fig. 19. [[Avid Technology|Avid]]'s video color adjustment tool, based on HSL or a similar model.</div>--> |
||
|} |
|} |
||
[[Image editing]] software also commonly includes tools for adjusting colors with reference to HSL or HSV coordinates, or to coordinates in a model based on the "intensity" or luma [[#Lightness|defined above]]. In particular, tools with a pair of "hue" and "saturation" sliders are commonplace, dating to at least the late-1980s, but various more complicated color tools have also been implemented. For instance, the [[Unix]] image viewer and color editor [[xv (software)|xv]] allowed six user-definable hue (''H'') ranges to be rotated and resized, included a [[dial (measurement)|dial]]-like control for saturation (''S''<sub>''HSV''</sub>), and a [[curve (tonality)|curves]]-like interface for controlling value (''V'') |
[[Image editing]] software also commonly includes tools for adjusting colors with reference to HSL or HSV coordinates, or to coordinates in a model based on the "intensity" or luma [[#Lightness|defined above]]. In particular, tools with a pair of "hue" and "saturation" sliders are commonplace, dating to at least the late-1980s, but various more complicated color tools have also been implemented. For instance, the [[Unix]] image viewer and color editor [[xv (software)|xv]] allowed six user-definable hue (''H'') ranges to be rotated and resized, included a [[dial (measurement)|dial]]-like control for saturation (''S''<sub>''HSV''</sub>), and a [[curve (tonality)|curves]]-like interface for controlling value (''V'') – see fig. 17. The image editor [[Picture Window|Picture Window Pro]] includes a "color correction" tool which affords complex remapping of points in a hue/saturation plane relative to either HSL or HSV space.{{refn|group=upper-alpha |For instance, the first version of Photoshop had an HSL-based tool; see [http://www.guidebookgallery.org/apps/photoshop/huesaturation "Photoshop hue/saturation"] in the GUIdebook for screenshots.<ref>{{cite web|first1=John |last1=Bradley |date=1994 |url=http://www.trilon.com/xv/manual/xv-3.10a/color-editor-2.html |title=The HSV Modification Tools |website=John's World of XV and Other Cool Stuff}}</ref><ref>{{cite web|first1=Kiril |last1=Sinkel |date=January 2010 |url=http://www.dl-c.com/Temp/downloads/PW%20Doc/PW70.pdf |title=User Guide for Picture Window and Picture Window Pro Digital Light & Color |archive-url=https://web.archive.org/web/20140512231703/http://www.dl-c.com/Temp/downloads/PW%20Doc/PW70.pdf |archive-date=2014-05-12}}</ref>}} |
||
[[Non-linear editing system|Video editors]] also use these models. For example, both [[Avid Technology|Avid]] and [[Final Cut Pro]] include color tools based on HSL or a similar geometry for use adjusting the color in video. With the Avid tool, users pick a vector by clicking a point within the hue/saturation circle to shift all the colors at some lightness level (shadows, mid-tones, highlights) by that vector. |
[[Non-linear editing system|Video editors]] also use these models. For example, both [[Avid Technology|Avid]] and [[Final Cut Pro]] include color tools based on HSL or a similar geometry for use adjusting the color in video. With the Avid tool, users pick a vector by clicking a point within the hue/saturation circle to shift all the colors at some lightness level (shadows, mid-tones, highlights) by that vector. |
||
Since version 4.0, Adobe Photoshop's "Luminosity", "Hue", "Saturation", and "Color" [[blend modes]] composite layers using a luma/chroma/hue color geometry. These have been copied widely, but several imitators use the HSL (e.g. [[Ulead PhotoImpact|PhotoImpact]], [[Corel Paint Shop Pro|Paint Shop Pro]]) or HSV |
Since version 4.0, Adobe Photoshop's "Luminosity", "Hue", "Saturation", and "Color" [[blend modes]] composite layers using a luma/chroma/hue color geometry. These have been copied widely, but several imitators use the HSL (e.g. [[Ulead PhotoImpact|PhotoImpact]], [[Corel Paint Shop Pro|Paint Shop Pro]]) or HSV geometries instead.{{refn|group=upper-alpha |Photoshop's documentation explains that, e.g., "Luminosity: Creates a result color with the hue and saturation of the base color and the luminance of the blend color."<ref>{{cite web |url=https://helpx.adobe.com/photoshop/using/blending-modes.html |title=Blending Modes |work=Photoshop User Guide |date=February 15, 2017 |publisher=Adobe Systems Incorporated}}</ref>}}<!-- could use a ref about photoimpact, PSP, GIMP-->{{refn|group=upper-alpha |The HSL-style mode (with a Rec. 601 Luminosity) are also standardized in [[CSS]] from a documentation contributed by Adobe and Canon.<ref>{{cite web |title=Compositing and Blending Level 1 |url=https://www.w3.org/TR/compositing-1 |website=www.w3.org}}</ref> GIMP 2.10 has switched to [[CIELAB_color_space#Cylindrical model|LCH(ab)]] from its older HSV geometry.<ref>{{cite web |title=GIMP's LCH Blend Modes |url=https://ninedegreesbelow.com/photography/gimp-lch-blend-modes.html |website=Nine Degrees Below}}</ref>}} |
||
{{clear left}} |
{{clear left}} |
||
| Line 252: | Line 581: | ||
| width1 = 197 |
| width1 = 197 |
||
| alt1 = |
| alt1 = |
||
| caption1 = Fig 20a. The [[sRGB]] gamut mapped in CIELAB space. Notice that the lines pointing to the red, green, and blue primaries are not evenly spaced by hue angle, and are of unequal length. The primaries also have different ''L''* values. |
| caption1 = Fig 20a. The [[sRGB]] gamut mapped in CIELAB space. Notice that the lines pointing to the red, green, and blue primaries are not evenly spaced by [[hue angle]], and are of unequal length. The primaries also have different ''L''* values. |
||
| image2 = adobergb-in-cielab.png |
| image2 = adobergb-in-cielab.png |
||
| width2 = 197 |
| width2 = 197 |
||
| Line 301: | Line 630: | ||
}} |
}} |
||
[[File:Hsv-hues-cf-lch-hues.png|thumb|Fig 20c. 12 points on the HSV color wheel in a [[CIELAB]] chroma plane, showing HSV's lack of uniformity in hue and saturation.]] |
|||
Though none of the dimensions in these spaces match their perceptual analogs, the ''value'' of HSV and the ''saturation'' of HSL are particular offenders. In HSV, the blue primary {{colorsample2|#0000FF}} and white {{colorsample2|#FFFFFF}} are held to have the same value, even though perceptually the blue primary has somewhere around 10% of the luminance of white (the exact fraction depends on the particular RGB primaries in use). In HSL, a mix of 100% red, 100% green, 90% blue—that is, a very light yellow {{colorsample2|#FFFFE5}}—is held to have the same saturation as the green primary {{nobr|{{colorsample2|#00FF00}},}} even though the former color has almost no chroma or saturation by the conventional psychometric definitions. Such perversities led Cynthia Brewer, expert in color scheme choices for maps and information displays, to tell the [[American Statistical Association]]: |
|||
Though none of the dimensions in these spaces match their perceptual analogs, the ''value'' of HSV and the ''saturation'' of HSL are particular offenders. In HSV, the blue primary {{colorsample2|#0000FF}} and white {{colorsample2|#FFFFFF}} are held to have the same value, even though perceptually the blue primary has somewhere around 10% of the luminance of white (the exact fraction depends on the particular RGB primaries in use). In HSL, a mix of 100% red, 100% green, 90% blue – that is, a very light yellow {{colorsample2|#FFFFE5}} – is held to have the same saturation as the green primary {{nobr|{{colorsample2|#00FF00}},}} even though the former color has almost no chroma or saturation by the conventional psychometric definitions. Such perversities led Cynthia Brewer, expert in color scheme choices for maps and information displays, to tell the [[American Statistical Association]]: |
|||
{{quote|Computer science offers a few poorer cousins to these perceptual spaces that may also turn up in your software interface, such as HSV and HLS. They are easy mathematical transformations of RGB, and they seem to be perceptual systems because they make use of the hue–lightness/value–saturation terminology. But take a close look; don't be fooled. Perceptual color dimensions are poorly scaled by the color specifications that are provided in these and some other systems. For example, saturation and lightness are confounded, so a saturation scale may also contain a wide range of lightnesses (for example, it may progress from white to green which is a combination of both lightness and saturation). Likewise, hue and lightness are confounded so, for example, a saturated yellow and saturated blue may be designated as the same 'lightness' but have wide differences in perceived lightness. These flaws make the systems difficult to use to control the look of a color scheme in a systematic manner. If much tweaking is required to achieve the desired effect, the system offers little benefit over grappling with raw specifications in RGB or CMY.<ref>{{cite conference |url=http://www.personal.psu.edu/cab38/ColorSch/ASApaper.html |title=Color Use Guidelines for Data Representation |first=Cynthia A. |last=Brewer |date=1999 |book-title=Proceedings of the Section on Statistical Graphics |location=Alexandria, VA |publisher=American Statistical Association |pages=55–60 }}</ref>}} |
{{quote|Computer science offers a few poorer cousins to these perceptual spaces that may also turn up in your software interface, such as HSV and HLS. They are easy mathematical transformations of RGB, and they seem to be perceptual systems because they make use of the hue–lightness/value–saturation terminology. But take a close look; don't be fooled. Perceptual color dimensions are poorly scaled by the color specifications that are provided in these and some other systems. For example, saturation and lightness are confounded, so a saturation scale may also contain a wide range of lightnesses (for example, it may progress from white to green which is a combination of both lightness and saturation). Likewise, hue and lightness are confounded so, for example, a saturated yellow and saturated blue may be designated as the same 'lightness' but have wide differences in perceived lightness. These flaws make the systems difficult to use to control the look of a color scheme in a systematic manner. If much tweaking is required to achieve the desired effect, the system offers little benefit over grappling with raw specifications in RGB or CMY.<ref>{{cite conference |url=http://www.personal.psu.edu/cab38/ColorSch/ASApaper.html |title=Color Use Guidelines for Data Representation |first=Cynthia A. |last=Brewer |date=1999 |book-title=Proceedings of the Section on Statistical Graphics |location=Alexandria, VA |publisher=American Statistical Association |pages=55–60 |access-date=2010-02-05 |archive-date=2009-08-07 |archive-url=https://web.archive.org/web/20090807105257/http://www.personal.psu.edu/cab38/ColorSch/ASApaper.html |url-status=dead }}</ref>}} |
||
If these problems make HSL and HSV problematic for choosing colors or color schemes, they make them much worse for image adjustment. HSL and HSV, as Brewer mentioned, confound perceptual color-making attributes, so that changing any dimension results in non-uniform changes to all three perceptual dimensions, and distorts all of the color relationships in the image. For instance, rotating the hue of a pure dark blue {{colorsample2|#002BA6}} toward green {{colorsample2|#0087A6}} will also reduce its perceived chroma, and increase its perceived lightness (the latter is grayer and lighter), but the same hue rotation will have the opposite impact on lightness and chroma of a lighter bluish- |
If these problems make HSL and HSV problematic for choosing colors or color schemes, they make them much worse for image adjustment. HSL and HSV, as Brewer mentioned, confound perceptual color-making attributes, so that changing any dimension results in non-uniform changes to all three perceptual dimensions, and distorts all of the color relationships in the image. For instance, rotating the hue of a pure dark blue {{colorsample2|#002BA6}} toward green {{colorsample2|#0087A6}} will also reduce its perceived chroma, and increase its perceived lightness (the latter is grayer and lighter), but the same hue rotation will have the opposite impact on lightness and chroma of a lighter bluish-green – {{colorsample2|#00D6AF}} to {{colorsample2|#00D639}} (the latter is more colorful and slightly darker). In the example below ({{nobr|fig. 21}}), the image (a) is the original photograph of a [[green turtle]]. In the image (b), we have rotated the hue (''H'') of each color by {{nowrap|−30°}}, while keeping HSV value and saturation or HSL lightness and saturation constant. In the image right (c), we make the same rotation to the HSL/HSV hue of each color, but then we force the CIELAB lightness (''L''*, a decent approximation of perceived lightness) to remain constant. Notice how the hue-shifted middle version without such a correction dramatically changes the perceived lightness relationships between colors in the image. In particular, the turtle's shell is much darker and has less contrast, and the background water is much lighter. Image (d) uses CIELAB to hue shift; the difference from (c) demonstrates the errors in hue and saturation. |
||
{{clear}} |
{{clear}} |
||
| Line 323: | Line 653: | ||
| alt3 = |
| alt3 = |
||
| caption3 = Fig. 21c. Hue shifted but CIELAB lightness (''L''*) kept as in the original. |
| caption3 = Fig. 21c. Hue shifted but CIELAB lightness (''L''*) kept as in the original. |
||
| image4 = Hawaii turtle 2 hue shifted lch.JPG |
|||
| width4 = 220 |
|||
| alt4 = |
|||
| caption4 = Fig. 21d. Hue shifted in CIELch(ab) color space by {{nowrap|−30°}}. |
|||
| footer = |
| footer = |
||
}} |
}} |
||
Because hue is a circular quantity, represented numerically with a discontinuity at 360°, it is difficult to use in statistical computations or quantitative comparisons: analysis requires the use of [[directional statistics|circular statistics]].<ref>{{cite book | first = Nicholas | last = Fisher | year = |
Because hue is a circular quantity, represented numerically with a discontinuity at 360°, it is difficult to use in statistical computations or quantitative comparisons: analysis requires the use of [[directional statistics|circular statistics]].<ref>{{cite book | first = Nicholas | last = Fisher | year = 1993 | url = https://archive.org/details/statisticalanaly0000fish_v6v2/ |url-access=limited | title = Statistical Analysis of Circular Dat | publisher = Cambridge University Press |doi=10.1017/CBO9780511564345 | isbn = 978-0-521-35018-1 }}</ref> Furthermore, hue is defined piecewise, in 60° chunks, where the relationship of lightness, value, and chroma to ''R'', ''G'', and ''B'' depends on the hue chunk in question. This definition introduces discontinuities, corners which can plainly be seen in horizontal slices of HSL or HSV.<ref>{{cite conference | first = Allan | last = Hanbury | year = 2003 | citeseerx = 10.1.1.4.1381 | title = Circular Statistics Applied to Colour Images | conference = 8th Computer Vision Winter Workshop}}</ref> |
||
Charles Poynton, digital video expert, lists the above problems with HSL and HSV in his ''Color FAQ'', and concludes that: |
Charles Poynton, digital video expert, lists the above problems with HSL and HSV in his ''Color FAQ'', and concludes that: |
||
| Line 333: | Line 667: | ||
==Other cylindrical-coordinate color models== |
==Other cylindrical-coordinate color models== |
||
{{main|Color model#Cylindrical-coordinate color models}} |
{{main|Color model#Cylindrical-coordinate color models|List of color spaces and their uses#Cylindrical transformations}} |
||
The creators of HSL and HSV were far from the first to imagine colors fitting into conic or spherical shapes, with neutrals running from black to white in a central axis, and hues corresponding to angles around that axis. Similar arrangements date back to the 18th century, and continue to be developed in the most modern and scientific models. |
The creators of HSL and HSV were far from the first to imagine colors fitting into conic or spherical shapes, with neutrals running from black to white in a central axis, and hues corresponding to angles around that axis. Similar arrangements date back to the 18th century, and continue to be developed in the most modern and scientific models. |
||
| Line 342: | Line 676: | ||
====HSL to RGB==== |
====HSL to RGB==== |
||
Given a color with hue {{math|''H'' ∈ [0°, 360° |
Given a color with hue {{math|''H'' ∈ [0°, 360°)}}, saturation {{math|''S''<sub>''L''</sub> ∈ [0, 1]}}, and lightness {{math|''L'' ∈ [0, 1]}}, we first find chroma: |
||
: <math>C = (1 - \left\vert 2 L - 1 \right\vert) \times S_L</math> |
: <math>C = (1 - \left\vert 2 L - 1 \right\vert) \times S_L</math> |
||
Then we can find a point {{math|(''R''<sub>1</sub>, ''G''<sub>1</sub>, ''B''<sub>1</sub>)}} along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value ''X'' for the second largest component of this color): |
Then we can find a point {{math|(''R''<sub>1</sub>, ''G''<sub>1</sub>, ''B''<sub>1</sub>)}} along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value ''X'' for the second largest component of this color): |
||
: <math>H^\prime = \frac{H}{60^\circ}</math> |
: <math>H^\prime = \frac{H}{60^\circ}</math> |
||
: <math>X = C \ |
: <math>X = C \times (1 - |H^\prime \;\bmod 2 - 1|)</math> |
||
In the above equation, the notation <math>H^\prime \;\bmod 2</math> refers to the remainder of the |
In the above equation, the notation <math>H^\prime \;\bmod 2</math> refers to the remainder of the [[Euclidean division]] of <math>H^\prime</math> by 2. <math>H^\prime</math> is not necessarily an integer. |
||
: <math>(R_1, G_1, B_1) = \begin{cases} |
: <math>(R_1, G_1, B_1) = \begin{cases} |
||
( |
(C, X, 0) &\text{if } 0 \leq H^\prime < 1 \\ |
||
( |
(X, C, 0) &\text{if } 1 \leq H^\prime < 2 \\ |
||
( |
(0, C, X) &\text{if } 2 \leq H^\prime < 3 \\ |
||
(0, |
(0, X, C) &\text{if } 3 \leq H^\prime < 4 \\ |
||
( |
(X, 0, C) &\text{if } 4 \leq H^\prime < 5 \\ |
||
( |
(C, 0, X) &\text{if } 5 \leq H^\prime < 6 |
||
(C, 0, X) &\text{if } 5 \leq H^\prime \leq 6 |
|||
\end{cases}</math> |
\end{cases}</math> |
||
When <math>H^\prime</math> is an integer, the "neighbouring" formula would yield the same result, as <math>X = 0</math> or <math>X = C</math>, as appropriate. |
|||
Finally, we can find ''R'', ''G'', and ''B'' by adding the same amount to each component, to match lightness: |
Finally, we can find ''R'', ''G'', and ''B'' by adding the same amount to each component, to match lightness: |
||
| Line 368: | Line 701: | ||
===== HSL to RGB alternative ===== |
===== HSL to RGB alternative ===== |
||
The polygonal piecewise functions can be somewhat simplified by |
The polygonal piecewise functions can be somewhat simplified by clever use of minimum and maximum values as well as the remainder operation. |
||
Given a color with hue <math>H \in [0^\circ,360^\circ]</math>, saturation <math>S=S_L \in [0,1]</math>, and lightness <math>L \in [0,1]</math>, we first define the function: |
Given a color with hue <math>H \in [0^\circ,360^\circ]</math>, saturation <math>S=S_L \in [0,1]</math>, and lightness <math>L \in [0,1]</math>, we first define the function: |
||
| Line 382: | Line 715: | ||
: <math>(R,G,B) = (f(0), f(8), f(4))</math> |
: <math>(R,G,B) = (f(0), f(8), f(4))</math> |
||
The above alternative formulas allow for shorter implementations. In the above formulas the <math>a\bmod b</math> operation also returns the fractional part of the module e.g. <math> 7.4 \bmod 6 = 1.4</math>, and <math>k \in [0,12)</math>. |
|||
The base shape <math>T(k) = t(n,H) = \max(\min(k-3,9-k,1), -1)</math> is constructed as follows: <math>t_1 = \min(k-3,9-k)</math> is "triangle" for which values greater or equal −1 |
The base shape <math>T(k) = t(n,H) = \max(\min(k-3,9-k,1), -1)</math> is constructed as follows: <math>t_1 = \min(k-3,9-k)</math> is a "triangle" for which values greater or equal to −1 start from k=2 and end at k=10, and the highest point is at k=6. Then by <math>t_2 = \min(t_1,1) = \min(k-3,9-k,1)</math> we change values bigger than 1 to equal 1. Then by <math>t = \max(t_2,-1)</math> we change values less than −1 to equal −1. At this point, we get something similar to the red shape from fig. 24 after a vertical flip (where the maximum is 1 and the minimum is −1). The R,G,B functions of <math>H</math> use this shape transformed in the following way: modulo-shifted on <math>X</math> (by <math>n</math>) (differently for R,G,B) scaled on <math>Y</math> (by <math>-a</math>) and shifted on <math>Y</math> (by <math>L</math>). |
||
We observe following shape properties (Fig. 24 can help to get intuition about them): |
We observe the following shape properties (Fig. 24 can help to get an intuition about them): |
||
: <math>t(n,H) = -t(n+6,H)</math> |
: <math>t(n,H) = -t(n+6,H)</math> |
||
| Line 393: | Line 726: | ||
====HSV to RGB==== |
====HSV to RGB==== |
||
[[File:HSV-RGB-comparison.svg|alt=|thumb|300x300px|Fig. 24. A graphical representation of RGB coordinates given values for HSV. This equation <math>V(1-S)= V - VS</math> shows origin of marked vertical axis values]] |
[[File:HSV-RGB-comparison.svg|alt=|thumb|300x300px|Fig. 24. A graphical representation of RGB coordinates given values for HSV. This equation <math>V(1-S)= V - VS</math> shows origin of marked vertical axis values.]] |
||
Given an HSV color with hue {{math|''H'' ∈ [0°, 360° |
Given an HSV color with hue {{math|''H'' ∈ [0°, 360°)}}, saturation {{math|''S''<sub>''V''</sub> ∈ [0, 1]}}, and value {{math|''V'' ∈ [0, 1]}}, we can use the same strategy. First, we find chroma: |
||
: <math>C = V \times S_V</math> |
: <math>C = V \times S_V</math> |
||
| Line 402: | Line 735: | ||
: <math>X = C \times (1 - |H^\prime \bmod 2 - 1|)</math> |
: <math>X = C \times (1 - |H^\prime \bmod 2 - 1|)</math> |
||
: <math> (R_1, G_1, B_1) = \begin{cases} |
: <math> (R_1, G_1, B_1) = \begin{cases} |
||
( |
(C, X, 0) &\text{if } 0 \leq H^\prime < 1 \\ |
||
( |
(X, C, 0) &\text{if } 1 \leq H^\prime < 2 \\ |
||
( |
(0, C, X) &\text{if } 2 \leq H^\prime < 3 \\ |
||
(0, |
(0, X, C) &\text{if } 3 \leq H^\prime < 4 \\ |
||
( |
(X, 0, C) &\text{if } 4 \leq H^\prime < 5 \\ |
||
( |
(C, 0, X) &\text{if } 5 \leq H^\prime < 6 |
||
(C, 0, X) &\text{if } 5 < H^\prime \leq 6 |
|||
\end{cases}</math> |
\end{cases}</math> |
||
As before, when <math>H^\prime</math> is an integer, "neighbouring" formulas would yield the same result. |
|||
Finally, we can find ''R'', ''G'', and ''B'' by adding the same amount to each component, to match value: |
Finally, we can find ''R'', ''G'', and ''B'' by adding the same amount to each component, to match value: |
||
: <math>m = V - C</math> |
: <math>m = V - C</math> |
||
: <math>(R, G, B) = (R_1 + m, G_1 + m, B_1 + m)</math> |
: <math>(R, G, B) = (R_1 + m, G_1 + m, B_1 + m)</math> |
||
===== HSV to RGB alternative ===== |
===== HSV to RGB alternative ===== |
||
| Line 435: | Line 767: | ||
====HSI to RGB==== |
====HSI to RGB==== |
||
Given an HSI color with hue {{math|''H'' ∈ [0°, 360° |
Given an HSI color with hue {{math|''H'' ∈ [0°, 360°)}}, saturation {{math|''S''<sub>''I''</sub> ∈ [0, 1]}}, and intensity {{math|''I'' ∈ [0, 1]}}, we can use the same strategy, in a slightly different order: |
||
: <math>H^\prime = \frac{H}{60^\circ}</math> |
: <math>H^\prime = \frac{H}{60^\circ}</math> |
||
: <math>Z = 1 - |H^\prime \;\bmod 2 - 1|</math> |
: <math>Z = 1 - |H^\prime \;\bmod 2 - 1|</math> |
||
| Line 461: | Line 793: | ||
====Luma, chroma and hue to RGB==== |
====Luma, chroma and hue to RGB==== |
||
Given a color with hue {{math|''H'' ∈ [0°, 360° |
Given a color with hue {{math|''H'' ∈ [0°, 360°)}}, chroma {{math|''C'' ∈ [0, 1]}}, and luma {{math|''{{prime|Y}}''<sub>601</sub> ∈ [0, 1]}},{{refn|group=upper-alpha |Some points in this cylinder fall out of [[gamut]].}} we can again use the same strategy. Since we already have ''H'' and ''C'', we can straightaway find our point {{math|(''R''<sub>1</sub>, ''G''<sub>1</sub>, ''B''<sub>1</sub>)}} along the bottom three faces of the RGB cube: |
||
: <math>\begin{align} |
: <math>\begin{align} |
||
H^\prime &= \frac{H}{60^\circ} \\ |
H^\prime &= \frac{H}{60^\circ} \\ |
||
| Line 486: | Line 818: | ||
==== HSV to HSL ==== |
==== HSV to HSL ==== |
||
Given a color with hue <math>H_V \in [0^\circ,360^\circ |
Given a color with hue <math>H_V \in [0^\circ,360^\circ)</math>, saturation <math>S_V \in [0,1]</math>, and value <math>V \in [0,1]</math>, |
||
: <math>H_L = H_V</math> |
: <math>H_L = H_V</math> |
||
: <math>L = V\left(1 - \frac{S_V}{2}\right)</math> |
|||
: <math>S_L = \begin{cases} |
: <math>S_L = \begin{cases} |
||
0 & \text{if } L=0 \text{ or } L=1 \\ |
0 & \text{if } L=0 \text{ or } L=1 \\ |
||
\frac{V-L}{\min(L,1-L)} & \text{otherwise} \\ |
\frac{V-L}{\min(L,1-L)} & \text{otherwise} \\ |
||
\end{cases}</math> |
\end{cases}</math> |
||
: <math>L = V\left(1 - \frac{S_V}{2}\right)</math> |
|||
==== HSL to HSV ==== |
==== HSL to HSV ==== |
||
Given a color with hue <math>H_L \in [0^\circ,360^\circ |
Given a color with hue <math>H_L \in [0^\circ,360^\circ)</math>, saturation <math>S_L \in [0,1]</math>, and luminance <math>L \in [0,1]</math>, |
||
: <math>H_V = H_L</math> |
: <math>H_V = H_L</math> |
||
: <math>V = L+S_L\min(L,1-L)</math> |
|||
: <math>S_V = \begin{cases} |
: <math>S_V = \begin{cases} |
||
0 & \text{if } V=0 \\ |
0 & \text{if } V=0 \\ |
||
2\left(1-\frac{L}{V}\right) & \text{otherwise} \\ |
2\left(1-\frac{L}{V}\right) & \text{otherwise} \\ |
||
\end{cases}</math> |
\end{cases}</math> |
||
: <math>V = L+S_L\min(L,1-L)</math> |
|||
=== From RGB === |
=== From RGB === |
||
| Line 514: | Line 846: | ||
With maximum component (i. e. value) |
With maximum component (i. e. value) |
||
: <math>X_{max} := \max(R, G, B) =: V</math> |
: <math>X_\text{max} := \max(R, G, B) =: V</math> |
||
and minimum component |
and minimum component |
||
: <math>X_{min} := \min(R, G, B) = V-C</math>, |
: <math>X_\text{min} := \min(R, G, B) = V-C</math>, |
||
range (i. e. chroma) |
range (i. e. chroma) |
||
: <math>C := X_{max} - X_{min} = 2(V-L) </math> |
: <math>C := X_\text{max} - X_\text{min} = 2(V-L) </math> |
||
and mid-range (i. e. lightness) |
and mid-range (i. e. lightness) |
||
: <math>L := \operatorname{mid}(R, G, B) = \frac{X_{max} + X_{min}}{2} = V-\frac{C}{2}</math>, |
: <math>L := \operatorname{mid}(R, G, B) = \frac{X_\text{max} + X_\text{min}}{2} = V-\frac{C}{2}</math>, |
||
we get common hue: |
we get common hue: |
||
| Line 532: | Line 864: | ||
: <math>H := \begin{cases} |
: <math>H := \begin{cases} |
||
0, & \text{if } C = 0 \\ |
0, & \text{if } C = 0 \\ |
||
60^\circ \cdot \left( |
60^\circ \cdot \left( \frac {G - B} {C} \mod 6 \right), & \text{if } V = R \\ |
||
60^\circ \cdot \left( |
60^\circ \cdot \left( \frac {B - R} {C} + 2 \right), & \text{if } V = G \\ |
||
60^\circ \cdot \left( |
60^\circ \cdot \left( \frac {R - G} {C} + 4 \right), & \text{if } V = B |
||
\end{cases}</math> |
\end{cases}</math> |
||
| Line 559: | Line 891: | ||
=== HSV === |
=== HSV === |
||
{{hsv-swatches}} |
{{hsv-swatches}} |
||
==See also== |
|||
* [[Munsell color system]] |
|||
* [[TSL color space]] |
|||
==Notes== |
==Notes== |
||
{{reflist|group=upper-alpha | |
{{reflist|group=upper-alpha |35em}} |
||
==References== |
==References== |
||
| Line 568: | Line 904: | ||
==Bibliography== |
==Bibliography== |
||
* {{cite book|ref=Agoston |author=Agoston, Max K. |year=2005|url=https://books.google.com/books?id=fGX8yC-4vXUC&pg=PA300 |title=Computer Graphics and Geometric Modeling: Implementation and Algorithms|place= London|publisher= Springer|isbn=978-1-85233-818-3|pages=300–306}} Agoston's book contains a description of HSV and HSL, and algorithms in [[pseudocode]] for converting to each from RGB, and back again. |
* {{cite book|ref=Agoston |author=Agoston, Max K. |year=2005|url=https://books.google.com/books?id=fGX8yC-4vXUC&pg=PA300 |title=Computer Graphics and Geometric Modeling: Implementation and Algorithms|place= London|publisher= Springer|isbn=978-1-85233-818-3|pages=300–306}} Agoston's book contains a description of HSV and HSL, and algorithms in [[pseudocode]] for converting to each from RGB, and back again. |
||
* {{cite journal|ref=Cheng |author1=Cheng, Heng-Da |author2=Jiang, Xihua |author3=Sun, Angela |author4=Wang, Jingli |doi=10.1016/S0031-3203(00)00149-7 |title=Color image segmentation: Advances and prospects |year=2001 |journal=Pattern Recognition |volume=34 |issue=12 |page=2259|citeseerx=10.1.1.119.2886 }} This computer vision literature review briefly summarizes research in color image segmentation, including that using HSV and HSI representations. |
* {{cite journal|ref=Cheng |author1=Cheng, Heng-Da |author2=Jiang, Xihua |author3=Sun, Angela |author4=Wang, Jingli |doi=10.1016/S0031-3203(00)00149-7 |title=Color image segmentation: Advances and prospects |year=2001 |journal=Pattern Recognition |volume=34 |issue=12 |page=2259|bibcode=2001PatRe..34.2259C |citeseerx=10.1.1.119.2886 |s2cid=205904573 }} This computer vision literature review briefly summarizes research in color image segmentation, including that using HSV and HSI representations. |
||
* {{cite book|ref= Fairchild|author=Fairchild, Mark D. |year=2005|url=http://www.cis.rit.edu/fairchild/CAM.html |title=Color Appearance Models|edition= 2nd|publisher= Addison-Wesley}} This book doesn't discuss HSL or HSV specifically, but is one of the most readable and precise resources about current color science. |
* {{cite book|ref= Fairchild|author=Fairchild, Mark D. |year=2005|url=http://www.cis.rit.edu/fairchild/CAM.html |title=Color Appearance Models|edition= 2nd|publisher= Addison-Wesley}} This book doesn't discuss HSL or HSV specifically, but is one of the most readable and precise resources about current color science. |
||
* {{cite book|ref= Foley|author-link=James D. Foley|author=Foley, J. D.|year=1995|url=http://www.pearsonhighered.com/educator/academic/product/0,,0201848406,00%2Ben-USS_01DBC.html |title=Computer Graphics: Principles and Practice|edition= 2nd |place=Redwood City, CA|publisher= Addison-Wesley|isbn=978-0-201-84840-3|display-authors=etal}} The standard computer graphics textbook of the 1990s, this tome has a chapter full of algorithms for converting between color models, in [[C (programming language)|C]]. |
* {{cite book|ref= Foley|author-link=James D. Foley|author=Foley, J. D.|year=1995|url=http://www.pearsonhighered.com/educator/academic/product/0,,0201848406,00%2Ben-USS_01DBC.html |title=Computer Graphics: Principles and Practice|edition= 2nd |place=Redwood City, CA|publisher= Addison-Wesley|isbn=978-0-201-84840-3|display-authors=etal}} The standard computer graphics textbook of the 1990s, this tome has a chapter full of algorithms for converting between color models, in [[C (programming language)|C]]. |
||
* {{cite book|ref=Hanbury2002|author1=Hanbury, Allan |author2=Serra, Jean |date=December 2002|title=A 3D-polar Coordinate Colour Representation Suitable for Image Analysis|work= Pattern Recognition and Image Processing Group Technical Report 77|place= Vienna, Austria|publisher= Vienna University of Technology}} |
* {{cite book|ref=Hanbury2002|author1=Hanbury, Allan |author2=Serra, Jean |date=December 2002|title=A 3D-polar Coordinate Colour Representation Suitable for Image Analysis|work= Pattern Recognition and Image Processing Group Technical Report 77|place= Vienna, Austria|publisher= Vienna University of Technology}} |
||
* {{cite journal|ref=Hanbury2008|first1=Allan |last1=Hanbury |year=2008 |url=http://muscle.ercim.eu/images/DocumentPDF/Hanbury_PRL.pdf |doi=10.1016/j.patrec.2007.11.002|title=Constructing cylindrical coordinate colour spaces|journal=Pattern Recognition Letters|volume=29|issue=4|pages=494–500|citeseerx=10.1.1.211.6425 }} |
* {{cite journal|ref=Hanbury2008|first1=Allan |last1=Hanbury |year=2008 |url=http://muscle.ercim.eu/images/DocumentPDF/Hanbury_PRL.pdf |doi=10.1016/j.patrec.2007.11.002|title=Constructing cylindrical coordinate colour spaces|journal=Pattern Recognition Letters|volume=29|issue=4|pages=494–500|bibcode=2008PaReL..29..494H |citeseerx=10.1.1.211.6425 }} |
||
* {{cite journal|ref=Joblove|author1=Joblove, George H. |author2=Greenberg, Donald |date=August 1978|title=Color spaces for computer graphics|journal= |
* {{cite journal|ref=Joblove|author1=Joblove, George H. |author2=Greenberg, Donald |date=August 1978 |title=Color spaces for computer graphics |journal=[[Computer Graphics (publication) |Computer Graphics]] |volume=12 |issue=3 |pages=20–25 |doi=10.1145/965139.807362 |url=https://papers.cumincad.org/data/works/att/634c.content.pdf }} Joblove and Greenberg's paper was the first describing the HSL model, which it compares to HSV. |
||
* {{cite book|ref=Kuehni|author= Kuehni, Rolf G. |year=2003|title=Color Space and Its Divisions: Color Order from Antiquity to the present|place=New York|publisher= Wiley|isbn=978-0-471-32670-0}} This book only briefly mentions HSL and HSV, but is a comprehensive description of color order systems through history. |
* {{cite book|ref=Kuehni|author= Kuehni, Rolf G. |year=2003|title=Color Space and Its Divisions: Color Order from Antiquity to the present|place=New York|publisher= Wiley|isbn=978-0-471-32670-0}} This book only briefly mentions HSL and HSV, but is a comprehensive description of color order systems through history. |
||
* {{cite journal|ref=Levkowitz|author1=Levkowitz, Haim |author2=Herman, Gabor T. |year=1993 |title=GLHS: A Generalized Lightness, Hue and Saturation Color Model|journal=CVGIP: Graphical Models and Image Processing |volume=55 |issue=4 |pages=271–285 |doi=10.1006/cgip.1993.1019}} This paper explains how both HSL and HSV, as well as other similar models, can be thought of as specific variants of a more general "GLHS" model. Levkowitz and Herman provide pseudocode for converting from RGB to GLHS and back. |
* {{cite journal|ref=Levkowitz|author1=Levkowitz, Haim |author2=Herman, Gabor T. |year=1993 |title=GLHS: A Generalized Lightness, Hue and Saturation Color Model|journal=[[CVGIP: Graphical Models and Image Processing]] |volume=55 |issue=4 |pages=271–285 |doi=10.1006/cgip.1993.1019}} This paper explains how both HSL and HSV, as well as other similar models, can be thought of as specific variants of a more general "GLHS" model. Levkowitz and Herman provide pseudocode for converting from RGB to GLHS and back. |
||
* {{cite web|ref=MacEvoy|author=MacEvoy, Bruce |date=January 2010|url=http://www.handprint.com/LS/CVS/color.html |title=Color Vision|work=handprint.com}}. Especially the sections about [http://www.handprint.com/HP/WCL/color7.html "Modern Color Models"] and [http://www.handprint.com/HP/WCL/color18a.html "Modern Color Theory"]. MacEvoy's extensive site about color science and paint mixing is one of the best resources on the web. On this page, he explains the color-making attributes, and the general goals and history of color order |
* {{cite web|ref=MacEvoy|author=MacEvoy, Bruce |date=January 2010|url=http://www.handprint.com/LS/CVS/color.html |title=Color Vision|work=handprint.com}}. Especially the sections about [http://www.handprint.com/HP/WCL/color7.html "Modern Color Models"] and [http://www.handprint.com/HP/WCL/color18a.html "Modern Color Theory"]. MacEvoy's extensive site about color science and paint mixing is one of the best resources on the web. On this page, he explains the color-making attributes, and the general goals and history of color order systems – including HSL and HSV – and their practical relevance to painters. |
||
* {{cite web|ref=Poynton |author=Poynton, Charles |year=1997|url=http://www.poynton.com/ColorFAQ.html |title=Frequently Asked Questions About Color |website=poynton.com}} This self-published frequently asked questions page, by digital video expert Charles Poynton, explains, among other things, why in his opinion these models "are useless for the specification of accurate color", and should be abandoned in favor of more psychometrically relevant models. |
* {{cite web|ref=Poynton |author=Poynton, Charles |year=1997|url=http://www.poynton.com/ColorFAQ.html |title=Frequently Asked Questions About Color |website=poynton.com}} This self-published frequently asked questions page, by digital video expert Charles Poynton, explains, among other things, why in his opinion these models "are useless for the specification of accurate color", and should be abandoned in favor of more psychometrically relevant models. |
||
* {{cite web|ref=Poynton2008 |author=Poynton, Charles |year=2008|url=http://poynton.com/papers/YUV_and_luminance_harmful.html |title=''YUV'' and ''luminance'' considered harmful |website=poynton.com |access-date=August 30, 2017}} |
* {{cite web|ref=Poynton2008 |author=Poynton, Charles |year=2008|url=http://poynton.com/papers/YUV_and_luminance_harmful.html |title=''YUV'' and ''luminance'' considered harmful |website=poynton.com |access-date=August 30, 2017}} |
||
* {{cite journal|ref=Smith|author=Smith, Alvy Ray |author-link=Alvy Ray Smith|date=August 1978|title=Color gamut transform pairs|journal=Computer Graphics|volume=12|issue=3|pages=12–19|doi=10.1145/965139.807361}} This is the original paper describing the "hexcone" model, HSV. Smith was a researcher at [[New York Institute of Technology|NYIT]]'s Computer Graphics Lab. He describes HSV's use in an early [[raster graphics|digital painting]] program. |
* {{cite journal|ref=Smith|author=Smith, Alvy Ray |author-link=Alvy Ray Smith|date=August 1978|title=Color gamut transform pairs|journal=Computer Graphics|volume=12|issue=3|pages=12–19|doi=10.1145/965139.807361|doi-access=free}} This is the original paper describing the "hexcone" model, HSV. Smith was a researcher at [[New York Institute of Technology|NYIT]]'s Computer Graphics Lab. He describes HSV's use in an early [[raster graphics|digital painting]] program. |
||
==External links== |
==External links== |
||
Latest revision as of 12:04, 19 November 2024

HSL and HSV are the two most common cylindrical-coordinate representations of points in an RGB color model. The two representations rearrange the geometry of RGB in an attempt to be more intuitive and perceptually relevant than the cartesian (cube) representation. Developed in the 1970s for computer graphics applications, HSL and HSV are used today in color pickers, in image editing software, and less commonly in image analysis and computer vision.
HSL stands for hue, saturation, and lightness, and is often also called HLS. HSV stands for hue, saturation, and value, and is also often called HSB (B for brightness). A third model, common in computer vision applications, is HSI, for hue, saturation, and intensity. However, while typically consistent, these definitions are not standardized, and any of these abbreviations might be used for any of these three or several other related cylindrical models. (For technical definitions of these terms, see below.)
In each cylinder, the angle around the central vertical axis corresponds to "hue", the distance from the axis corresponds to "saturation", and the distance along the axis corresponds to "lightness", "value" or "brightness". Note that while "hue" in HSL and HSV refers to the same attribute, their definitions of "saturation" differ dramatically. Because HSL and HSV are simple transformations of device-dependent RGB models, the physical colors they define depend on the colors of the red, green, and blue primaries of the device or of the particular RGB space, and on the gamma correction used to represent the amounts of those primaries. Each unique RGB device therefore has unique HSL and HSV spaces to accompany it, and numerical HSL or HSV values describe a different color for each basis RGB space.[1]
Both of these representations are used widely in computer graphics, and one or the other of them is often more convenient than RGB, but both are also criticized for not adequately separating color-making attributes, or for their lack of perceptual uniformity. Other more computationally intensive models, such as CIELAB or CIECAM02 are said to better achieve these goals.
Basic principle
[edit]HSL and HSV are both cylindrical geometries (fig. 2), with hue, their angular dimension, starting at the red primary at 0°, passing through the green primary at 120° and the blue primary at 240°, and then wrapping back to red at 360°. In each geometry, the central vertical axis comprises the neutral, achromatic, or gray colors ranging, from top to bottom, white at lightness 1 (value 1) to black at lightness 0 (value 0).
In both geometries, the additive primary and secondary colors – red, yellow, green, cyan, blue and magenta – and linear mixtures between adjacent pairs of them, sometimes called pure colors, are arranged around the outside edge of the cylinder with saturation 1. These saturated colors have lightness 0.5 in HSL, while in HSV they have value 1. Mixing these pure colors with black – producing so-called shades – leaves saturation unchanged. In HSL, saturation is also unchanged by tinting with white, and only mixtures with both black and white – called tones – have saturation less than 1. In HSV, tinting alone reduces saturation.
Because these definitions of saturation – in which very dark (in both models) or very light (in HSL) near-neutral colors are considered fully saturated (for instance, from the bottom right in the sliced HSL cylinder or from the top right) – conflict with the intuitive notion of color purity, often a conic or biconic solid is drawn instead (fig. 3), with what this article calls chroma as its radial dimension (equal to the range of the RGB values), instead of saturation (where the saturation is equal to the chroma over the maximum chroma in that slice of the (bi)cone). Confusingly, such diagrams usually label this radial dimension "saturation", blurring or erasing the distinction between saturation and chroma.[A] As described below, computing chroma is a helpful step in the derivation of each model. Because such an intermediate model – with dimensions hue, chroma, and HSV value or HSL lightness – takes the shape of a cone or bicone, HSV is often called the "hexcone model" while HSL is often called the "bi-hexcone model" (fig. 8).[B]
Motivation
[edit]Most televisions, computer displays, and projectors produce colors by combining red, green, and blue light in varying intensities – the so-called RGB additive primary colors. The resulting mixtures in RGB color space can reproduce a wide variety of colors (called a gamut); however, the relationship between the constituent amounts of red, green, and blue light and the resulting color is unintuitive, especially for inexperienced users, and for users familiar with subtractive color mixing of paints or traditional artists' models based on tints and shades (fig. 4). Furthermore, neither additive nor subtractive color models define color relationships the same way the human eye does.[C]
For example, imagine we have an RGB display whose color is controlled by three sliders ranging from 0–255, one controlling the intensity of each of the red, green, and blue primaries. If we begin with a relatively colorful orange , with sRGB values R = 217, G = 118, B = 33, and want to reduce its colorfulness by half to a less saturated orange , we would need to drag the sliders to decrease R by 31, increase G by 24, and increase B by 59, as pictured below.
Beginning in the 1950s, color television broadcasts used a compatible color system whereby "luminance" and "chrominance" signals were encoded separately, so that existing unmodified black-and-white televisions could still receive color broadcasts and show a monochrome image.[9]
In an attempt to accommodate more traditional and intuitive color mixing models, computer graphics pioneers at PARC and NYIT introduced the HSV model for computer display technology in the mid-1970s, formally described by Alvy Ray Smith[10] in the August 1978 issue of Computer Graphics. In the same issue, Joblove and Greenberg[11] described the HSL model – whose dimensions they labeled hue, relative chroma, and intensity – and compared it to HSV (fig. 1). Their model was based more upon how colors are organized and conceptualized in human vision in terms of other color-making attributes, such as hue, lightness, and chroma; as well as upon traditional color mixing methods – e.g., in painting – that involve mixing brightly colored pigments with black or white to achieve lighter, darker, or less colorful colors.
The following year, 1979, at SIGGRAPH, Tektronix introduced graphics terminals using HSL for color designation, and the Computer Graphics Standards Committee recommended it in their annual status report (fig. 7). These models were useful not only because they were more intuitive than raw RGB values, but also because the conversions to and from RGB were extremely fast to compute: they could run in real time on the hardware of the 1970s. Consequently, these models and similar ones have become ubiquitous throughout image editing and graphics software since then. Some of their uses are described below.[12][13][14][15]
Formal derivation
[edit]
Color-making attributes
[edit]The dimensions of the HSL and HSV geometries – simple transformations of the not-perceptually-based RGB model – are not directly related to the photometric color-making attributes of the same names, as defined by scientists such as the CIE or ASTM. Nonetheless, it is worth reviewing those definitions before leaping into the derivation of our models.[D] For the definitions of color-making attributes which follow, see:[16][17][18][19][20][21]
- Hue
- The "attribute of a visual sensation according to which an area appears to be similar to one of the perceived colors: red, yellow, green, and blue, or to a combination of two of them".[16]
- Radiance (Le,Ω)
- The radiant power of light passing through a particular surface per unit solid angle per unit projected area, measured in SI units in watt per steradian per square metre (W·sr−1·m−2).
- Luminance (Y or Lv,Ω)
- The radiance weighted by the effect of each wavelength on a typical human observer, measured in SI units in candela per square meter (cd/m2). Often the term luminance is used for the relative luminance, Y/Yn, where Yn is the luminance of the reference white point.
- Luma (Y′)
- The weighted sum of gamma-corrected R′, G′, and B′ values, and used in Y′CbCr, for JPEG compression and video transmission.
- Brightness (or value)
- The "attribute of a visual sensation according to which an area appears to emit more or less light".[16]
- Lightness
- The "brightness relative to the brightness of a similarly illuminated white".[16]
- Colorfulness
- The "attribute of a visual sensation according to which the perceived color of an area appears to be more or less chromatic".[16]
- Chroma
- The "colorfulness relative to the brightness of a similarly illuminated white".[16]
- Saturation
- The "colorfulness of a stimulus relative to its own brightness".[16]
Brightness and colorfulness are absolute measures, which usually describe the spectral distribution of light entering the eye, while lightness and chroma are measured relative to some white point, and are thus often used for descriptions of surface colors, remaining roughly constant even as brightness and colorfulness change with different illumination. Saturation can be defined as either the ratio of colorfulness to brightness, or that of chroma to lightness.
General approach
[edit]HSL, HSV, and related models can be derived via geometric strategies, or can be thought of as specific instances of a "generalized LHS model". The HSL and HSV model-builders took an RGB cube – with constituent amounts of red, green, and blue light in a color denoted R, G, B ∈ [0, 1][E] – and tilted it on its corner, so that black rested at the origin with white directly above it along the vertical axis, then measured the hue of the colors in the cube by their angle around that axis, starting with red at 0°. Then they came up with a characterization of brightness/value/lightness, and defined saturation to range from 0 along the axis to 1 at the most colorful point for each pair of other parameters.[2][10][11]
Hue and chroma
[edit]
In each of our models, we calculate both hue and what this article will call chroma, after Joblove and Greenberg (1978), in the same way – that is, the hue of a color has the same numerical values in all of these models, as does its chroma. If we take our tilted RGB cube, and project it onto the "chromaticity plane" perpendicular to the neutral axis, our projection takes the shape of a hexagon, with red, yellow, green, cyan, blue, and magenta at its corners (fig. 9). Hue is roughly the angle of the vector to a point in the projection, with red at 0°, while chroma is roughly the distance of the point from the origin.[F][G]
More precisely, both hue and chroma in this model are defined with respect to the hexagonal shape of the projection. The chroma is the proportion of the distance from the origin to the edge of the hexagon. In the lower part of the adjacent diagram, this is the ratio of lengths OP/OP′, or alternatively the ratio of the radii of the two hexagons. This ratio is the difference between the largest and smallest values among R, G, or B in a color. To make our definitions easier to write, we'll define these maximum, minimum, and chroma component values as M, m, and C, respectively.[H]
To understand why chroma can be written as M − m, notice that any neutral color, with R = G = B, projects onto the origin and so has 0 chroma. Thus if we add or subtract the same amount from all three of R, G, and B, we move vertically within our tilted cube, and do not change the projection. Therefore, any two colors of (R, G, B) and (R − m, G − m, B − m) project on the same point, and have the same chroma. The chroma of a color with one of its components equal to zero (m = 0) is simply the maximum of the other two components. This chroma is M in the particular case of a color with a zero component, and M − m in general.
The hue is the proportion of the distance around the edge of the hexagon which passes through the projected point, originally measured on the range [0, 1] but now typically measured in degrees [0°, 360°). For points which project onto the origin in the chromaticity plane (i.e., grays), hue is undefined. Mathematically, this definition of hue is written piecewise:[I]
Sometimes, neutral colors (i.e. with C = 0) are assigned a hue of 0° for convenience of representation.

These definitions amount to a geometric warping of hexagons into circles: each side of the hexagon is mapped linearly onto a 60° arc of the circle (fig. 10). After such a transformation, hue is precisely the angle around the origin and chroma the distance from the origin: the angle and magnitude of the vector pointing to a color.

Sometimes for image analysis applications, this hexagon-to-circle transformation is skipped, and hue and chroma (we'll denote these H2 and C2) are defined by the usual cartesian-to-polar coordinate transformations (fig. 11). The easiest way to derive those is via a pair of cartesian chromaticity coordinates which we'll call α and β:[22][23][24]
(The atan2 function, a "two-argument arctangent", computes the angle from a cartesian coordinate pair.)
Notice that these two definitions of hue (H and H2) nearly coincide, with a maximum difference between them for any color of about 1.12° – which occurs at twelve particular hues, for instance H = 13.38°, H2 = 12.26° – and with H = H2 for every multiple of 30°. The two definitions of chroma (C and C2) differ more substantially: they are equal at the corners of our hexagon, but at points halfway between two corners, such as H = H2 = 30°, we have C = 1, but a difference of about 13.4%.
Lightness
[edit]
While the definition of hue is relatively uncontroversial – it roughly satisfies the criterion that colors of the same perceived hue should have the same numerical hue – the definition of a lightness or value dimension is less obvious: there are several possibilities depending on the purpose and goals of the representation. Here are four of the most common (fig. 12; three of these are also shown in fig. 8):
- The simplest definition is just the arithmetic mean, i.e. average, of the three components, in the HSI model called intensity (fig. 12a). This is simply the projection of a point onto the neutral axis – the vertical height of a point in our tilted cube. The advantage is that, together with Euclidean-distance calculations of hue and chroma, this representation preserves distances and angles from the geometry of the RGB cube.[23][25]
- In the HSV "hexcone" model, value is defined as the largest component of a color, our M above (fig. 12b). This places all three primaries, and also all of the "secondary colors" – cyan, yellow, and magenta – into a plane with white, forming a hexagonal pyramid out of the RGB cube.[10]
- In the HSL "bi-hexcone" model, lightness is defined as the average of the largest and smallest color components (fig. 12c), i.e. the mid-range of the RGB components. This definition also puts the primary and secondary colors into a plane, but a plane passing halfway between white and black. The resulting color solid is a double-cone similar to Ostwald's, shown above.[11]
- A more perceptually relevant alternative is to use luma, Y′, as a lightness dimension (fig. 12d). Luma is the weighted average of gamma-corrected R, G, and B, based on their contribution to perceived lightness, long used as the monochromatic dimension in color television broadcast. For sRGB, the Rec. 709 primaries yield Y′709, digital NTSC uses Y′601 according to Rec. 601 and some other primaries are also in use which result in different coefficients.[26][J]
- (SDTV)
- (Adobe)
- (HDTV)
- (UHDTV, HDR)
All four of these leave the neutral axis alone. That is, for colors with R = G = B, any of the four formulations yields a lightness equal to the value of R, G, or B.
For a graphical comparison, see fig. 13 below.
Saturation
[edit]
When encoding colors in a hue/lightness/chroma or hue/value/chroma model (using the definitions from the previous two sections), not all combinations of lightness (or value) and chroma are meaningful: that is, half of the colors denotable using H ∈ [0°, 360°), C ∈ [0, 1], and V ∈ [0, 1] fall outside the RGB gamut (the gray parts of the slices in figure 14). The creators of these models considered this a problem for some uses. For example, in a color selection interface with two of the dimensions in a rectangle and the third on a slider, half of that rectangle is made of unused space. Now imagine we have a slider for lightness: the user's intent when adjusting this slider is potentially ambiguous: how should the software deal with out-of-gamut colors? Or conversely, If the user has selected as colorful as possible a dark purple , and then shifts the lightness slider upward, what should be done: would the user prefer to see a lighter purple still as colorful as possible for the given hue and lightness , or a lighter purple of exactly the same chroma as the original color ?[11]
To solve problems such as these, the HSL and HSV models scale the chroma so that it always fits into the range [0, 1] for every combination of hue and lightness or value, calling the new attribute saturation in both cases (fig. 14). To calculate either, simply divide the chroma by the maximum chroma for that value or lightness.

The HSI model commonly used for computer vision, which takes H2 as a hue dimension and the component average I ("intensity") as a lightness dimension, does not attempt to "fill" a cylinder by its definition of saturation. Instead of presenting color choice or modification interfaces to end users, the goal of HSI is to facilitate separation of shapes in an image. Saturation is therefore defined in line with the psychometric definition: chroma relative to lightness (fig. 15). See the Use in image analysis section of this article.[28]
Using the same name for these three different definitions of saturation leads to some confusion, as the three attributes describe substantially different color relationships; in HSV and HSI, the term roughly matches the psychometric definition, of a chroma of a color relative to its own lightness, but in HSL it does not come close. Even worse, the word saturation is also often used for one of the measurements we call chroma above (C or C2).
Examples
[edit]All parameter values shown below are given as values in the interval [0, 1], except those for H and H2, which are in the interval [0°, 360°).[K]
| Color | R | G | B | H | H2 | C | C2 | V | L | I | Y′601 | SHSV | SHSL | SHSI |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #FFFFFF | 1.000 | 1.000 | 1.000 | n/a | n/a | 0.000 | 0.000 | 1.000 | 1.000 | 1.000 | 1.000 | 0.000 | 0.000 | 0.000 |
| #808080 | 0.500 | 0.500 | 0.500 | n/a | n/a | 0.000 | 0.000 | 0.500 | 0.500 | 0.500 | 0.500 | 0.000 | 0.000 | 0.000 |
| #000000 | 0.000 | 0.000 | 0.000 | n/a | n/a | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 |
| #FF0000 | 1.000 | 0.000 | 0.000 | 0.0° | 0.0° | 1.000 | 1.000 | 1.000 | 0.500 | 0.333 | 0.299 | 1.000 | 1.000 | 1.000 |
| #BFBF00 | 0.750 | 0.750 | 0.000 | 60.0° | 60.0° | 0.750 | 0.750 | 0.750 | 0.375 | 0.500 | 0.664 | 1.000 | 1.000 | 1.000 |
| #008000 | 0.000 | 0.500 | 0.000 | 120.0° | 120.0° | 0.500 | 0.500 | 0.500 | 0.250 | 0.167 | 0.293 | 1.000 | 1.000 | 1.000 |
| #80FFFF | 0.500 | 1.000 | 1.000 | 180.0° | 180.0° | 0.500 | 0.500 | 1.000 | 0.750 | 0.833 | 0.850 | 0.500 | 1.000 | 0.400 |
| #8080FF | 0.500 | 0.500 | 1.000 | 240.0° | 240.0° | 0.500 | 0.500 | 1.000 | 0.750 | 0.667 | 0.557 | 0.500 | 1.000 | 0.250 |
| #BF40BF | 0.750 | 0.250 | 0.750 | 300.0° | 300.0° | 0.500 | 0.500 | 0.750 | 0.500 | 0.583 | 0.457 | 0.667 | 0.500 | 0.571 |
| #A0A424 | 0.628 | 0.643 | 0.142 | 61.8° | 61.5° | 0.501 | 0.494 | 0.643 | 0.393 | 0.471 | 0.581 | 0.779 | 0.638 | 0.699 |
| #411BEA | 0.255 | 0.104 | 0.918 | 251.1° | 250.0° | 0.814 | 0.750 | 0.918 | 0.511 | 0.426 | 0.242 | 0.887 | 0.832 | 0.756 |
| #1EAC41 | 0.116 | 0.675 | 0.255 | 134.9° | 133.8° | 0.559 | 0.504 | 0.675 | 0.396 | 0.349 | 0.460 | 0.828 | 0.707 | 0.667 |
| #F0C80E | 0.941 | 0.785 | 0.053 | 49.5° | 50.5° | 0.888 | 0.821 | 0.941 | 0.497 | 0.593 | 0.748 | 0.944 | 0.893 | 0.911 |
| #B430E5 | 0.704 | 0.187 | 0.897 | 283.7° | 284.8° | 0.710 | 0.636 | 0.897 | 0.542 | 0.596 | 0.423 | 0.792 | 0.775 | 0.686 |
| #ED7651 | 0.931 | 0.463 | 0.316 | 14.3° | 13.2° | 0.615 | 0.556 | 0.931 | 0.624 | 0.570 | 0.586 | 0.661 | 0.817 | 0.446 |
| #FEF888 | 0.998 | 0.974 | 0.532 | 56.9° | 57.4° | 0.466 | 0.454 | 0.998 | 0.765 | 0.835 | 0.931 | 0.467 | 0.991 | 0.363 |
| #19CB97 | 0.099 | 0.795 | 0.591 | 162.4° | 163.4° | 0.696 | 0.620 | 0.795 | 0.447 | 0.495 | 0.564 | 0.875 | 0.779 | 0.800 |
| #362698 | 0.211 | 0.149 | 0.597 | 248.3° | 247.3° | 0.448 | 0.420 | 0.597 | 0.373 | 0.319 | 0.219 | 0.750 | 0.601 | 0.533 |
| #7E7EB8 | 0.495 | 0.493 | 0.721 | 240.5° | 240.4° | 0.228 | 0.227 | 0.721 | 0.607 | 0.570 | 0.520 | 0.316 | 0.290 | 0.135 |
Use in end-user software
[edit]
- SGI IRIX 5, c. 1995;
- Adobe Photoshop, c. 1990;
- IBM OS/2 Warp 3, c. 1994;
- Apple Macintosh System 7, c. 1996;
- Fractal Design Painter, c. 1993;
- Microsoft Windows 3.1, c. 1992;
- NeXTSTEP, c. 1995.
The original purpose of HSL and HSV and similar models, and their most common current application, is in color selection tools. At their simplest, some such color pickers provide three sliders, one for each attribute. Most, however, show a two-dimensional slice through the model, along with a slider controlling which particular slice is shown. The latter type of GUI exhibits great variety, because of the choice of cylinders, hexagonal prisms, or cones/bicones that the models suggest (see the diagram near the top of the page). Several color choosers from the 1990s are shown to the right, most of which have remained nearly unchanged in the intervening time: today, nearly every computer color chooser uses HSL or HSV, at least as an option. Some more sophisticated variants are designed for choosing whole sets of colors, basing their suggestions of compatible colors on the HSL or HSV relationships between them.[M]
Most web applications needing color selection also base their tools on HSL or HSV, and pre-packaged open source color choosers exist for most major web front-end frameworks. The CSS 3 specification allows web authors to specify colors for their pages directly with HSL coordinates.[N][29]
HSL and HSV are sometimes used to define gradients for data visualization, as in maps or medical images. For example, the popular GIS program ArcGIS historically applied customizable HSV-based gradients to numerical geographical data.[O]
 Fig. 17. xv's HSV-based color modifier.
|
 Fig. 18. The hue/saturation tool in Photoshop 2.5, ca. 1992.
|
Image editing software also commonly includes tools for adjusting colors with reference to HSL or HSV coordinates, or to coordinates in a model based on the "intensity" or luma defined above. In particular, tools with a pair of "hue" and "saturation" sliders are commonplace, dating to at least the late-1980s, but various more complicated color tools have also been implemented. For instance, the Unix image viewer and color editor xv allowed six user-definable hue (H) ranges to be rotated and resized, included a dial-like control for saturation (SHSV), and a curves-like interface for controlling value (V) – see fig. 17. The image editor Picture Window Pro includes a "color correction" tool which affords complex remapping of points in a hue/saturation plane relative to either HSL or HSV space.[P]
Video editors also use these models. For example, both Avid and Final Cut Pro include color tools based on HSL or a similar geometry for use adjusting the color in video. With the Avid tool, users pick a vector by clicking a point within the hue/saturation circle to shift all the colors at some lightness level (shadows, mid-tones, highlights) by that vector.
Since version 4.0, Adobe Photoshop's "Luminosity", "Hue", "Saturation", and "Color" blend modes composite layers using a luma/chroma/hue color geometry. These have been copied widely, but several imitators use the HSL (e.g. PhotoImpact, Paint Shop Pro) or HSV geometries instead.[Q][R]
Use in image analysis
[edit]HSL, HSV, HSI, or related models are often used in computer vision and image analysis for feature detection or image segmentation. The applications of such tools include object detection, for instance in robot vision; object recognition, for instance of faces, text, or license plates; content-based image retrieval; and analysis of medical images.[28]
For the most part, computer vision algorithms used on color images are straightforward extensions to algorithms designed for grayscale images, for instance k-means or fuzzy clustering of pixel colors, or canny edge detection. At the simplest, each color component is separately passed through the same algorithm. It is important, therefore, that the features of interest can be distinguished in the color dimensions used. Because the R, G, and B components of an object's color in a digital image are all correlated with the amount of light hitting the object, and therefore with each other, image descriptions in terms of those components make object discrimination difficult. Descriptions in terms of hue/lightness/chroma or hue/lightness/saturation are often more relevant.[28]
Starting in the late 1970s, transformations like HSV or HSI were used as a compromise between effectiveness for segmentation and computational complexity. They can be thought of as similar in approach and intent to the neural processing used by human color vision, without agreeing in particulars: if the goal is object detection, roughly separating hue, lightness, and chroma or saturation is effective, but there is no particular reason to strictly mimic human color response. John Kender's 1976 master's thesis proposed the HSI model. Ohta et al. (1980) instead used a model made up of dimensions similar to those we have called I, α, and β. In recent years, such models have continued to see wide use, as their performance compares favorably with more complex models, and their computational simplicity remains compelling.[S][28][36][37][38]
Disadvantages
[edit]While HSL, HSV, and related spaces serve well enough to, for instance, choose a single color, they ignore much of the complexity of color appearance. Essentially, they trade off perceptual relevance for computation speed, from a time in computing history (high-end 1970s graphics workstations, or mid-1990s consumer desktops) when more sophisticated models would have been too computationally expensive.[T]
HSL and HSV are simple transformations of RGB which preserve symmetries in the RGB cube unrelated to human perception, such that its R, G, and B corners are equidistant from the neutral axis, and equally spaced around it. If we plot the RGB gamut in a more perceptually-uniform space, such as CIELAB (see below), it becomes immediately clear that the red, green, and blue primaries do not have the same lightness or chroma, or evenly spaced hues. Furthermore, different RGB displays use different primaries, and so have different gamuts. Because HSL and HSV are defined purely with reference to some RGB space, they are not absolute color spaces: to specify a color precisely requires reporting not only HSL or HSV values, but also the characteristics of the RGB space they are based on, including the gamma correction in use.
If we take an image and extract the hue, saturation, and lightness or value components, and then compare these to the components of the same name as defined by color scientists, we can quickly see the difference, perceptually. For example, examine the following images of a fire breather (fig. 13). The original is in the sRGB colorspace. CIELAB L* is a CIE-defined achromatic lightness quantity (dependent solely on the perceptually achromatic luminance Y, but not the mixed-chromatic components X or Z, of the CIEXYZ colorspace from which the sRGB colorspace itself is derived), and it is plain that this appears similar in perceptual lightness to the original color image. Luma is roughly similar, but differs somewhat at high chroma, where it deviates most from depending solely on the true achromatic luminance (Y, or equivalently L*) and is influenced by the colorimetric chromaticity (x,y, or equivalently, a*,b* of CIELAB). HSL L and HSV V, by contrast, diverge substantially from perceptual lightness.

Though none of the dimensions in these spaces match their perceptual analogs, the value of HSV and the saturation of HSL are particular offenders. In HSV, the blue primary and white are held to have the same value, even though perceptually the blue primary has somewhere around 10% of the luminance of white (the exact fraction depends on the particular RGB primaries in use). In HSL, a mix of 100% red, 100% green, 90% blue – that is, a very light yellow – is held to have the same saturation as the green primary , even though the former color has almost no chroma or saturation by the conventional psychometric definitions. Such perversities led Cynthia Brewer, expert in color scheme choices for maps and information displays, to tell the American Statistical Association:
Computer science offers a few poorer cousins to these perceptual spaces that may also turn up in your software interface, such as HSV and HLS. They are easy mathematical transformations of RGB, and they seem to be perceptual systems because they make use of the hue–lightness/value–saturation terminology. But take a close look; don't be fooled. Perceptual color dimensions are poorly scaled by the color specifications that are provided in these and some other systems. For example, saturation and lightness are confounded, so a saturation scale may also contain a wide range of lightnesses (for example, it may progress from white to green which is a combination of both lightness and saturation). Likewise, hue and lightness are confounded so, for example, a saturated yellow and saturated blue may be designated as the same 'lightness' but have wide differences in perceived lightness. These flaws make the systems difficult to use to control the look of a color scheme in a systematic manner. If much tweaking is required to achieve the desired effect, the system offers little benefit over grappling with raw specifications in RGB or CMY.[39]
If these problems make HSL and HSV problematic for choosing colors or color schemes, they make them much worse for image adjustment. HSL and HSV, as Brewer mentioned, confound perceptual color-making attributes, so that changing any dimension results in non-uniform changes to all three perceptual dimensions, and distorts all of the color relationships in the image. For instance, rotating the hue of a pure dark blue toward green will also reduce its perceived chroma, and increase its perceived lightness (the latter is grayer and lighter), but the same hue rotation will have the opposite impact on lightness and chroma of a lighter bluish-green – to (the latter is more colorful and slightly darker). In the example below (fig. 21), the image (a) is the original photograph of a green turtle. In the image (b), we have rotated the hue (H) of each color by −30°, while keeping HSV value and saturation or HSL lightness and saturation constant. In the image right (c), we make the same rotation to the HSL/HSV hue of each color, but then we force the CIELAB lightness (L*, a decent approximation of perceived lightness) to remain constant. Notice how the hue-shifted middle version without such a correction dramatically changes the perceived lightness relationships between colors in the image. In particular, the turtle's shell is much darker and has less contrast, and the background water is much lighter. Image (d) uses CIELAB to hue shift; the difference from (c) demonstrates the errors in hue and saturation.
Because hue is a circular quantity, represented numerically with a discontinuity at 360°, it is difficult to use in statistical computations or quantitative comparisons: analysis requires the use of circular statistics.[40] Furthermore, hue is defined piecewise, in 60° chunks, where the relationship of lightness, value, and chroma to R, G, and B depends on the hue chunk in question. This definition introduces discontinuities, corners which can plainly be seen in horizontal slices of HSL or HSV.[41]
Charles Poynton, digital video expert, lists the above problems with HSL and HSV in his Color FAQ, and concludes that:
HSB and HLS were developed to specify numerical Hue, Saturation and Brightness (or Hue, Lightness and Saturation) in an age when users had to specify colors numerically. The usual formulations of HSB and HLS are flawed with respect to the properties of color vision. Now that users can choose colors visually, or choose colors related to other media (such as PANTONE), or use perceptually-based systems like L*u*v* and L*a*b*, HSB and HLS should be abandoned.[42]
Other cylindrical-coordinate color models
[edit]The creators of HSL and HSV were far from the first to imagine colors fitting into conic or spherical shapes, with neutrals running from black to white in a central axis, and hues corresponding to angles around that axis. Similar arrangements date back to the 18th century, and continue to be developed in the most modern and scientific models.
Color conversion formulae
[edit]To convert from HSL or HSV to RGB, we essentially invert the steps listed above (as before, R, G, B ∈ [0, 1]). First, we compute chroma, by multiplying saturation by the maximum chroma for a given lightness or value. Next, we find the point on one of the bottom three faces of the RGB cube which has the same hue and chroma as our color (and therefore projects onto the same point in the chromaticity plane). Finally, we add equal amounts of R, G, and B to reach the proper lightness or value.[G]
To RGB
[edit]HSL to RGB
[edit]Given a color with hue H ∈ [0°, 360°), saturation SL ∈ [0, 1], and lightness L ∈ [0, 1], we first find chroma:
Then we can find a point (R1, G1, B1) along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value X for the second largest component of this color):
In the above equation, the notation refers to the remainder of the Euclidean division of by 2. is not necessarily an integer.
When is an integer, the "neighbouring" formula would yield the same result, as or , as appropriate.
Finally, we can find R, G, and B by adding the same amount to each component, to match lightness:
HSL to RGB alternative
[edit]The polygonal piecewise functions can be somewhat simplified by clever use of minimum and maximum values as well as the remainder operation.
Given a color with hue , saturation , and lightness , we first define the function:
where and:
And output R,G,B values (from ) are:
The above alternative formulas allow for shorter implementations. In the above formulas the operation also returns the fractional part of the module e.g. , and .
The base shape is constructed as follows: is a "triangle" for which values greater or equal to −1 start from k=2 and end at k=10, and the highest point is at k=6. Then by we change values bigger than 1 to equal 1. Then by we change values less than −1 to equal −1. At this point, we get something similar to the red shape from fig. 24 after a vertical flip (where the maximum is 1 and the minimum is −1). The R,G,B functions of use this shape transformed in the following way: modulo-shifted on (by ) (differently for R,G,B) scaled on (by ) and shifted on (by ).
We observe the following shape properties (Fig. 24 can help to get an intuition about them):
HSV to RGB
[edit]
Given an HSV color with hue H ∈ [0°, 360°), saturation SV ∈ [0, 1], and value V ∈ [0, 1], we can use the same strategy. First, we find chroma:
Then we can, again, find a point (R1, G1, B1) along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value X for the second largest component of this color):
As before, when is an integer, "neighbouring" formulas would yield the same result.
Finally, we can find R, G, and B by adding the same amount to each component, to match value:
HSV to RGB alternative
[edit]Given a color with hue , saturation , and value , first we define function :
where and:
And output R,G,B values (from ) are:
Above alternative equivalent formulas allow shorter implementation. In above formulas the returns also fractional part of module e.g. the formula . The values of . The base shape
is constructed as follows: is "triangle" for which non-negative values starts from k=0, highest point at k=2 and "ends" at k=4, then we change values bigger than one to one by , then change negative values to zero by – and we get (for ) something similar to green shape from Fig. 24 (which max value is 1 and min value is 0). The R,G,B functions of use this shape transformed in following way: modulo-shifted on (by ) (differently for R,G,B) scaled on (by ) and shifted on (by ). We observe following shape properties(Fig. 24 can help to get intuition about this):
HSI to RGB
[edit]Given an HSI color with hue H ∈ [0°, 360°), saturation SI ∈ [0, 1], and intensity I ∈ [0, 1], we can use the same strategy, in a slightly different order:
Where is the chroma.
Then we can, again, find a point (R1, G1, B1) along the bottom three faces of the RGB cube, with the same hue and chroma as our color (using the intermediate value X for the second largest component of this color):
Overlap (when is an integer) occurs because two ways to calculate the value are equivalent: or , as appropriate.
Finally, we can find R, G, and B by adding the same amount to each component, to match lightness:
Luma, chroma and hue to RGB
[edit]Given a color with hue H ∈ [0°, 360°), chroma C ∈ [0, 1], and luma Y′601 ∈ [0, 1],[U] we can again use the same strategy. Since we already have H and C, we can straightaway find our point (R1, G1, B1) along the bottom three faces of the RGB cube:
Overlap (when is an integer) occurs because two ways to calculate the value are equivalent: or , as appropriate.
Then we can find R, G, and B by adding the same amount to each component, to match luma:
Interconversion
[edit]HSV to HSL
[edit]Given a color with hue , saturation , and value ,
HSL to HSV
[edit]Given a color with hue , saturation , and luminance ,
From RGB
[edit]This is a reiteration of the previous conversion.
Value must be in range .
With maximum component (i. e. value)
and minimum component
- ,
range (i. e. chroma)
and mid-range (i. e. lightness)
- ,
we get common hue:
and distinct saturations:
Swatches
[edit]Mouse over the swatches below to see the R, G, and B values for each swatch in a tooltip.
HSL
[edit]
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
HSV
[edit]
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
See also
[edit]Notes
[edit]- ^ In the Joblove and Greenberg (1978) paper first introducing HSL, they called HSL lightness "intensity", called HSL saturation "relative chroma", called HSV saturation "saturation" and called HSV value "value". They carefully and unambiguously described and compared three models: hue/chroma/intensity, hue/relative chroma/intensity, and hue/value/saturation. Unfortunately, later authors were less fastidious, and current usage of these terms is inconsistent and often misleading.
- ^ The name hexcone for hexagonal pyramid was coined in Smith (1978), and stuck.
- ^ For instance, a 1982 study by Berk, et al., found that users were better at describing colors in terms of HSL than RGB coordinates, after being taught both systems, but were much better still at describing them in terms of the natural-language CNS model (which uses names such as "very dark grayish yellow-green" or "medium strong bluish purple"). This shouldn't be taken as gospel however: a 1987 study by Schwarz, et al., found that users could match colors using RGB controls faster than with HSL controls; a 1999 study by Douglas and Kirkpatrick found that the visual feedback in the user interface mattered more than the particular color model in use, for user matching speed.[6][7][8]
- ^ "Clearly, if color appearance is to be described in a systematic, mathematical way, definitions of the phenomena being described need to be precise and universally agreed upon."[16]
- ^ In Levkowitz and Herman's formulation, R, G, and B stand for the voltages on the guns of a CRT display, which might have different maxima, and so their cartesian gamut could be a box of any unequal dimensions. Other definitions commonly use integer values in the range [0, 255], storing the value for each component in one byte. We define the RGB gamut to be a unit cube for convenience because it simplifies and clarifies the math. Also, in general, HSL and HSV are today computed directly from gamma-corrected R′, G′, and B′ – for instance in sRGB space – but, when the models were developed, might have been transformations of a linear RGB space. Early authors don't address gamma correction at all, except Alvy Ray Smith[10] who clearly states that "We shall assume that an RGB monitor is a linear device", and thus designed HSV using linear RGB. We will drop the primes, and the labels R, G, and B should be taken to stand for the three attributes of the origin RGB space, whether or not it is gamma corrected.
- ^ Using the chroma here not only agrees with the original Joblove and Greenberg (1978) paper, but is also in the proper spirit of the psychometric definition of the term. Some models call this attribute saturation – for instance Adobe Photoshop's "Saturation" blend mode – but such use is even more confusing than the use of the term in HSL or HSV, especially when two substantially different definitions are used side by side.
- ^ a b Most of the computer graphics papers and books discussing HSL or HSV have a formula or algorithm describing them formally. Our formulas which follow are some mix of those. See, for instance, Agoston (2005) or Foley (1995)
- ^ Hanbury and Serra (2002) put a great deal of effort into explaining why what we call chroma here can be written as max(R, G, B) − min(R, G, B), and showing that this value is a seminorm. They reserve the name chroma for the Euclidean norm in the chromaticity plane (our C2), and call this hexagonal distance saturation instead, as part of their IHLS model
- ^ In the following, the multiplication of hue by 60° – that is, 360°/6 – can be seen as the hexagonal-geometry analogue of the conversion from radians to degrees, a multiplication by 360°/2π: the circumference of a unit circle is 2π; the circumference of a unit hexagon is 6.
- ^ For a more specific discussion of the term luma, see Charles Poynton (2008). See also RGB color space#Specifications. Photoshop exclusively uses the NTSC coefficients for its "Luminosity" blend mode regardless of the RGB color space involved.[27]
- ^ The first nine colors in this table were chosen by hand, and the last ten colors were chosen at random.
- ^ See Smith (1978). Many of these screenshots were taken from the GUIdebook, and the rest were gathered from image search results.
- ^ For instance, a tool in Illustrator CS4, and Adobe's related web tool, Kuler, both allow users to define color schemes based on HSV relationships, but with a hue circle modified to better match the RYB model used traditionally by painters. The web tools ColorJack, Color Wizard, and ColorBlender all pick color schemes with reference to HSL or HSV.
- ^ Try a web search for "[framework name] color picker" for examples for a given framework, or "JavaScript color picker" for general results.
- ^ ArcGIS calls its map-symbol gradients "color ramps". Current versions of ArcGIS can use CIELAB instead for defining them.[30]
- ^ For instance, the first version of Photoshop had an HSL-based tool; see "Photoshop hue/saturation" in the GUIdebook for screenshots.[31][32]
- ^ Photoshop's documentation explains that, e.g., "Luminosity: Creates a result color with the hue and saturation of the base color and the luminance of the blend color."[33]
- ^ The HSL-style mode (with a Rec. 601 Luminosity) are also standardized in CSS from a documentation contributed by Adobe and Canon.[34] GIMP 2.10 has switched to LCH(ab) from its older HSV geometry.[35]
- ^ The Ohta et al. model has parameters I1 = (R + G + B)/3, I2 = (R − B)/2, I3 = (2G − R − B)/4. I1 is the same as our I, and I2 and I3 are similar to our β and α, respectively, except that (a) where α points in the direction of R in the "chromaticity plane", I3 points in the direction of G, and (b) the parameters have a different linear scaling which avoids the √3 of our β.
- ^ Most of the disadvantages below are listed in Poynton (1997), though as mere statements, without examples.
- ^ Some points in this cylinder fall out of gamut.
References
[edit]- ^ See Absolute color space.
- ^ a b Levkowitz and Herman (1993)
- ^ Wilhelm Ostwald (1916). Die Farbenfibel. Leipzig.
- ^ Wilhelm Ostwald (1918). Die Harmonie der Farben. Leipzig.
- ^ US patent 4694286, Bergstedt, Gar A., "Apparatus and method for modifying displayed color images", published 1987-09-15, assigned to Tektronix, Inc
- ^ Toby Berk; Arie Kaufman; Lee Brownston (August 1982). "A human factors study of color notation systems for computer graphics". Communications of the ACM. 25 (8): 547–550. doi:10.1145/358589.358606. S2CID 14838329.
- ^ Michael W. Schwarz; William B. Cowan; John C. Beatty (April 1987). "An experimental comparison of RGB, YIQ, LAB, HSV, and opponent color models". ACM Transactions on Graphics. 6 (2): 123–158. doi:10.1145/31336.31338. S2CID 17287484.
- ^ Sarah A. Douglas; Arthur E. Kirkpatrick (April 1999). "Model and representation: the effect of visual feedback on human performance in a color picker interface". ACM Transactions on Graphics. 18 (2): 96–127. doi:10.1145/318009.318011. S2CID 14678328.
- ^ The original patent on this idea was by Georges Valensi in 1938: FR patent 841335, Valensi, Georges, "Procédé de télévision en couleurs", published 1939-05-17, issued 1939-02-06 US patent 2375966, Valensi, Georges, "System of television in colors", published 1945-05-15
- ^ a b c d Smith (1978)
- ^ a b c d Joblove and Greenberg (1978)
- ^ Maureen C. Stone (August 2001). "A Survey of Color for Computer Graphics". Course at SIGGRAPH 2001.
- ^ Ware Myers (July 1979). "Interactive Computer Graphics: Flying High-Part I". Computer. 12 (7): 8–17. doi:10.1109/MC.1979.1658808. S2CID 15344162.
- ^ N. Magnetat-Thalmann; N. Chourot; D. Thalmann (March 1984). "Colour Gradation, Shading and Texture Using a Limited Terminal". Computer Graphics Forum. 3: 83–90. doi:10.1111/j.1467-8659.1984.tb00092.x. S2CID 29541525.
- ^ Computer Graphics Staff (August 1979). "Status report of the graphic standards planning committee". ACM SIGGRAPH Computer Graphics. 13 (3): 1–10. doi:10.1145/988497.988498. S2CID 43687764.
- ^ a b c d e f g h Fairchild (2005), pp. 83–93
- ^ Kuehni (2003)
- ^ Standard Terminology of Appearance E284. ASTM. 2009.
- ^ International Lighting Vocabulary (4th ed.). CIE and IEC. 1987. ISBN 978-3-900734-07-7. Archived from the original on 2010-02-27. Retrieved 2010-02-05.
- ^ Poynton (1997)
- ^ Sharma, G. (2003). Digital Color Imaging Handbook. Boca Raton, FL: CRC Press. ISBN 978-0-8493-0900-7.
- ^ Hanbury and Serra (2002)
- ^ a b Hanbury (2008)
- ^ Patrick Lambert; Thierry Carron (1999). "Symbolic fusion of luminance-hue-chroma features for region segmentation". Pattern Recognition. 32 (11): 1857. Bibcode:1999PatRe..32.1857L. doi:10.1016/S0031-3203(99)00010-2.
- ^ Rafael C. Gonzalez and Richard Eugene Woods (2008). Digital Image Processing, 3rd ed. Upper Saddle River, NJ: Prentice Hall. ISBN 0-13-168728-X. pp. 407–413.
- ^ Poynton (1997). "What weighting of red, green and blue corresponds to brightness?"
- ^ Bruce Lindbloom (2001-09-25). http://lists.apple.com/archives/colorsync-users/2001/Sep/msg00488.html Archived 2011-07-07 at the Wayback Machine "Re: Luminosity channel...".
- ^ a b c d Cheng et al. (2001)
- ^ Tantek Çelik, Chris Lilley, and L. David Baron (July 2008). "CSS3 Color Module Level 3".
- ^ "Working with color ramps". Environmental Systems Research Institute. January 2008. Retrieved August 30, 2017.
- ^ Bradley, John (1994). "The HSV Modification Tools". John's World of XV and Other Cool Stuff.
- ^ Sinkel, Kiril (January 2010). "User Guide for Picture Window and Picture Window Pro Digital Light & Color" (PDF). Archived from the original (PDF) on 2014-05-12.
- ^ "Blending Modes". Photoshop User Guide. Adobe Systems Incorporated. February 15, 2017.
- ^ "Compositing and Blending Level 1". www.w3.org.
- ^ "GIMP's LCH Blend Modes". Nine Degrees Below.
- ^ John Kender (1976). "Saturation, hue and normalized color". Carnegie Mellon University, Computer Science Dept. Pittsburgh, PA.
- ^ Yu-Ichi Ohta; Takeo Kanade; Toshiyuki Sakai (1980). "Color information for region segmentation". Computer Graphics and Image Processing. 13 (3): 222. doi:10.1016/0146-664X(80)90047-7.
- ^ Ffrank Perez; Christof Koch (1994). "Toward color image segmentation in analog VLSI: Algorithm and hardware" (PDF). International Journal of Computer Vision. 12: 17–42. doi:10.1007/BF01420983. S2CID 6140819.
- ^ Brewer, Cynthia A. (1999). "Color Use Guidelines for Data Representation". Proceedings of the Section on Statistical Graphics. Alexandria, VA: American Statistical Association. pp. 55–60. Archived from the original on 2009-08-07. Retrieved 2010-02-05.
- ^ Fisher, Nicholas (1993). Statistical Analysis of Circular Dat. Cambridge University Press. doi:10.1017/CBO9780511564345. ISBN 978-0-521-35018-1.
- ^ Hanbury, Allan (2003). Circular Statistics Applied to Colour Images. 8th Computer Vision Winter Workshop. CiteSeerX 10.1.1.4.1381.
- ^ Poynton (1997). "What are HSB and HLS?"
Bibliography
[edit]- Agoston, Max K. (2005). Computer Graphics and Geometric Modeling: Implementation and Algorithms. London: Springer. pp. 300–306. ISBN 978-1-85233-818-3. Agoston's book contains a description of HSV and HSL, and algorithms in pseudocode for converting to each from RGB, and back again.
- Cheng, Heng-Da; Jiang, Xihua; Sun, Angela; Wang, Jingli (2001). "Color image segmentation: Advances and prospects". Pattern Recognition. 34 (12): 2259. Bibcode:2001PatRe..34.2259C. CiteSeerX 10.1.1.119.2886. doi:10.1016/S0031-3203(00)00149-7. S2CID 205904573. This computer vision literature review briefly summarizes research in color image segmentation, including that using HSV and HSI representations.
- Fairchild, Mark D. (2005). Color Appearance Models (2nd ed.). Addison-Wesley. This book doesn't discuss HSL or HSV specifically, but is one of the most readable and precise resources about current color science.
- Foley, J. D.; et al. (1995). Computer Graphics: Principles and Practice (2nd ed.). Redwood City, CA: Addison-Wesley. ISBN 978-0-201-84840-3. The standard computer graphics textbook of the 1990s, this tome has a chapter full of algorithms for converting between color models, in C.
- Hanbury, Allan; Serra, Jean (December 2002). A 3D-polar Coordinate Colour Representation Suitable for Image Analysis. Vienna, Austria: Vienna University of Technology.
{{cite book}}:|work=ignored (help) - Hanbury, Allan (2008). "Constructing cylindrical coordinate colour spaces" (PDF). Pattern Recognition Letters. 29 (4): 494–500. Bibcode:2008PaReL..29..494H. CiteSeerX 10.1.1.211.6425. doi:10.1016/j.patrec.2007.11.002.
- Joblove, George H.; Greenberg, Donald (August 1978). "Color spaces for computer graphics" (PDF). Computer Graphics. 12 (3): 20–25. doi:10.1145/965139.807362. Joblove and Greenberg's paper was the first describing the HSL model, which it compares to HSV.
- Kuehni, Rolf G. (2003). Color Space and Its Divisions: Color Order from Antiquity to the present. New York: Wiley. ISBN 978-0-471-32670-0. This book only briefly mentions HSL and HSV, but is a comprehensive description of color order systems through history.
- Levkowitz, Haim; Herman, Gabor T. (1993). "GLHS: A Generalized Lightness, Hue and Saturation Color Model". CVGIP: Graphical Models and Image Processing. 55 (4): 271–285. doi:10.1006/cgip.1993.1019. This paper explains how both HSL and HSV, as well as other similar models, can be thought of as specific variants of a more general "GLHS" model. Levkowitz and Herman provide pseudocode for converting from RGB to GLHS and back.
- MacEvoy, Bruce (January 2010). "Color Vision". handprint.com.. Especially the sections about "Modern Color Models" and "Modern Color Theory". MacEvoy's extensive site about color science and paint mixing is one of the best resources on the web. On this page, he explains the color-making attributes, and the general goals and history of color order systems – including HSL and HSV – and their practical relevance to painters.
- Poynton, Charles (1997). "Frequently Asked Questions About Color". poynton.com. This self-published frequently asked questions page, by digital video expert Charles Poynton, explains, among other things, why in his opinion these models "are useless for the specification of accurate color", and should be abandoned in favor of more psychometrically relevant models.
- Poynton, Charles (2008). "YUV and luminance considered harmful". poynton.com. Retrieved August 30, 2017.
- Smith, Alvy Ray (August 1978). "Color gamut transform pairs". Computer Graphics. 12 (3): 12–19. doi:10.1145/965139.807361. This is the original paper describing the "hexcone" model, HSV. Smith was a researcher at NYIT's Computer Graphics Lab. He describes HSV's use in an early digital painting program.
External links
[edit]- Demonstrative color conversion applet
- HSV Colors by Hector Zenil, The Wolfram Demonstrations Project.
- HSV to RGB by CodeBeautify.




















































![{\displaystyle H\in [0^{\circ },360^{\circ }]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/9cf17f990e5505cd5aca4676434f793aebc81fd3)
![{\displaystyle S=S_{L}\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/732396faa67fae03716d9f55265fa6b6ef77ecb8)
![{\displaystyle L\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/94ca2d1c06c3302b08d75f674d5f3bf2b3b324cb)




![{\displaystyle [0,1]^{3}}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/6acf30b2833a5dfcfedce1e2ae9bd8e6f68eb885)





















![{\displaystyle S=S_{V}\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/65ea08aa03a8e276bb8b64658a2693d8d8f339c0)
![{\displaystyle V\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/6c3f7b41a454e2fe2a6c9b33fbb6b5ba54b94c6b)























![{\displaystyle S_{V}\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/56fb4fd539b3e55e9ffba906e3f6232fc01eaf9c)




![{\displaystyle S_{L}\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/15f571ef115b29613a66f80d27302833c60805be)



![{\displaystyle R,G,B\in [0,1]}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/4df509b9bef4211262b8e7f03a4a22614d53245b)






