Composite Bézier curve: Difference between revisions
m Robot - Speedily moving category Splines to Category:Splines (mathematics) per CFDS. |
Yellowy cake (talk | contribs) m Link to Main Bezier Page |
||
| Line 1: | Line 1: | ||
{{See also |Bézier curve}} |
|||
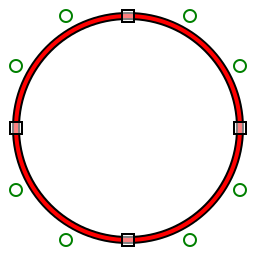
[[Image:Beziergon.svg|thumb|right|200px|Beziergon - The red beziergon passes through the blue vertices, the green points are control points that determine the shape of the connecting Bézier curves]] |
[[Image:Beziergon.svg|thumb|right|200px|Beziergon - The red beziergon passes through the blue vertices, the green points are control points that determine the shape of the connecting Bézier curves]] |
||
In [[geometric modelling]] and in [[computer graphics]], a '''composite Bézier curve''' is a piecewise [[Bézier curve]] that has at least [[Smooth function#Differentiability classes|C0 continuity]]. In other words, a composite Bézier curve is a series of Bézier curves joined end to end where the last point of one curve coincides with the starting point of the next curve. Depending on the application, additional smoothness requirements (such as C1 or C2 continuity) may be added.<ref name="ShikinPlis1995">{{cite book|author1=Eugene V. Shikin|author2=Alexander I. Plis|title=Handbook on Splines for the User|url=http://books.google.com/books?id=DL88KouJCQkC&pg=PA96|date=14 July 1995|publisher=CRC Press|isbn=978-0-8493-9404-1|pages=96–}}</ref> |
In [[geometric modelling]] and in [[computer graphics]], a '''composite Bézier curve''' is a piecewise [[Bézier curve]] that has at least [[Smooth function#Differentiability classes|C0 continuity]]. In other words, a composite Bézier curve is a series of Bézier curves joined end to end where the last point of one curve coincides with the starting point of the next curve. Depending on the application, additional smoothness requirements (such as C1 or C2 continuity) may be added.<ref name="ShikinPlis1995">{{cite book|author1=Eugene V. Shikin|author2=Alexander I. Plis|title=Handbook on Splines for the User|url=http://books.google.com/books?id=DL88KouJCQkC&pg=PA96|date=14 July 1995|publisher=CRC Press|isbn=978-0-8493-9404-1|pages=96–}}</ref> |
||
Revision as of 04:30, 18 December 2015

In geometric modelling and in computer graphics, a composite Bézier curve is a piecewise Bézier curve that has at least C0 continuity. In other words, a composite Bézier curve is a series of Bézier curves joined end to end where the last point of one curve coincides with the starting point of the next curve. Depending on the application, additional smoothness requirements (such as C1 or C2 continuity) may be added.[1]
A C0 continuous composite Bézier is also called a polybezier, by similarity to polyline, but whereas in polylines the points are connected by straight lines, in a polybezier the points are connected by Bézier curves. A beziergon (also called bezigon) is a closed path composed of Bézier curves. It is similar to a polygon in that it connects a set of vertices by lines, but whereas in polygons the vertices are connected by straight lines, in a beziergon the vertices are connected by Bézier curves. [2][3][4] Some authors even call a C0 composite Bézier curve a "Bézier spline";[5] the latter term is however used by other authors as a synonym for the (non-composite) Bézier curve, and they add "composite" in front of "Bézier spline" to denote the composite case.[6]
Perhaps the most common use of composite Béziers is to describe the outline of each letter in a PostScript or PDF file. Such outlines are composed of one beziergon for open letters, or multiple beziergons for closed letters. Modern vector graphics and computer font systems like PostScript, Asymptote, Metafont, OpenType, and SVG use composite Bézier curves composed of cubic Bézier curves (3rd order curves) for drawing curved shapes.

Smooth joining
This section needs expansion. You can help by adding to it. (August 2014) |
Composite Bezier curves can be smoothed to any desired degree of smoothness using Stärk's construction.[7]
C2 continuous composite cubic Bezier curves are actually cubic B-splines,[8] and vice versa.[9]
Approximating circular arcs
In case circular arc primitives are not supported in a particular environment, they may be approximated by Bézier curves.[10] Commonly, eight quadratic segments[11] or four cubic segments are used to approximate a circle. It is desirable to find the length of control points which result in the least approximation error for a given number of cubic segments.
Using four curves
Considering only the 90-degree unit-circular arc in the first quadrant, we define the endpoints and with control points and , respectively, as:
From the definition of the cubic Bézier curve, we have:
With the point as the midpoint of the arc, we may write the following two equations:
Solving these equations for the x-coordinate (and identically for the y-coordinate) yields:
General case
We may compose a circle of radius from an arbitrary number of cubic Bézier curves.[12] Let the arc start at point and end at point , placed at equal distances above and below the x-axis, spanning an arc of angle :
The control points may be written as:[13]
Examples
-
Eight-segment quadratic polyBézier (red) approximating a circle (black) with control points
-
Four-segment cubic polyBézier (red) approximating a circle (black) with control points
Fonts
TrueType fonts use composite Béziers composed of quadratic Bézier curves (2nd order curves) -- little pieces of parabolas. To describe a typical type design as a computer font to any given accuracy, 3rd order Beziers require less data than 2nd order Beziers; and these in turn require less data than a series of straight lines. This is true even though any one straight line segment requires less data than any one segment of a parabola; and that parabolic segment in turn requires less data than any one segment of a 3rd order curve.
See also
References
- ^ Eugene V. Shikin; Alexander I. Plis (14 July 1995). Handbook on Splines for the User. CRC Press. pp. 96–. ISBN 978-0-8493-9404-1.
- ^ Microsoft polybezier API
- ^ Papyrus beziergon API reference
- ^ "A better box of crayons". InfoWorld. 1991.
- ^ http://books.google.com/books?id=lFwXglfyoIQC&pg=PA66
- ^ http://books.google.com/books?id=VnH0UzTycTcC&pg=PA394
- ^ http://books.google.com/books?id=xP7A8F6NZGQC&pg=PA37
- ^ http://books.google.com/books?id=9bQ0f8sYqaAC&pg=PA215
- ^ http://books.google.com/books?id=TAYw3LEs5rgC&pg=PA428
- ^ Stanislav, G. Adam. "Drawing a circle with Bézier Curves". Retrieved 10 April 2010.
- ^ "Digitizing letterform designs". Apple. Retrieved 26 July 2014.
- ^ Riškus, Aleksas (October 2006). "APPROXIMATION OF A CUBIC BEZIER CURVE BY CIRCULAR ARCS AND VICE VERSA" (PDF). INFORMATION TECHNOLOGY AND CONTROL. 35 (4). Department of Multimedia Engineering, Kaunas University of Technology: 371–378. ISSN 1392-124X.
- ^ DeVeneza, Richard. "Drawing a circle with Bézier Curves" (PDF). Retrieved 10 April 2010.






![{\displaystyle {\begin{aligned}\mathbf {A} &=[0,1]\\\mathbf {A'} &=[\mathbf {k} ,1]\\\mathbf {B'} &=[1,\mathbf {k} ]\\\mathbf {B} &=[1,0]\\\end{aligned}}}](https://wikimedia.org/enwiki/api/rest_v1/media/math/render/svg/a446eb776aeabb5a0619d6365c5b490f1377c6ca)