Inkscape
This article needs additional citations for verification. (October 2018) |
This article contains promotional content. (October 2018) |
 | |
 Inkscape 0.91 on Fedora 24 | |
| Initial release | November 2, 2003 |
|---|---|
| Repository | |
| Written in | C++ with gtkmm, Python (extensions) |
| Operating system | FreeBSD Linux macOS Windows |
| Platform | IA-32 and x64 |
| Size | 81.6 MB |
| Available in | 90 languages[1] |
| Type | Vector graphics editor |
| License | GPLv3+[2] |
| Website | inkscape |
Inkscape is a free and open-source vector graphics editor. This software can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Inkscape’s primary vector graphics format is Scalable Vector Graphics (SVG); however, many other formats can be imported and exported.[3]
Inkscape can render primitive vector shapes (e.g. rectangles, ellipses, polygons, arcs, spirals, stars and 3D boxes) and text. These objects may be filled with solid colours, patterns, radial or linear colour gradients and their borders may be stroked, both with adjustable transparency. Embedding and optional tracing of raster graphics is also supported, enabling the editor to create vector graphics from photos and other raster sources. Created shapes can be further manipulated with transformations, such as moving, rotating, scaling and skewing.
History
Inkscape began in 2003 as a code fork of the Sodipodi project.[4] Sodipodi, developed since 1999, was itself based on Raph Levien’s Gill (GNOME Illustration Application).[5]
The Inkscape FAQ interprets the word Inkscape as a compound of ink and scape.[6][7]
Four former Sodipodi developers (Ted Gould, Bryce Harrington, Nathan Hurst, and MenTaLguY) led the fork; they identified differences over project objectives, openness to third-party contributions, and technical disagreements as their reasons for forking. With Inkscape, they said they would focus development on implementing the complete SVG standard, whereas Sodipodi development emphasized developing a general-purpose vector graphics editor, possibly at the expense of SVG.[8]
Following the fork, Inkscape’s developers changed it greatly: they changed the programming language from C to C++; adopted the GTK+ (formerly GIMP Toolkit) toolkit C++ bindings (gtkmm); redesigned its user interface, and added a number of new features.[9] Notably, Inkscape's implementation of the SVG standard, although incomplete, has shown gradual improvement.[10]
Since 2005, Inkscape has participated in the Google Summer of Code program.[11]
Up until the end of November 2007, Inkscape’s source code repository was hosted by SourceForge. Thereafter it moved to Launchpad.[12] In June 2017, it moved to GitLab.[13]
Features
Object creation

The basic objects in Inkscape are:
- Rectangles & Squares tool: creates rectangles and squares, corners of squares and rectangles can be rounded.
- 3D Boxes tool: creates 3D boxes that have adjustable XYZ perspectives and configurable values for vanishing points. 3D boxes are in fact groups of paths and after ungrouping can be further modified.
- Circles/Ellipses/Arcs tool: circles and ellipses can be transformed into arcs (e.g. open half-circle) and segments (e.g. closed half-circle).
- Stars & Polygons tool: Multi-pointed (3 to 1,024 points) stars with two (base and tip) radius control handles can be used to emulate spirographs. Polygons with one control (base) handle can be used to create items based on the number of sides hexagons, pentagons, etc.
- Spirals tool: creates spirals that have a configurable number of turns (revolutions), divergence (density/sparseness of outer turns), inner radius (roll out from centre)
- Pencil tool (Paths): which allows freehand drawing of lines.
- Pen (Bézier) tool (Paths): creates a Bézier node-by-node curve and or line segments in the same path.
- Calligraphy tool (Paths): creates freehand calligraphic or brush-like strokes, optionally the tool can use pressure and tilt readings from a graphics tablet.
- Text tool: creates texts that can use any of the Operating Systems (OS) outline and Unicode fonts including right-to-left scripts. Text conversion to paths, Normal, Bold, Italic, Condensed and Heavy, Alignments (left, right, center, full), Superscript, Subscript, Vertical and Horizontal text are implemented. All text objects can be transformed via Line Spacing, Letter Spacing, Word Spacing, Horizontal Kerning, Vertical Shift and Character Rotation either manually or via menu settings. Text can be put along a path (both text and path remain editable), flowed into a shape or spell checked. Bullet lists, numbered lists, indentations, and underlined text are not available as of version 0.91.
- Spray tool: creates copies or clones of one or several items, select the item(s), then to Spray click on the canvas, move the mouse or scroll the mouse wheel.
- Paint Bucket tool: fills bounded areas of a given object (vector). The Paint Bucket tool works optically rather than geometrically, filling any empty space it can reach, and it can assist with image tracing.
- Connector tool: creates object based connected paths, often used in flow charts, diagrams or schematics.
Additionally, there are more specialized objects:
- Raster graphics: Inkscape supports the export of bitmap images (as PNG images) of the whole drawing (all objects), the current selection, objects within the page outline and custom coordinates. Imports bitmap images, >File >Import allows the user to select either ‘embed’ or ‘link’ the image into the file. Pasting (v0.48) images into Inkscape automatically embeds images into the file. Inkscape supports importing and pasting of PNG, JPEG and BMP. Inkscape supports image tracing, the process of extracting vector graphics from raster sources.
- Clones: clones are child objects of an original parent object(s) which can have different transformations applied from those of the parent object. Clones can be created via Copies, the Spray tool or a Menu interface. Transformations include; size, position, rotation, blur, opacity, color and symmetry (layout). Clones are updated live whenever the parent object changes.
- Render >Extensions >Render (menu) feature will render objects onto the canvas, rendering examples include barcodes, calendars, grids, gears, spirographs, spheres and more.
- Symbols >Objects >Symbols (menu) allows copying and pasting symbols from both the document being edited and from symbol libraries, a v0.91 feature.[14]
Object manipulation
Every object in the drawing can be subjected to arbitrary affine transformations: moving, rotating, scaling, skewing and a configurable matrix. Transformation parameters can be also specified numerically in the Transform dialog. Transformations can snap to angles, grids, guidelines and nodes of other objects. Grids, guides and snapping properties are defined on a per-document basis. As an alternative to snapping, an Align and Distribute dialog is provided, which can perform common alignment tasks on selected objects: e.g. line them up in a specified direction, space them equally, scatter them at random and remove overlaps between objects.
Objects can be arbitrarily grouped together. Groups of objects behave in many respects like “atomic” objects: for instance, they can be cloned or assigned a paint. Objects making up a group can be edited without having to ungroup it first, via an Enter Group command: the group can then be edited like a temporary layer.
The Z-order determines the order in which objects are drawn on the canvas. Objects with a high Z-order are drawn last and therefore drawn on top of objects lower in the Z-order. Order of objects can be managed either using layers, or by manually moving the object up and down in the Z-order. Layers can be locked or hidden, preventing modifying and accidental selection.
A special tool, Create Tiled Clones, is provided to create symmetrical or grid-like drawings using various plane symmetries.
Objects can be cut, copied and pasted using a clipboard. However, as of version 0.46, Inkscape uses an internal variable rather than the Operating System clipboard, which limits copy and paste operations to one application instance. Objects can be copied between documents by opening them from the File menu in an already opened window, rather than by opening a second file from the operating system's shell.
Styling objects
Each object in Inkscape has several designs which determine its style. All of the designs can generally be set for any object:
- Fill: can be a solid colour, a pattern, a linear or radial gradient, custom swatch, inherited from a parent object. The colour selector has RGBA, HSL, CMYK, Color Wheel, Color Management System (CMS) colour options available, but all selected colours are currently converted to RGBA. Gradients can have multiple stops, radial supports optional direct or reflected gradients. All colours can have an alpha value specified. Patterns can be constructed from any collection of objects, or one of the several supplied stock patterns can be used.
- Stroke fill: can have the same values as fill, but is applied to the object's stroke.
- Stroke style: width can be set by 9 different measurement (pixels, inches, meters, etc.) settings; join (corners) styles featured are miter, rounded or bevel joints; cap styles available are butt, round or square; dash strokes of 35 (and custom) styles with configurable offsets are available; markers for start, mid and end of various (over 65) types (arrows, dots, diamonds, etc...) are supported.
- Opacity: specifies alpha value for all fill colors. Each object has a distinct opacity value, which e.g. can be used to make groups transparent.
- Filters: the fill & stroke menu has an easy-to-use slider for Gaussian blur of each object; there are hundreds of categorized filter options under the SVG filters can be constructed using the >Filters menu.
Appearance of objects can be further changed by using masks and clipping paths, which can be created from arbitrary objects, including groups.
The style attributes are ‘attached’ to the source object, so after cutting/copying an object onto the clipboard, the style’s attributes can be pasted to another object.
Operations on paths
Inkscape has a comprehensive tool set to edit paths, as they are the basic element of a vector file.
- Edit Path by Node tool: allows for the editing of single or multiple paths and or their associated node(s). There are four types of path nodes; Cusp (corner), Smooth, Symmetric and Auto-Smooth. Editing is available for the positioning of nodes and their associated handles (angle and length) for Linear and Bézier paths or Spiro curves. A path segment can also be adjusted by dragging (left click + hold). When multiple nodes are selected, they can be moved, scaled and rotated using keyboard shortcut or mouse controls.[15] Additional nodes can be inserted into paths at arbitrary or even placements, and an effect can be used to insert nodes at predefined intervals. When nodes are deleted, the handles on remaining ones are adjusted to preserve the original shape as closely as possible.
- Tweak tool (sculpting/painting): provides whole object(s) or node editing regions (parts) of an object. It can push, repel/attract, randomize positioning, shrink/enlarge, rotate, copy/delete selected whole objects. With parts of a path you can push, shrink/enlarge, repel/attract, roughen edges, blur and colour. Nodes are dynamically created and deleted when needed while using this tool, so it can also be used on simple paths without pre-processing.
- Path-Offsets; Outset, Inset, Linked or Dynamic: can create a Linked or Dynamic (unlinked) Inset and or an Outset of an existing path which can then be fine tuned using the given Shape or Node tool. Creating a Linked Offset of a path will update whenever the original is modified. Making symmetrical (i.e., picture frame) graphics easier to edit.
- Path-Conversion; Object to Path: conversions of Objects; Shapes (square, circle, etc.) or Text into paths.
- Path-Conversion; Stroke to Path: conversions of the Stroke of a shape to a path.
- Path-Simplify: a given path’s node count will reduce while preserving the shape.
- Path-Operations (boolean operations): use of multiple objects to Union, Difference, Intersection, Exclusion, Division and Cut Path.
Inkscape includes a feature called Live Path Effects (LPE), which can apply various modifiers to a path. Envelope Deformation is available via the Path Effects and provides a perspective effect. There are more than a dozen of these live path effects. LPE can be stacked onto a single object and have interactive live on canvas and menu-based editing of the effects.
Performance: New preferences option
A new option called “Rendering tile multiplier” was added under Rendering preferences. It can adjust the size of rendering tiles (tiles are portions of canvas area that are calculated in one go). Rendering larger areas with complex content at once requires more computational time, but modern computers come with powerful hardware and many should be up to the task.
Making this value larger can speed up drawing, if you have large areas with complex filters in your drawing or work a lot with high zoom levels on filtered objects. Making the value smaller can make zooming and panning in relevant areas faster on low-end hardware (if there are no large filtered areas on the visible part of the canvas).
The new default value makes your screen consist of about four tiles that are rendered independently if you're not using a hidpi screen (which requires more tiles).
Startup performance
The first start of Inkscape on Microsoft Windows used to be quite slow, notably because of the time that it used to take to create an index of all fonts available on the system. However, as of fontconfig 2.13.0, the process has been sped up significantly.
Text support
Inkscape supports text editing for both regular multi-line text (SVG’s <text> element) and flowed text (the non-standard <flowRoot> element, formerly proposed for SVG 1.2). As of version 0.47, flowed text is not rendered by other applications, due to a lack of an appropriate parallel <switch> structure in the SVG document. The SVG 1.2 Tiny <textArea> element is not supported. All text is directly editable on canvas. Text rendering is based on the Pango library, which allows Inkscape to support several complex scripts including Hebrew, Arabic, Thai, Tibetan, etc. Kerning and letter-spacing can be adjusted on a per-glyph basis using keyboard shortcuts. Putting text on path is also supported, and both the text and the path remain editable. Inkscape supports italicized and bold, as well as super- and subscript character attributes, but underlining is not yet implemented.
Rendering
For a long time, unlike many other GTK+ applications, Inkscape used its own rendering library to create graphics, called libnr. From version 0.91 on, Inkscape uses Cairo to render graphics,[16] which brought a significant increase in rendering speed of the application.
File formats
Inkscape’s primary format is Scalable Vector Graphics (SVG) version 1.1, meaning that it can create and edit with the abilities and within the constraints of this format. Any other format must either be imported (converted to SVG) or exported (converted from SVG). The SVG format is using the Cascading Style Sheets (CSS) standard internally. Inkscape’s implementation of SVG and CSS standards is incomplete. Most notably, it does not support animation natively.[17] Inkscape has multilingual support, particularly for complex scripts.
Inkscape can natively import the following formats:
- Adobe Illustrator Artwork (AI)
- CorelDRAW (CDR)
- Microsoft Visio Drawing (VSD)
- Portable Document Format (PDF)
- SVG Zip (SVGZ)
- Raster formats:
It can import the following formats with the aid from extensions:
- Computer Graphics Metafile (CGM) using UniConvertor
- Dia
- Encapsulated Postscript (EPS) using Ghostscript
- PostScript (PS) using Ghostscript
- sK1 (SK1) (using UniConvertor)
- Sketch
- Xfig Software (FIG)
Inkscape can natively export the following formats:
- Encapsulated PostScript (EPS)
- Flash XML Graphics (FXG)
- Hewlett-Packard Graphics Language (HPGL)
- HTML5 canvas element
- LaTeX (TeX)
- PostScript (PS) (Level 3 with 0.92+)
- POV-Ray (POV)
- Synfig (SIF)
- Extensible Application Markup Language (XAML)
Other features
- XML Editor for direct manipulation of the SVG XML structure
- Editing of Resource Description Framework (RDF), a World Wide Web Consortium (W3C) metadata information model
- Command-line interface, exposes format conversion functions and full-featured GUI scripting
- More than sixty interface languages
- Extensible to new file formats, effects and other features
- Mathematical diagramming, with various uses of LaTeX[18]
- Experimental support for scripting
- lib2Geom is now also external usable. (2Geom is a computational geometry library, originally developed for Inkscape. While developed for Inkscape it is a library that can be used from any application. It provides support for basic geometric algebra, paths, distortions, boolean operations, plotting implicit functions, non-uniform rational B-spline (NURBS) and more. 2Geom is free software released under LGPL 2.1 or MPL 1.1.) [19][20]
Interface and usability
One of the main priorities of the Inkscape project is interface consistency and usability.[21] This includes efforts to follow the GNOME human interface guidelines, universal keyboard accessibility, and convenient on-canvas editing. Inkscape has achieved significant progress in usability since the project started.
The number of floating dialog boxes has been reduced, with their functions available using keyboard shortcuts or in the docked toolbars in the editing window. The tool bar controls at the top of the window always display the controls relevant to the current tool.
All vector transformations, scale, rotation, and positioning (minus skewing) have keyboard shortcuts with consistent modifiers (Alt transforms by 1 screen pixel at the current zoom, Shift multiplies the transformation by 10, etc.). These keys work on nodes in Node tool as well as on objects in the Selector Tool. The most common operations (such as transformations, zooming, z-order) have convenient one-key shortcuts.
Inkscape provides mouse over tooltips and status bar hints for all buttons, controls, commands, keys, and on-canvas handles. The status bar hint messages are dynamic: A given object can display up to four hints while editing it with just one tool. The hints update based on two items – the tool being used, and the type of object/node/handle being edited—text, shapes, paths, node types, etc. It comes with a complete keyboard and mouse reference (in HTML and SVG)[22] and several interactive tutorials in SVG.[23]
The interface of Sodipodi (Inkscape’s predecessor) was based on those of CorelDRAW and GIMP. The Inkscape interface has been influenced by Xara Xtreme.
Platform support
The latest version of Inkscape is available for Ubuntu, OpenSUSE, Microsoft Windows and macOS platforms.[24] Both 32-bit and 64-bit versions are available for Windows PCs.
Inkscape on macOS typically runs on XQuartz, although the underlying GTK+ toolkit can be compiled to run natively under Quartz.[25]
Inkscape is packaged for all major Linux distributions (including Debian, Ubuntu, Fedora, OpenSUSE) with GTK+ 2.20+.
Wacom Tablet support for GTK+ 3 is in a reviving project.[26]
The main problems for transition to GTK+ 3 are no actual support for Windows and some hard problems in the migration to version 3.
Release history
| Version | Release date | Notable Features | ||
| 0.35 | November 2, 2003 | Initial release of Inkscape | ||
| 0.36 | 2004 | Menu bar and context-sensitive toolbars | ||
| 0.37 | 2004 | Boolean path operations and path inset/outset[27] | ||
| 0.38 | 2004 | Text kerning and letter spacing, multistage gradients[28] | ||
| 0.39 | 2004 | Markers, clones, and pattern fills[29] | ||
| 0.40 | 2004 | Multi-layer support, bitmap tracing, and text on path[30] | ||
| 0.41 | February 10, 2005 | Clone tiler tool and color tracing[31] | ||
| 0.42 | July 26, 2005 | Flowing text support, styling text spans, enhanced effects support, and the new gradient tool[32] | ||
| 0.43 | November 19, 2005 | Connector tool, collaborative editing, tablet pressure/angle sensitivity[33] | ||
| 0.44 | June 24, 2006 | Layers panel, support for clipping and masking, PDF export with transparency[34] | ||
| 0.45 | February 5, 2007 | Gaussian blur, pattern along path, new Undo History panel, improved bitmap tracing using simple interactive object extraction, color effects[35] | ||
| 0.46 | March 24, 2008 | Docking user interface, Paint Bucket, Tweak and 3D Box tools, Live Path Effects, support for most SVG filters, the ability to open PDF files, import from the Open Clip Art Library, and OpenType/PostScript and Type1 font support[36] | ||
| 0.47 | November 24, 2009 | Eraser tool (can slice paths), timed autosave, spiro splines interface for paths, auto-smooth nodes for paths, spellchecker for the text tool, new path effects like "sketch" and "hatches", new Python extensions like "alphabet soup" and "convert to Braille", basic support for SVG fonts[37] | ||
| 0.48 0.48.5 |
August 23, 2010; July 2014 |
Multipath node editing, improved text tool: subscript, superscript, numerical and preset inputs for text kerning, tracking and more text enhancements, new Airbrush (Spray) tool, LaTeX export with PDF / PS / EPS, JessyInk extension for creating presentations viewable in SVG-enabled web browsers[38][39][40][41][42][43] | ||
| 0.91 | January 30, 2015[44] | Refactoring; Measure tool, new import/export formats, grayscale mode, alignment modes, Symbol library and support for Visio stencils, Guides can have labels, variable width strokes (PowerStroke).[45][46] | ||
| 0.92 | January 4, 2017[47] | Infrastructure Focus; Mesh gradients are now supported, several new path effects, default resolution changed from 90 dpi to 96 dpi to match the CSS standard.[48] | ||
| 0.92.1 | February 7, 2017 | Several bugfixes[49] | ||
| 0.92.2 | August 7, 2017 | Several bugfixes and batch converter 90 to 96 dpi[50][51] | ||
| 0.92.3 | March 11, 2018 | Snap package ready for Linux, Windows 32-bit and 64-bit and Windows 10 App ready, macOS release not ready yet, several bugfixes[52][53] | ||
| 0.92.4 | January 17, 2019 | Increased stability, bug fixes[54][55] | ||
| 1.0alpha | January 17, 2019 | Maintenance and optimization focus, see new roadmap with version 0.92 to 1.2[56], GTK+ 3 Transition [57][58][59][60][61][62] | ||
| 1.0beta | (Plan) | Test case and documentation focus | ||
| 1.0 | (Plan) | Stabilisation focus | ||
| 1.1 | (Plan) | New features | ||
| 1.2 | (Plan) | Code refactoring | ||
Legend: Old version, not maintained Old version, still maintained Latest version Latest preview version Future release | ||||
Gallery
-
Cathedral plan
-
Gaming console
-
Map of Italy in 1796.
-
Floral drawing with Inkscape
-
Simple Smile created with Inkscape
-
Manga drawing created with inkscape
-
Raster to vector comparison
-
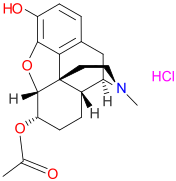
Structure of 6-Acetyldihydromorphine hydrochloride, Cas 63715-94-6.
See also
- Comparison of vector graphics editors
- Create Project
- Libre Graphics Meeting
- Open Clip Art Library
- Open Font Library
References
- ^ "List of language files at time of release of version 0.92.3 - gitlab.com repository". Inkscape. 2018-03-08. Retrieved 2018-03-28.
- ^ "COPYING in Inkscape source". Retrieved 15 October 2018.
- ^ "Inkscape Features". Inkscape.org. Retrieved 11 September 2014.
- ^ "FAQ". Inkscape Project. Retrieved 2015-12-09.
- ^ "Linux.com Interviews Lauris Kaplinski". Linux.com. 2001-09-24. Retrieved 2015-12-09.
- ^ "FAQ". Inkscape Project. Retrieved 2016-02-10.
What does 'Inkscape' mean? [...] The name is made up of the two English words 'ink' and 'scape'. Ink is a common substance for drawings, and is used when the sketched work is ready to be permanently committed to paper, and thus evokes the idea that Inkscape is ready for production work. A scape is a view of a large number of objects, such as a landscape or ocean-scape, and thus alludes to the object-oriented nature of vector imagery.
- ^ Compare -scape
- ^ "Announcing new project (sodipodi mailing list)". 2003-11-06. Retrieved 2015-12-09.
- ^ "Inkscape Sodipodi Comparison". Retrieved 2015-12-09.
- ^ "Frequently asked questions - Inkscape Wiki". Wiki.inkscape.org. 2012-07-29. Retrieved 2012-11-09.
- ^ "Google's Summer of Code". Inkscape wiki. Archived from the original on 2007-07-04.
{{cite web}}: Unknown parameter|deadurl=ignored (|url-status=suggested) (help) - ^ "Inkscape moving to Launchpad".
- ^ "Inkscape moves to GitLab".
- ^ "SymbolsDialog - Inkscape Wiki". wiki.inkscape.org. Retrieved 3 July 2016.
- ^ "Inkscape Keyboard Layout". openclipart.org. creative commons. Retrieved 3 May 2016.
- ^ "Release notes/0.91". Inkscape Wiki. Retrieved 2015-08-15.
- ^ "Animation". Inkscape. Retrieved 18 June 2017.
- ^ "Extension repository". Inkscape Wiki. Retrieved 2009-10-22.
- ^ https://github.com/inkscape/lib2geom
- ^ https://inkscape.org/news/2018/11/11/graphics-math-library-2geoms-first-release-availab/
- ^ "Inkscape FAQ, How did Inkscape start?". Inkscape Project. Retrieved 2015-08-16.
- ^ "Inkscape keyboard and mouse reference". Inkscape Project. Retrieved 2015-08-16.
- ^ "Inkscape tutorials web page". Inkscape Project. Retrieved 2015-08-16.
- ^ Download, Inkscape website
- ^ "Open Source Macintosh Packages". Flyn Computing. 2006-12-29. Archived from the original on 2009-08-30. Retrieved 2009-10-22.
{{cite web}}: Unknown parameter|dead-url=ignored (|url-status=suggested) (help) - ^ "Linux Tablet Driver Project Revived | Inkscape".
- ^ "Download Inkscape 0.37 | Inkscape".
- ^ "Download Inkscape 0.38.1 | Inkscape".
- ^ "Download Inkscape 0.39 | Inkscape".
- ^ "Download Inkscape 0.40 | Inkscape".
- ^ "Download Inkscape 0.41 | Inkscape".
- ^ "Download Inkscape 0.42 | Inkscape".
- ^ "Download Inkscape 0.43 | Inkscape".
- ^ "Download Inkscape 0.44.1 | Inkscape".
- ^ "Download Inkscape 0.45.1 | Inkscape".
- ^ "Download Inkscape 0.46 | Inkscape".
- ^ "Download Inkscape 0.47 | Inkscape".
- ^ "Download Inkscape 0.48 | Inkscape".
- ^ "Download Inkscape 0.48.1 | Inkscape".
- ^ "Download Inkscape 0.48.2 | Inkscape".
- ^ "Download Inkscape 0.48.3.1 | Inkscape".
- ^ "Download Inkscape 0.48.4 | Inkscape".
- ^ "Download Inkscape 0.48.5 | Inkscape".
- ^ "Inkscape Version 0.91 is Released!". inkscape.org.
- ^ "Release notes for 0.91". wiki.inkscape.org.
- ^ "Download Inkscape 0.91 | Inkscape".
- ^ "Inkscape Version 0.92 is Released!". inkscape.org.
- ^ "Release notes for 0.92". wiki.inkscape.org.
- ^ "Download Inkscape 0.92.1 | Inkscape".
- ^ "Inkscape 0.92.2 Delivers Greater Stability and Easier Contributions | Inkscape".
- ^ "Download Inkscape 0.92.2 | Inkscape".
- ^ Developers, Inkscape Website. "Announcing the 0.92.3 Release of Inkscape - Inkscape". inkscape.org. Retrieved 15 October 2018.
- ^ "Download Inkscape 0.92.3 | Inkscape".
- ^ "Inkscape launches versions 0.92.4 and 1.0 alpha!". The Inkscape Project. 2019-01-17. Retrieved 2019-01-18.
- ^ "Download Inkscape 0.92.4 | Inkscape".
- ^ "Roadmap - Inkscape Wiki".
- ^ "Notice of removal of GTK+ 2 support - Inkscape Wiki".
- ^ "GTK+ 3 migration - Inkscape Wiki".
- ^ "GTK+ 3 issues - Inkscape Wiki"., no uniconverter support with less Import filters
- ^ https://inkscape.org/de/release/inkscape-1.0/?latest=1
- ^ https://inkscape.org/de/release/inkscape-1.0alpha0/
- ^ http://wiki.inkscape.org/wiki/index.php/Release_notes/1.0
Further reading
- Benjamin, Donna (February 22, 2010). Beginning Inkscape (1st ed.). Apress. p. 400. ISBN 978-1-4302-2513-3.
- Kirsanov, Dmitry (September 29, 2009). The Book of Inkscape: The Definitive Guide to the Free Graphics Editor (1st ed.). No Starch Press. p. 476. ISBN 978-1-59327-181-7.
- Bah, Tavmjong (May 6, 2011). Inkscape: Guide to a Vector Drawing Program (4th ed.). Prentice Hall. p. 504. ISBN 978-0-13-705173-1.
External links
- Official website

- Inkscape Keyboard Layout - on Open Clipart
- 2003 software
- Cross-platform free software
- Free diagramming software
- Free graphics software
- Free multilingual software
- Free software programmed in C++
- Free vector graphics editors
- Google events
- Graphics software that uses GTK
- MacOS graphics-related software
- Portable software
- Raster to vector conversion software
- Scalable Vector Graphics
- Software forks
- Software that uses Cairo
- Vector graphics editors
- Vector graphics editors for Linux
- Windows graphics-related software
- Software that was rewritten in C++