HTML5: различия между версиями
| [отпатрулированная версия] | [непроверенная версия] |
Нет описания правки |
викификация |
||
| (не показано 48 промежуточных версий 24 участников) | |||
| Строка 1: | Строка 1: | ||
{{Файловый формат |
{{Файловый формат |
||
| название = HTML5<br>({{small|{{nowrap| |
| название = HTML5<br>({{small|{{nowrap|Hyper Text Markup Language}}}}) |
||
| icon = |
| icon = |
||
| logo = HTML5-logo.svg |
| logo = HTML5-logo.svg |
||
| Строка 24: | Строка 24: | ||
}} |
}} |
||
{{HTML}} |
{{HTML}} |
||
'''HTML5''' ({{lang-en|HyperText Markup Language, version 5}}) — [[Язык разметки|язык для структурирования и представления]] содержимого [[Всемирная паутина|всемирной паутины]]. Это пятая версия [[HTML]]. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году<ref> |
'''HTML5''' ({{lang-en|HyperText Markup Language, version 5}}) — [[Язык разметки|язык для структурирования и представления]] содержимого [[Всемирная паутина|всемирной паутины]]. Это пятая версия [[HTML]]. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году<ref>{{Cite web |url=http://www.w3.org/blog/news/archives/4167 |title=HTML5 is a W3C Recommendation |access-date=2015-01-01 |archive-date=2014-10-28 |archive-url=https://web.archive.org/web/20141028180019/http://www.w3.org/blog/news/archives/4167 |deadlink=no }}</ref><ref name="w3c">{{Cite web |url=http://www.w3.org/2014/10/html5-rec.html.en |title=Анонс HTML5 |access-date=2014-10-31 |archive-date=2016-03-15 |archive-url=https://web.archive.org/web/20160315031110/https://www.w3.org/2014/10/html5-rec.html.en |deadlink=no }}</ref> (предыдущая, четвёртая, версия опубликована в 1999 году<ref>{{Cite web |url=http://www.w3.org/TR/html401/ |title=HTML4.01 Specification |access-date=2015-06-07 |archive-date=2005-03-06 |archive-url=https://web.archive.org/web/20050306015517/http://www.w3.org/TR/html401/ |deadlink=no }}</ref>), уже с 2013 года<ref name=HTML5-20131029>{{cite web|title=W3C Working Draft 29 October 2013|url=http://www.w3.org/TR/2013/WD-html51-20131029/|work=Working Draft|date=2013-10-29|publisher=[[World Wide Web Consortium]]|access-date=2014-01-21|archive-date=2014-01-28|archive-url=https://web.archive.org/web/20140128042131/http://www.w3.org/TR/2013/WD-html51-20131029/|deadlink=no}}</ref> браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта ({{lang-en|HTML Living Standard}}). Цель разработки HTML5 — улучшение уровня поддержки [[мультимедиа]]-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для [[Синтаксический анализ|парсеров]]. |
||
Во всемирной паутине долгое время использовались стандарты [[HTML]] 4.01, [[XHTML]] 1.0 и XHTML 1.1. [[Веб-страница|Веб-страницы]]<ref name=":0" /> на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например [[веб-браузер]]ов, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый [[язык разметки]], который мог бы сочетать [[Синтаксис (программирование)|синтаксические нормы]] HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый [[API]] для сложных [[Веб-приложение|веб-приложений]]<ref name="HTML5diffHTML4">{{cite web|title=HTML5 Differences from HTML4|url=http://www.w3.org/TR/html5-diff/|publisher=[[World Wide Web Consortium]]|accessdate= |
Во всемирной паутине долгое время использовались стандарты [[HTML]] 4.01, [[XHTML]] 1.0 и XHTML 1.1. [[Веб-страница|Веб-страницы]]<ref name=":0" /> на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например [[веб-браузер]]ов, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый [[язык разметки]], который мог бы сочетать [[Синтаксис (программирование)|синтаксические нормы]] HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый [[API]] для сложных [[Веб-приложение|веб-приложений]]<ref name="HTML5diffHTML4">{{cite web|title=HTML5 Differences from HTML4|url=http://www.w3.org/TR/html5-diff/|publisher=[[World Wide Web Consortium]]|accessdate=2010-12-04|date=2010-10-19|archiveurl=https://www.webcitation.org/68FLivcfk?url=http://www.w3.org/TR/html5-diff/|archivedate=2012-06-07}}</ref>. |
||
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы {{tag|video|open}}, {{tag|audio|open}} и {{tag|canvas|open}}, а также возможность использования [[SVG]] и [[MathML|математических формул]]. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних [[API]] и [[плагин]]ов. Другие новые элементы, такие как {{tag|section|open}}, {{tag|article|open}}, {{tag|header|open}} и {{tag|nav|open}}, разработаны для того, чтобы обогащать [[Семантическая вёрстка|семантическое]] содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например {{tag|a|open}}, {{tag|menu|open}} и {{tag|cite|open}}, были изменены, переопределены или стандартизированы. API и [[Document Object Model|DOM]] стали основными частями спецификации HTML5<ref name="HTML5diffHTML4"/>. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами<ref>{{cite web|title=1.9.2 Syntax Errors|url=http://dev.w3.org/html5/spec/Overview.html#syntax-errors|work=HTML5|accessdate= |
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы {{tag|video|open}}, {{tag|audio|open}} и {{tag|canvas|open}}, а также возможность использования [[SVG]] и [[MathML|математических формул]]. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних [[API]] и [[плагин]]ов. Другие новые элементы, такие как {{tag|section|open}}, {{tag|article|open}}, {{tag|header|open}} и {{tag|nav|open}}, разработаны для того, чтобы обогащать [[Семантическая вёрстка|семантическое]] содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например {{tag|a|open}}, {{tag|menu|open}} и {{tag|cite|open}}, были изменены, переопределены или стандартизированы. API и [[Document Object Model|DOM]] стали основными частями спецификации HTML5<ref name="HTML5diffHTML4"/>. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами<ref>{{cite web|title=1.9.2 Syntax Errors|url=http://dev.w3.org/html5/spec/Overview.html#syntax-errors|work=HTML5|accessdate=2010-12-04|date=2010-11-16|archiveurl=https://www.webcitation.org/68FLjONvi?url=http://dev.w3.org/html5/spec/single-page.html#syntax-errors|archivedate=2012-06-07}}</ref>. |
||
== Предпосылки == |
|||
[[W3C]], к 2004 году захвативший множество компаний, не связанных напрямую с браузерами, вроде [[Adobe]], настаивал на [[XHTML]] — машиночитаемом, но малопригодном для человеческого редактирования формате<ref>{{Cite web |url=https://thehistoryoftheweb.com/when-standards-divide/ |title=A Tale of Two Standards — The History of the Web<!-- Заголовок добавлен ботом --> |access-date=2021-05-06 |archive-date=2017-09-01 |archive-url=https://web.archive.org/web/20170901211055/https://thehistoryoftheweb.com/when-standards-divide/ |deadlink=no }}</ref>, да и просто медленно внедрял новшества. Потому была создана новая рабочая группа, [[WHATWG]]. |
|||
В 2005 году появился [[YouTube]] — основной видеохостинг Интернета вплоть до настоящего времени (2021). Его плеер был написан на [[Adobe Flash]] — распространённой системе интернет-приложений. На момент появления YouTube это было нормально, поскольку просмотр страниц происходил в основном с компьютеров и ноутбуков, а порты Flash были под все крупные ОС. |
|||
В 2007 году появился [[iPhone]]. Телефоны до него либо использовали чисто мобильные технологии вроде [[WAP]], либо полагались на серверный рендеринг ([[Opera Mini]]). iPhone же располагал полноценным браузером — а YouTube, полагавшийся на Flash, был реализован отдельной программой. Одной из задач HTML5 стало снизить потребность в Flash — с помощью [[HTML5 video]], [[SVG]] и [[Canvas (HTML)|холстов]]. |
|||
iPhone поставил новый стандарт [[смартфон]]а — прибор с [[сенсорный экран|сенсорным экраном]] на всю переднюю панель. [[Экранная клавиатура]] обычно миниатюрная, и потому для разных типов ввода — чисел, дат, адресов электронной почты — нужны разные клавиатуры. HTML5 добавил и другие новшества для мобильных устройств — [[Геолокация (информатика)|геолокацию]], управление кэшем для офлайн-работы и т.д. Как в HTML5, так и в [[CSS3]] добавлены механизмы перевёрстки сайтов под мобильные устройства и страничные медиа ([[электронная книга (устройство)|электронная книга]], печатный документ). |
|||
Всё больше распространяются [[AJAX]] и [[Одностраничное приложение|одностраничные сайты]], и добавился API для управления историей в них. |
|||
Выяснилось, что вебмастера не предоставляют актуальную и достоверную информацию в [[DOCTYPE]], потому эта строка упрощена до <code><!DOCTYPE html></code>. Поддержка ошибочных документов унифицирована и в других местах. |
|||
== История == |
== История == |
||
[[WHATWG]] начал работу над новым стандартом в 2004 году<ref> |
[[WHATWG]] начал работу над новым стандартом в 2004 году<ref>{{Cite web |url=https://platform.html5.org/history/ |title=A feature history of the modern Web Platform |access-date=2015-06-07 |archive-date=2015-07-03 |archive-url=https://web.archive.org/web/20150703120922/https://platform.html5.org/history/ |deadlink=no }}</ref>, когда [[World Wide Web Consortium]] (W3C) сосредоточился на будущих разработках [[XHTML 2.0]], а [[HTML]] 4.01 не изменялся с 2000 года<ref>{{cite web|title=HTML 4 Errata|url=http://www.w3.org/MarkUp/html4-updates/errata|publisher=[[World Wide Web Consortium]]|accessdate=2010-12-04|archiveurl=https://www.webcitation.org/68FLkdOs0?url=http://www.w3.org/MarkUp/html4-updates/errata|archivedate=2012-06-07}}</ref>. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истёк, и решил не возобновлять его. Впоследствии W3C и WHATWG совместно разрабатывали HTML5<ref>{{cite web|title=Frequently Asked Questions (FAQ) About the Future of XHTML|url=http://www.w3.org/2009/06/xhtml-faq.html|publisher=[[World Wide Web Consortium]]|accessdate=2010-12-04|archiveurl=https://www.webcitation.org/68FLl4ue9?url=http://www.w3.org/2009/06/xhtml-faq.html|archivedate=2012-06-07}}</ref>. |
||
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании [[Apple Inc.]] [[Стив Джобс]]<ref> |
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании [[Apple Inc.]] [[Стив Джобс]]<ref>{{Cite web |url=http://www.foxnews.com/scitech/2010/04/29/flash-iphone-apples-steve-jobs-finally-explains/ |title=FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why |access-date=2011-08-18 |archive-date=2011-06-29 |archive-url=https://web.archive.org/web/20110629063927/http://www.foxnews.com/scitech/2010/04/29/flash-iphone-apples-steve-jobs-finally-explains/ |deadlink=no }}</ref><ref>{{Cite web |url=http://techland.time.com/2010/04/29/steve-jobs-flash-is-no-longer-necessary-and-other-musings/ |title=TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings |access-date=2011-08-18 |archive-date=2011-04-26 |archive-url=https://web.archive.org/web/20110426175306/http://techland.time.com/2010/04/29/steve-jobs-flash-is-no-longer-necessary-and-other-musings/ |deadlink=no }}</ref><ref>[https://archive.today/20120731084646/www.cbsnews.com/8301-501465_162-20003744-501465.html CBS News: Steve Jobs: Why Apple Banned Flash]</ref><ref>{{Cite web |url=http://www.fastcompany.com/1633336/steve-jobs-flash-adobe-apple-iphone-os-mac-software-open-standards-proprietary-open-letter |title=FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future |access-date=2011-08-18 |archive-date=2012-07-18 |archive-url=https://web.archive.org/web/20120718064507/http://www.fastcompany.com/1633336/steve-jobs-flash-adobe-apple-iphone-os-mac-software-open-standards-proprietary-open-letter |deadlink=no }}</ref> написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash<ref>{{Cite web |url=https://www.apple.com/hotnews/thoughts-on-flash/ |title=«Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc. |access-date=2017-09-28 |archive-date=2010-05-02 |archive-url=https://web.archive.org/web/20100502021750/https://www.apple.com/hotnews/thoughts-on-flash/ |deadlink=no }}</ref>. По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash<ref>{{Cite web |url=http://www.lyquix.com/blog/122-is-html5-replacing-flash |title=Is HTML5 Replacing Flash? |access-date=2011-08-18 |archive-date=2012-04-25 |archive-url=https://web.archive.org/web/20120425114508/http://www.lyquix.com/blog/122-is-html5-replacing-flash |deadlink=no }}</ref>. |
||
=== Процесс стандартизации === |
=== Процесс стандартизации === |
||
WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0<ref>{{cite web|url=http://lists.whatwg.org/htdig.cgi/whatwg-whatwg.org/2004-June/000005.html|title=[whatwg] WHAT open mailing list announcement|publisher=lists.whatwg.org Mailing Lists|date=|accessdate= |
WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0<ref>{{cite web|url=http://lists.whatwg.org/htdig.cgi/whatwg-whatwg.org/2004-June/000005.html|title=[whatwg] WHAT open mailing list announcement|publisher=lists.whatwg.org Mailing Lists|date=|accessdate=2010-03-04|archiveurl=https://www.webcitation.org/68FLlWvso?url=http://lists.whatwg.org/htdig.cgi/whatwg-whatwg.org/2004-June/000005.html|archivedate=2012-06-07}}</ref>. С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. [[Ян Хиксон]] из компании [[Google (компания)|Google]] является редактором спецификации HTML5<ref>{{cite web|url=http://dev.w3.org/html5/spec/|title=HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor's Draft).|publisher=[[World Wide Web Consortium]]|accessdate=2010-04-12|archiveurl=https://www.webcitation.org/68FLlxCBk?url=http://dev.w3.org/html5/spec/|archivedate=2012-06-07}}</ref>. |
||
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года<ref name="HTML5">{{cite web|url=http://www.w3.org/TR/html5/|title=HTML5: A vocabulary and associated APIs for HTML and XHTML.|publisher=[[World Wide Web Consortium]]|accessdate=28 |
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года<ref name="HTML5">{{cite web|url=http://www.w3.org/TR/html5/|title=HTML5: A vocabulary and associated APIs for HTML and XHTML.|publisher=[[World Wide Web Consortium]]|accessdate=2009-01-28|archiveurl=https://www.webcitation.org/68FLmRYVB?url=http://www.w3.org/TR/html5/|archivedate=2012-06-07}}</ref>. Рабочий проект — это текущая работа, она оставалась на несколько лет, её части HTML5 были закончены и реализованы в браузерах до того момента, когда вся спецификация достигла финального статуса «Рекомендовано»<ref name="W3Crec">{{cite web|url=http://wiki.whatwg.org/wiki/FAQ#When_will_HTML5_be_finished.3F|title=When Will HTML5 Be Finished?|publisher=WHATWG Wiki|accessdate=2009-09-10|work=WHATWG|archiveurl=https://www.webcitation.org/68FLmvyyR?url=http://wiki.whatwg.org/wiki/FAQ#When_will_HTML5_be_finished.3F|archivedate=2012-06-07}}</ref>. |
||
[[Ян Хиксон]] ожидал достижения Candidate Recommendation в течение 2012 года<ref name="W3Crec"/>. |
[[Ян Хиксон]] ожидал достижения Candidate Recommendation в течение 2012 года<ref name="W3Crec"/>. |
||
| Строка 44: | Строка 57: | ||
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации<ref name="W3Crec"/>. |
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации<ref name="W3Crec"/>. |
||
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже<ref> |
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже<ref>{{Cite web |url=http://www.techrepublic.com/blog/software-engineer/html-5-editor-ian-hickson-discusses-features-pain-points-adoption-rate-and-more/ |title=HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more |access-date=2015-06-07 |archive-date=2015-02-13 |archive-url=https://web.archive.org/web/20150213033502/http://www.techrepublic.com/blog/software-engineer/html-5-editor-ian-hickson-discusses-features-pain-points-adoption-rate-and-more/ |deadlink=no }}</ref><ref>{{Cite web |url=http://www.techrepublic.com/blog/software-engineer/html-5-editor-ian-hickson-discusses-the-specs-current-status/ |title=HTML 5 Editor Ian Hickson discusses the spec’s current status |access-date=2015-06-07 |archive-date=2016-05-02 |archive-url=https://web.archive.org/web/20160502074950/http://www.techrepublic.com/blog/software-engineer/html-5-editor-ian-hickson-discusses-the-specs-current-status/ |deadlink=no }}</ref>. Однако многие части спецификации были стабильны и могли быть реализованы в продуктах: |
||
{{Quotation|«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы». |
{{Quotation|«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы». |
||
|WHAT Working Group|Когда HTML5 будет закончен?<ref name="W3Crec"/>|FAQ}} |
|WHAT Working Group|Когда HTML5 будет закончен?<ref name="W3Crec"/>|FAQ}} |
||
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5<ref>{{cite web|url=http://lists.whatwg.org/pipermail/whatwg-whatwg.org/2009-December/024477.html|title=WHATWG: Switching to an Unversioned Development Model|author=[[Ян Хиксон]]|accessdate=21 |
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5<ref>{{cite web|url=http://lists.whatwg.org/pipermail/whatwg-whatwg.org/2009-December/024477.html|title=WHATWG: Switching to an Unversioned Development Model|author=[[Ян Хиксон]]|accessdate=2011-01-21|archiveurl=https://www.webcitation.org/68FQPYY6f?url=http://lists.whatwg.org/pipermail/whatwg-whatwg.org/2009-December/024477.html|archivedate=2012-06-07}}</ref>. W3C всё ещё продолжала публиковать снимки со спецификацией HTML5<ref name=":0">{{cite web|url=http://blog.whatwg.org/html-is-the-new-html5|title=HTML Is the New HTML5|author=[[Ян Хиксон]]|accessdate=2011-01-21|archiveurl=https://www.webcitation.org/68FQPxRuo?url=http://blog.whatwg.org/html-is-the-new-html5|archivedate=2012-06-07}}</ref>. |
||
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации<ref name="w3c2014">{{cite web|url=http://www.w3.org/2011/02/htmlwg-pr.html|title=W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard|publisher=[[World Wide Web Consortium]]|accessdate= |
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации<ref name="w3c2014">{{cite web|url=http://www.w3.org/2011/02/htmlwg-pr.html|title=W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard|publisher=[[World Wide Web Consortium]]|accessdate=2011-02-18|date=2011-02-14|archiveurl=https://www.webcitation.org/68FQSPUoV?url=http://www.w3.org/2011/02/htmlwg-pr.html|archivedate=2012-06-07}}</ref>. |
||
{{Quotation|"Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году."|Джеф Джэйф, Генеральный директор [[W3C]]<ref name="w3c2014"/>}}С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию |
{{Quotation|"Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году."|Джеф Джэйф, Генеральный директор [[W3C]]<ref name="w3c2014"/>}}С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию<ref name="w3c"/>. |
||
=== План выпуска новых версий стандартов === |
=== План выпуска новых версий стандартов === |
||
* HTML5<ref> |
* HTML5<ref>{{Cite web |url=http://www.w3.org/TR/html50/ |title=HTML5 W3C Recommendation |access-date=2018-01-05 |archive-date=2018-01-06 |archive-url=https://web.archive.org/web/20180106065820/http://www.w3.org/TR/html50/ |deadlink=no }}</ref> — [[28 октября]] [[2014 год]]а<ref>{{Cite web |url=https://www.w3.org/2014/10/html5-rec.html.en |title=Open Web Platform Milestone Achieved with HTML5 Recommendation |access-date=2018-01-05 |archive-date=2014-10-28 |archive-url=https://web.archive.org/web/20141028233921/https://www.w3.org/2014/10/html5-rec.html.en |deadlink=no }}</ref>; |
||
* HTML 5.1 начал разрабатываться 17 декабря 2012 года<ref>[http://dev.w3.org/html5/decision-policy/html5-2014-plan.html#plan Начало разработки версии 5.1] [[W3C]]</ref><ref> |
* HTML 5.1 начал разрабатываться 17 декабря 2012 года<ref>[http://dev.w3.org/html5/decision-policy/html5-2014-plan.html#plan Начало разработки версии 5.1] {{Wayback|url=http://dev.w3.org/html5/decision-policy/html5-2014-plan.html#plan |date=20161225190623 }} [[W3C]]</ref><ref>{{Cite web |url=http://www.w3.org/TR/2012/WD-html51-20121217/ |title=HTML 5.1 W3C Working Draft 17 December 2012 |access-date=2018-01-05 |archive-date=2015-07-16 |archive-url=https://web.archive.org/web/20150716020352/http://www.w3.org/TR/2012/WD-html51-20121217/ |deadlink=no }}</ref>. Рекомендован к применению с 1 ноября 2016 года<ref>{{Cite web |url=https://www.w3.org/TR/html51/ |title=HTML 5.1 W3C Recommendation |access-date=2016-11-07 |archive-date=2016-11-07 |archive-url=https://web.archive.org/web/20161107021743/https://www.w3.org/TR/html51/ |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/blog/news/archives/5932 |title=HTML 5.1 is a W3C Recommendation {{!}} W3C News |access-date=2018-01-05 |archive-date=2020-11-08 |archive-url=https://web.archive.org/web/20201108103720/https://www.w3.org/blog/news/archives/5932 |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/blog/news/archives/6553 |title=HTML 5.1 2nd Edition is a W3C Recommendation {{!}} W3C News |access-date=2018-01-05 |archive-date=2018-01-06 |archive-url=https://web.archive.org/web/20180106073711/https://www.w3.org/blog/news/archives/6553 |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/blog/2016/11/html-5-1-is-the-gold-standard/ |title=HTML 5.1 is the gold standard {{!}} W3C Blog |access-date=2018-01-05 |archive-date=2020-11-08 |archive-url=https://web.archive.org/web/20201108101419/https://www.w3.org/blog/2016/11/html-5-1-is-the-gold-standard/ |deadlink=no }}</ref>. |
||
* HTML 5.2 был представлен 14 декабря 2017 года<ref> |
* HTML 5.2 был представлен 14 декабря 2017 года<ref>{{Cite web |url=https://www.w3.org/TR/html52/ |title=HTML 5.2 W3C Recommendation |access-date=2018-01-05 |archive-date=2017-12-14 |archive-url=https://web.archive.org/web/20171214093104/https://www.w3.org/TR/html52/ |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/blog/news/archives/6696 |title=HTML 5.2 is now a W3C Recommendation {{!}} W3C News |access-date=2018-01-05 |archive-date=2020-11-07 |archive-url=https://web.archive.org/web/20201107052342/https://www.w3.org/blog/news/archives/6696 |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/blog/2017/12/html-5-2-is-done-html-5-3-is-coming/ |title=HTML 5.2 is done, HTML 5.3 is coming {{!}} W3C Blog |access-date=2018-01-05 |archive-date=2020-11-09 |archive-url=https://web.archive.org/web/20201109042116/https://www.w3.org/blog/2017/12/html-5-2-is-done-html-5-3-is-coming/ |deadlink=no }}</ref>. |
||
{| class="wikitable" |
{| class="wikitable" |
||
| Строка 64: | Строка 77: | ||
! !! 2012 !! 2013 !! 2014 !! 2015 !! 2016 !! 2017 !! 2018 |
! !! 2012 !! 2013 !! 2014 !! 2015 !! 2016 !! 2017 !! 2018 |
||
|- |
|- |
||
| HTML 5.0<ref> |
| HTML 5.0<ref>{{Cite web |url=https://www.w3.org/2007/03/HTML-WG-charter.html |title=HTML Working Group Charter |access-date=2018-01-05 |archive-date=2018-04-15 |archive-url=https://web.archive.org/web/20180415071014/http://www.w3.org/2007/03/HTML-WG-charter.html |deadlink=no }}</ref><ref>{{Cite web |url=https://www.w3.org/2013/09/html-charter.html |title=HTML Media Extensions Working Group Charter |access-date=2018-01-05 |archive-date=2018-01-28 |archive-url=https://web.archive.org/web/20180128140621/http://www.w3.org/2013/09/html-charter.html |deadlink=no }}</ref> || Candidate Rec || Call for Review || Recommendation || || || || |
||
|- |
|- |
||
| HTML 5.1<ref> |
| HTML 5.1<ref>{{Cite web |url=https://www.w3.org/2015/10/webplatform-charter.html |title=Web Platform Working Group Charter |access-date=2018-01-05 |archive-date=2017-07-15 |archive-url=https://web.archive.org/web/20170715091549/https://www.w3.org/2015/10/webplatform-charter.html |deadlink=no }}</ref> || 1st Working Draft || || Last Call || Candidate Recommendation || Recommendation || || |
||
|- |
|- |
||
| HTML 5.2<ref> |
| HTML 5.2<ref>{{Cite web |url=https://www.w3.org/2017/08/webplatform-charter.html |title=Web Platform Working Group Charter |access-date=2018-01-05 |archive-date=2018-01-06 |archive-url=https://web.archive.org/web/20180106073743/https://www.w3.org/2017/08/webplatform-charter.html |deadlink=no }}</ref> || || || || W3C First Public Working Draft || || Candidate Recommendation,<br> Recommendation || |
||
|- |
|- |
||
| HTML 5.3<ref> |
| HTML 5.3<ref>{{Cite web |url=https://www.w3.org/TR/html53/ |title=HTML 5.3 W3C First Public Working Draft, 14 December 2017 |access-date=2018-01-05 |archive-date=2017-12-29 |archive-url=https://web.archive.org/web/20171229203725/https://www.w3.org/TR/html53/ |deadlink=no }}</ref> || || || || || || W3C First Public Working Draft || |
||
|} |
|} |
||
| Строка 76: | Строка 89: | ||
=== Разметка === |
=== Разметка === |
||
HTML5<ref> |
HTML5<ref>{{Cite web |url=http://www.ibm.com/developerworks/ru/library/x-html5/ |title=Новые элементы в HTML 5 |access-date=2015-06-07 |archive-date=2015-10-03 |archive-url=https://web.archive.org/web/20151003095512/http://www.ibm.com/developerworks/ru/library/x-html5/ |deadlink=no }}</ref><ref>{{Cite web |url=http://www.ibm.com/developerworks/ru/library/wa-html5structuraltags/index.html |title=Новые структурные теги HTML5 |access-date=2015-06-07 |archive-date=2015-06-25 |archive-url=https://web.archive.org/web/20150625051356/http://www.ibm.com/developerworks/ru/library/wa-html5structuraltags/index.html |deadlink=no }}</ref><ref>{{Cite web |url=https://www.ibm.com/developerworks/ru/views/global/libraryview.jsp?sort_by=&show_abstract=true&show_all=&search_flag=&contentarea_by=Open+source&search_by=%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B+HTML5 |title=Основы HTML5: Часть 1-4 |access-date=2015-06-07 |archive-date=2016-03-04 |archive-url=https://web.archive.org/web/20160304102110/https://www.ibm.com/developerworks/ru/views/global/libraryview.jsp?sort_by=&show_abstract=true&show_all=&search_flag=&contentarea_by=Open+source&search_by=%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B+HTML5 |deadlink=no }}</ref> вводит несколько новых [[Элементы HTML|элементов]] и атрибутов, которые отражают типичное использование разметки на современных [[Сайт|веб-сайтах]]. Некоторые из них — семантические замены для использования универсальных блочных (<nowiki><div></nowiki>) и строчных (<nowiki><span></nowiki>) элементов, например, <code><nowiki><nav></nowiki></code> (блок навигации по сайту), <nowiki><footer></nowiki> (обычно относится к нижней части страницы или последней строке HTML кода) или <nowiki><audio></nowiki> и [[HTML5 video|<nowiki><video></nowiki>]] вместо <nowiki><object></nowiki><ref>{{Cite web |url=https://dev.opera.com/articles/introduction-html5-video/ |title=Introduction to HTML5 Video |access-date=2015-06-07 |archive-date=2015-03-23 |archive-url=https://web.archive.org/web/20150323212734/https://dev.opera.com/articles/introduction-html5-video/ |deadlink=no }}</ref><ref>{{Cite web |url=http://www.ibm.com/developerworks/ru/library/wa-html5video/index.html |title=Введение в видео HTML5 |access-date=2015-06-07 |archive-date=2015-09-20 |archive-url=https://web.archive.org/web/20150920063307/http://www.ibm.com/developerworks/ru/library/wa-html5video/index.html |deadlink=no }}</ref>. Некоторые устаревшие элементы, которые можно было использовать в [[HTML|HTML 4.01]], были исключены, включая чисто оформительские элементы, такие как <nowiki><font></nowiki> и <nowiki><center></nowiki>, чьи эффекты выполняются с помощью [[CSS|каскадных таблиц стилей]]. Также в поведении гипертекстовых страниц снова заострено внимание на важности скриптов [[Document Object Model|DOM]] (например, [[Javascript]]). |
||
Синтаксис HTML5 больше не базируется на [[SGML]], несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <nowiki><!DOCTYPE html></nowiki>, запускающая соответствующий стандартам режим визуализации<ref> |
Синтаксис HTML5 больше не базируется на [[SGML]], несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <nowiki><!DOCTYPE html></nowiki>, запускающая соответствующий стандартам режим визуализации<ref>{{Cite web |url=http://www.instantshift.com/2010/04/26/html5-worth-the-hype/ |title=HTML5: Worth the Hype? |access-date=2011-08-18 |archive-date=2011-03-07 |archive-url=https://web.archive.org/web/20110307182758/http://www.instantshift.com/2010/04/26/html5-worth-the-hype/ |deadlink=no }}</ref>. С 5 января 2009 года HTML5 также включает в себя ''Web Forms 2.0'', ранее бывшие отдельной спецификацией [[WHATWG]]. |
||
=== Новые API === |
=== Новые API === |
||
В дополнение к определению разметки HTML5 устанавливает [[API]]<ref name="HTML5diffHTML4"/><ref>[https://html-differences.whatwg.org/#apis Differences from HTML4 — APIs] [[WHATWG]].</ref>, который может быть использован с [[JavaScript]]. Возможности [[Document Object Model|DOM]] расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например: |
В дополнение к определению разметки HTML5 устанавливает [[API]]<ref name="HTML5diffHTML4"/><ref>[https://html-differences.whatwg.org/#apis Differences from HTML4 — APIs] {{Wayback|url=https://html-differences.whatwg.org/#apis |date=20150711104744 }} [[WHATWG]].</ref>, который может быть использован с [[JavaScript]]. Возможности [[Document Object Model|DOM]] расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например: |
||
[[Файл:HTML5 APIs and related technologies taxonomy and status.svg|thumb|420px|HTML5 APIs and related technologies taxonomy and status]] |
[[Файл:HTML5 APIs and related technologies taxonomy and status.svg|thumb|420px|HTML5 APIs and related technologies taxonomy and status]] |
||
* [[Canvas (HTML)|элемент холст]] для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0<ref>[http://www.w3.org/TR/2dcontext/ «HTML Canvas 2D Context»]. [[World Wide Web Consortium]].</ref>; |
* [[Canvas (HTML)|элемент «холст»]] для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0<ref>[http://www.w3.org/TR/2dcontext/ «HTML Canvas 2D Context»] {{Wayback|url=http://www.w3.org/TR/2dcontext/ |date=20210311001847 }}. [[World Wide Web Consortium]].</ref>; |
||
* контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео<ref>{{cite web|url=http://w3pro.ru/article/dostupnoe-video-v-html5-s-subtitrami-na-javascript|title=Доступное видео в HTML5 с субтитрами на JavaScript|date= |
* контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео<ref>{{cite web|url=http://w3pro.ru/article/dostupnoe-video-v-html5-s-subtitrami-na-javascript|title=Доступное видео в HTML5 с субтитрами на JavaScript|date=2010-01-13|archiveurl=https://www.webcitation.org/68FQSsGqv?url=http://w3pro.ru/article/dostupnoe-video-v-html5-s-subtitrami-na-javascript|archivedate=2012-06-07}}</ref>; |
||
* [[Web Storage|хранение данных]] в браузере<ref>[http://dev.w3.org/html5/webstorage/ «Web Storage Specification»]. [[World Wide Web Consortium]].</ref>; |
* [[Web Storage|хранение данных]] в браузере<ref>[http://dev.w3.org/html5/webstorage/ «Web Storage Specification»] {{Wayback|url=http://dev.w3.org/html5/webstorage/ |date=20110201152609 }}. [[World Wide Web Consortium]].</ref>; |
||
* File API: возможность загрузки документа через выбор (тег <code><nowiki><input type="file"></nowiki></code>) или перетаскиванием (Drag-and-drop) |
* File API: возможность загрузки документа через выбор (тег <code><nowiki><input type="file"></nowiki></code>) или перетаскиванием (Drag-and-drop) |
||
* [[Drag-and-drop]]: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения; |
* [[Drag-and-drop]]: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения; |
||
| Строка 94: | Строка 107: | ||
* [[микроданные]]. |
* [[микроданные]]. |
||
Не все выше перечисленные технологии включены в спецификацию [[W3C]] HTML5, хотя они есть в спецификации WHATWG HTML<ref> |
Не все выше перечисленные технологии включены в спецификацию [[W3C]] HTML5, хотя они есть в спецификации WHATWG HTML<ref>{{Cite web |url=http://www.whatwg.org/html/#is-this-html5? |title=HTML Standard<!-- Заголовок добавлен ботом --> |access-date=2011-08-18 |archive-date=2023-08-12 |archive-url=https://web.archive.org/web/20230812154901/https://html.spec.whatwg.org/multipage/#is-this-html5? |url-status=live }}</ref>. Немного связанных технологий, которые не являются частью ни одной из спецификаций, следуют далее. W3C публикует спецификации для них отдельно. |
||
* геолокация; |
* геолокация; |
||
* база данных [[SQL]] для [[Web]], внутренняя база данных (больше не поддерживаемая)<ref>[http://dev.w3.org/html5/webdatabase/ «Web SQL Database»]. [[World Wide Web Consortium]].</ref>; |
* база данных [[SQL]] для [[Web]], внутренняя база данных (больше не поддерживаемая)<ref>[http://dev.w3.org/html5/webdatabase/ «Web SQL Database»] {{Wayback|url=http://dev.w3.org/html5/webdatabase/ |date=20110120175802 }}. [[World Wide Web Consortium]].</ref>; |
||
* Индексированная база данных (IndexedDB) [[API]], индексирование по типу ключ-значение (прежде — WebSimpleDB)<ref>[http://www.w3.org/TR/IndexedDB/ «Indexed Database»]. [[World Wide Web Consortium]].</ref>; |
* Индексированная база данных (IndexedDB) [[API]], индексирование по типу ключ-значение (прежде — WebSimpleDB)<ref>[http://www.w3.org/TR/IndexedDB/ «Indexed Database»] {{Wayback|url=http://www.w3.org/TR/IndexedDB/ |date=20110202135825 }}. [[World Wide Web Consortium]].</ref>; |
||
* Файл API, дескриптор обновления файлов и управления ими<ref>[http://www.w3.org/TR/FileAPI/ «File API»]. [[World Wide Web Consortium]].</ref>; |
* Файл API, дескриптор обновления файлов и управления ими<ref>[http://www.w3.org/TR/FileAPI/ «File API»] {{Wayback|url=http://www.w3.org/TR/FileAPI/ |date=20170421060836 }}. [[World Wide Web Consortium]].</ref>; |
||
* Работа с системой. Этот [[API]] предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных<ref>[http://www.w3.org/TR/file-system-api/ «Filesystem API»]. [[World Wide Web Consortium]].</ref>; |
* Работа с системой. Этот [[API]] предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных<ref>[http://www.w3.org/TR/file-system-api/ «Filesystem API»] {{Wayback|url=http://www.w3.org/TR/file-system-api/ |date=20110504043109 }}. [[World Wide Web Consortium]].</ref>; |
||
* Запись в файл, использование [[API]] для записи в файл информации из приложения<ref>[http://www.w3.org/TR/file-writer-api/ «File API: Writer»]. [[World Wide Web Consortium]].</ref>. |
* Запись в файл, использование [[API]] для записи в файл информации из приложения<ref>[http://www.w3.org/TR/file-writer-api/ «File API: Writer»] {{Wayback|url=http://www.w3.org/TR/file-writer-api/ |date=20110628185641 }}. [[World Wide Web Consortium]].</ref>. |
||
=== XHTML5 === |
=== XHTML5 === |
||
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML [[Internet media type]], например, <nowiki>application/xhtml+xml</nowiki> или <nowiki>application/xml</nowiki><ref name="HTML5diffHTML4"/>. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа [[MIME]]/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован<ref>[[Мавроди, Сергей Анатольевич|Сергей Анатольевич Мавроди]] «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9</ref>. В XHTML5 [[doctype]] <nowiki><html></nowiki> необязателен и может быть просто пропущен<ref>{{cite web|url=http://www.whatwg.org/specs/web-apps/current-work/multipage/the-xhtml-syntax.html#writing-xhtml-documents|title=The XHTML syntax ― HTML5|publisher=[[WHATWG]]|accessdate= |
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML [[Internet media type]], например, <nowiki>application/xhtml+xml</nowiki> или <nowiki>application/xml</nowiki><ref name="HTML5diffHTML4"/>. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа [[MIME]]/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован<ref>[[Мавроди, Сергей Анатольевич|Сергей Анатольевич Мавроди]] «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9</ref>. В XHTML5 [[doctype]] <nowiki><html></nowiki> необязателен и может быть просто пропущен<ref>{{cite web|url=http://www.whatwg.org/specs/web-apps/current-work/multipage/the-xhtml-syntax.html#writing-xhtml-documents|title=The XHTML syntax ― HTML5|publisher=[[WHATWG]]|accessdate=2009-09-01|archiveurl=https://www.webcitation.org/68FQUUsTr?url=http://www.whatwg.org/specs/web-apps/current-work/multipage/the-xhtml-syntax.html#writing-xhtml-documents|archivedate=2012-06-07}}</ref>. HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML, — назван многоязычным<ref>[http://www.w3.org/TR/2011/WD-html-polyglot-20110405/#dfn-polyglot-markup Polyglot Markup: HTML-Compatible XHTML Documents] {{Wayback|url=http://www.w3.org/TR/2011/WD-html-polyglot-20110405/#dfn-polyglot-markup |date=20110814024817 }}, W3C Working Draft 05 April 2011</ref>. |
||
=== Обработка ошибок === |
=== Обработка ошибок === |
||
| Строка 113: | Строка 126: | ||
{{multicol}} |
{{multicol}} |
||
{{multicol-break}} |
|||
* Изменён синтаксис |
* Изменён синтаксис |
||
* Встраивание [[SVG]] и [[MathML]] в <nowiki>text/html</nowiki> |
* Встраивание [[SVG]] и [[MathML]] в <nowiki>text/html</nowiki> |
||
* Новые элементы: <nowiki><article></nowiki>, <nowiki><aside></nowiki>, <nowiki><audio></nowiki>, <nowiki><canvas></nowiki>, <nowiki><command></nowiki>, <nowiki><datalist></nowiki>, <nowiki><details></nowiki>, <nowiki><embed></nowiki>, <nowiki><figcaption></nowiki>, <nowiki><figure></nowiki>, <nowiki><footer></nowiki>, <nowiki><header></nowiki>, <nowiki><hgroup></nowiki>, <nowiki><keygen></nowiki>, <nowiki><main></nowiki>, <nowiki><mark></nowiki>, <nowiki><meter></nowiki>, <nowiki><nav></nowiki>, <nowiki><output></nowiki>, <nowiki><progress></nowiki>, <nowiki><rp></nowiki>, <nowiki><rt></nowiki>, |
* Новые элементы: <nowiki><article></nowiki>, <nowiki><aside></nowiki>, <nowiki><audio></nowiki>, <nowiki><canvas></nowiki>, <nowiki><command></nowiki>, <nowiki><datalist></nowiki>, <nowiki><details></nowiki>, <nowiki><embed></nowiki>, <nowiki><figcaption></nowiki>, <nowiki><figure></nowiki>, <nowiki><footer></nowiki>, <nowiki><header></nowiki>, <nowiki><hgroup></nowiki>, <nowiki><keygen></nowiki>, <nowiki><main></nowiki>, <nowiki><mark></nowiki>, <nowiki><meter></nowiki>, <nowiki><nav></nowiki>, <nowiki><output></nowiki>, <nowiki><progress></nowiki>, <nowiki><rp></nowiki>, <nowiki><rt></nowiki>, {{не переведено |
||
|Ruby Annotation (языки разметки)|<nowiki><ruby></nowiki>|en|Ruby (annotation markup)}}, <nowiki><section></nowiki>, <nowiki><source></nowiki>, <nowiki><summary></nowiki>, <nowiki><time></nowiki>, <nowiki> <video></nowiki>, <nowiki><wbr></nowiki><ref>{{книга |
|||
|автор = Б. Лоусон Р. Шарп |
|автор = Б. Лоусон Р. Шарп |
||
|заглавие = Изучаем HTML5. Библиотека специалиста |
|заглавие = Изучаем HTML5. Библиотека специалиста |
||
| Строка 129: | Строка 144: | ||
}}</ref> |
}}</ref> |
||
{{col-break}} |
{{col-break}} |
||
* Новые компоненты ввода: <nowiki>date/time</nowiki>, <nowiki>email</nowiki>, <nowiki>url</nowiki>, <nowiki>search</nowiki>, <nowiki>number</nowiki>, <nowiki>range</nowiki>, <nowiki>tel</nowiki>, <nowiki>color</nowiki><ref>{{cite web|url=http://dev.w3.org/html5/markup/input.html|title=HTML5: The Markup Language Reference: Input Control|publisher=[[World Wide Web Consortium]]|date=|accessdate= |
* Новые компоненты ввода: <nowiki>date/time</nowiki>, <nowiki>email</nowiki>, <nowiki>url</nowiki>, <nowiki>search</nowiki>, <nowiki>number</nowiki>, <nowiki>range</nowiki>, <nowiki>tel</nowiki>, <nowiki>color</nowiki><ref>{{cite web|url=http://dev.w3.org/html5/markup/input.html|title=HTML5: The Markup Language Reference: Input Control|publisher=[[World Wide Web Consortium]]|date=|accessdate=2011-02-17|archiveurl=https://web.archive.org/web/20110816235811/http://dev.w3.org/html5/markup/input.html|archivedate=2011-08-16|deadlink=yes}}</ref> |
||
* Новые атрибуты: <nowiki>charset</nowiki> (в <nowiki><meta></nowiki>), <nowiki>async</nowiki> (в <nowiki>script</nowiki>) |
* Новые атрибуты: <nowiki>charset</nowiki> (в <nowiki><meta></nowiki>), <nowiki>async</nowiki> (в <nowiki>script</nowiki>) |
||
* Глобальные атрибуты, которые могут быть применены ко всем элементам: <nowiki>id</nowiki>, <nowiki>tabindex</nowiki>, <nowiki>hidden</nowiki>, <nowiki>data-*</nowiki> (пользовательские атрибуты данных) |
* Глобальные атрибуты, которые могут быть применены ко всем элементам: <nowiki>id</nowiki>, <nowiki>tabindex</nowiki>, <nowiki>hidden</nowiki>, <nowiki>data-*</nowiki> (пользовательские атрибуты данных) |
||
| Строка 139: | Строка 154: | ||
== Логотип HTML5 == |
== Логотип HTML5 == |
||
[[Файл:HTML5-logo.svg|thumb|120px|Логотип HTML5]] |
[[Файл:HTML5-logo.svg|thumb|120px|Логотип HTML5]] |
||
18 января 2011 года [[W3C]] ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным<ref name="logo-faq">{{cite web|url=http://www.w3.org/html/logo/faq.html|title=W3C HTML5 Logo FAQ|publisher=[[World Wide Web Consortium]]|accessdate= |
18 января 2011 года [[W3C]] ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным<ref name="logo-faq">{{cite web|url=http://www.w3.org/html/logo/faq.html|title=W3C HTML5 Logo FAQ|publisher=[[World Wide Web Consortium]]|accessdate=2011-01-21|quote=Is this W3C's "official" logo for HTML5? Yes, as of 1 April 2011.|archiveurl=https://web.archive.org/web/20110814141813/http://www.w3.org/html/logo/faq.html|archivedate=2011-08-14|deadlink=yes}}</ref>. |
||
Во время первого показа его публике |
Во время первого показа его публике W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая [[HTML]], [[CSS]], [[SVG]], [[WOFF]] и другие»<ref name="waspopenletter">{{cite web|url=http://www.webstandards.org/2011/01/18/regarding-the-html5-logo|title=HTML5 Logo: Be Proud, But Don't Muddy the Waters!|publisher=[[The Web Standards Project]]|accessdate=2011-01-22|archiveurl=https://web.archive.org/web/20110810064604/http://www.webstandards.org/2011/01/18/regarding-the-html5-logo/|archivedate=2011-08-10|deadlink=yes}}</ref>. Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщённое и размытое понятие<ref name="waspopenletter"/>. Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий<ref>{{cite web|url=http://www.w3.org/QA/2011/01/the_html5_logo_conversation.html|title=The HTML5 Logo Conversation|publisher=World Wide Web Consortium|accessdate=2011-01-21|archiveurl=https://web.archive.org/web/20110806124233/http://www.w3.org/QA/2011/01/the_html5_logo_conversation.html|archivedate=2011-08-06|deadlink=yes}}</ref>. Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных веб-приложений»<ref name="logo-faq"/>. |
||
== Пример веб-страницы HTML5 == |
== Пример веб-страницы HTML5 == |
||
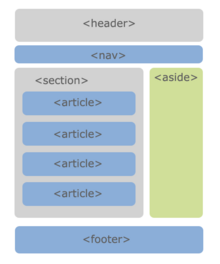
[[Файл:Html-5.png|thumb|[[Семантическая вёрстка]] страницы]] |
[[Файл:Html-5.png|thumb|[[Семантическая вёрстка]] страницы]] |
||
<source lang="html5"> |
<source lang="html5" line="1"> |
||
<!DOCTYPE html> |
<!DOCTYPE html> |
||
<html> |
<html> |
||
| Строка 181: | Строка 196: | ||
<section> |
<section> |
||
<article> |
<article> |
||
< |
<h3> |
||
Заголовок статьи из блока "article" |
Заголовок статьи из блока "article" |
||
</ |
</h3> |
||
<p> |
<p> |
||
Текст абзаца статьи из блока "article" |
Текст абзаца статьи из блока "article" |
||
| Строка 222: | Строка 237: | ||
|автор = Питер Лабберс, Брайан Олберс, Фрэнк Салим |
|автор = Питер Лабберс, Брайан Олберс, Фрэнк Салим |
||
|заглавие = HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений |
|заглавие = HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений |
||
|ссылка = https://archive.org/details/isbn_9785845917157 |
|||
|оригинал = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development |
|оригинал = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development |
||
|ответственный=|издание=|место = М. |
|ответственный=|издание=|место = М. |
||
|издательство = [[Вильямс (издательство)|«Вильямс»]] |
|издательство = [[Вильямс (издательство)|«Вильямс»]] |
||
|год = 2011 |
|год = 2011 |
||
|страницы = |
|страницы = [https://archive.org/details/isbn_9785845917157/page/n266 272] |
||
|страниц=|isbn = 978-5-8459-1715-7 |
|страниц=|isbn = 978-5-8459-1715-7 |
||
}} |
}} |
||
| Строка 273: | Строка 289: | ||
* [https://events.yandex.ru/lib/talks/34/ За пределами HTML 5] — доклад [[Yet another Conference]] |
* [https://events.yandex.ru/lib/talks/34/ За пределами HTML 5] — доклад [[Yet another Conference]] |
||
* [http://www.html5rocks.com/en/ HTML5 Rocks] — проект [[Google (компания)|Google]], посвящённый HTML5, [https://web.archive.org/web/20100710072915/http://slides.html5rocks.com/ презентация HTML5] |
* [http://www.html5rocks.com/en/ HTML5 Rocks] — проект [[Google (компания)|Google]], посвящённый HTML5, [https://web.archive.org/web/20100710072915/http://slides.html5rocks.com/ презентация HTML5] |
||
* [https://htmlacademy.ru/blog/html-tags/book Справочник по HTML-тегам] — все существующие HTML-элементы, включая устаревшие. |
|||
{{Стандарты W3C}} |
{{Стандарты W3C}} |
||
Текущая версия от 07:08, 16 апреля 2024
| HTML5 (Hyper Text Markup Language) | |
|---|---|
 | |
 | |
| Расширение |
. |
| MIME-тип |
text/html |
| Разработчик | Консорциум Всемирной паутины и WHATWG |
| Опубликован | 28 октября 2014 |
| Тип формата | Язык разметки |
| Расширен из | SGML |
| Развит в | XHTML5 |
| Стандарт(ы) |
W3C HTML 5.2 WHATWG HTML Living Standard |
| Открытый формат? | Да |
| Сайт | html.spec.whatwg.org/… (англ.) |
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году[1][2] (предыдущая, четвёртая, версия опубликована в 1999 году[3]), уже с 2013 года[4] браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта (англ. HTML Living Standard). Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров.
Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-страницы[5] на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений[6].
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например <a>, <menu> и <cite>, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5[6]. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами[7].
Предпосылки
[править | править код]W3C, к 2004 году захвативший множество компаний, не связанных напрямую с браузерами, вроде Adobe, настаивал на XHTML — машиночитаемом, но малопригодном для человеческого редактирования формате[8], да и просто медленно внедрял новшества. Потому была создана новая рабочая группа, WHATWG.
В 2005 году появился YouTube — основной видеохостинг Интернета вплоть до настоящего времени (2021). Его плеер был написан на Adobe Flash — распространённой системе интернет-приложений. На момент появления YouTube это было нормально, поскольку просмотр страниц происходил в основном с компьютеров и ноутбуков, а порты Flash были под все крупные ОС.
В 2007 году появился iPhone. Телефоны до него либо использовали чисто мобильные технологии вроде WAP, либо полагались на серверный рендеринг (Opera Mini). iPhone же располагал полноценным браузером — а YouTube, полагавшийся на Flash, был реализован отдельной программой. Одной из задач HTML5 стало снизить потребность в Flash — с помощью HTML5 video, SVG и холстов.
iPhone поставил новый стандарт смартфона — прибор с сенсорным экраном на всю переднюю панель. Экранная клавиатура обычно миниатюрная, и потому для разных типов ввода — чисел, дат, адресов электронной почты — нужны разные клавиатуры. HTML5 добавил и другие новшества для мобильных устройств — геолокацию, управление кэшем для офлайн-работы и т.д. Как в HTML5, так и в CSS3 добавлены механизмы перевёрстки сайтов под мобильные устройства и страничные медиа (электронная книга, печатный документ).
Всё больше распространяются AJAX и одностраничные сайты, и добавился API для управления историей в них.
Выяснилось, что вебмастера не предоставляют актуальную и достоверную информацию в DOCTYPE, потому эта строка упрощена до <!DOCTYPE html>. Поддержка ошибочных документов унифицирована и в других местах.
История
[править | править код]WHATWG начал работу над новым стандартом в 2004 году[9], когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года[10]. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истёк, и решил не возобновлять его. Впоследствии W3C и WHATWG совместно разрабатывали HTML5[11].
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc. Стив Джобс[12][13][14][15] написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash[16]. По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash[17].
Процесс стандартизации
[править | править код]WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0[18]. С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. Ян Хиксон из компании Google является редактором спецификации HTML5[19].
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года[20]. Рабочий проект — это текущая работа, она оставалась на несколько лет, её части HTML5 были закончены и реализованы в браузерах до того момента, когда вся спецификация достигла финального статуса «Рекомендовано»[21].
Ян Хиксон ожидал достижения Candidate Recommendation в течение 2012 года[21].
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации[21].
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже[22][23]. Однако многие части спецификации были стабильны и могли быть реализованы в продуктах:
«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы».
— WHAT Working Group, Когда HTML5 будет закончен?[21], FAQ
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5[24]. W3C всё ещё продолжала публиковать снимки со спецификацией HTML5[5].
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации[25].
"Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году."
С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию[2].
План выпуска новых версий стандартов
[править | править код]- HTML5[26] — 28 октября 2014 года[27];
- HTML 5.1 начал разрабатываться 17 декабря 2012 года[28][29]. Рекомендован к применению с 1 ноября 2016 года[30][31][32][33].
- HTML 5.2 был представлен 14 декабря 2017 года[34][35][36].
| 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | |
|---|---|---|---|---|---|---|---|
| HTML 5.0[37][38] | Candidate Rec | Call for Review | Recommendation | ||||
| HTML 5.1[39] | 1st Working Draft | Last Call | Candidate Recommendation | Recommendation | |||
| HTML 5.2[40] | W3C First Public Working Draft | Candidate Recommendation, Recommendation |
|||||
| HTML 5.3[41] | W3C First Public Working Draft |
Свойства
[править | править код]Разметка
[править | править код]HTML5[42][43][44] вводит несколько новых элементов и атрибутов, которые отражают типичное использование разметки на современных веб-сайтах. Некоторые из них — семантические замены для использования универсальных блочных (<div>) и строчных (<span>) элементов, например, <nav> (блок навигации по сайту), <footer> (обычно относится к нижней части страницы или последней строке HTML кода) или <audio> и <video> вместо <object>[45][46]. Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как <font> и <center>, чьи эффекты выполняются с помощью каскадных таблиц стилей. Также в поведении гипертекстовых страниц снова заострено внимание на важности скриптов DOM (например, Javascript).
Синтаксис HTML5 больше не базируется на SGML, несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <!DOCTYPE html>, запускающая соответствующий стандартам режим визуализации[47]. С 5 января 2009 года HTML5 также включает в себя Web Forms 2.0, ранее бывшие отдельной спецификацией WHATWG.
Новые API
[править | править код]В дополнение к определению разметки HTML5 устанавливает API[6][48], который может быть использован с JavaScript. Возможности DOM расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например:

- элемент «холст» для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0[49];
- контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео[50];
- хранение данных в браузере[51];
- File API: возможность загрузки документа через выбор (тег
<input type="file">) или перетаскиванием (Drag-and-drop) - Drag-and-drop: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения;
- управление историей браузера;
- тип MIME и регистрация обработчика протокола;
- микроданные.
Не все выше перечисленные технологии включены в спецификацию W3C HTML5, хотя они есть в спецификации WHATWG HTML[52]. Немного связанных технологий, которые не являются частью ни одной из спецификаций, следуют далее. W3C публикует спецификации для них отдельно.
- геолокация;
- база данных SQL для Web, внутренняя база данных (больше не поддерживаемая)[53];
- Индексированная база данных (IndexedDB) API, индексирование по типу ключ-значение (прежде — WebSimpleDB)[54];
- Файл API, дескриптор обновления файлов и управления ими[55];
- Работа с системой. Этот API предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных[56];
- Запись в файл, использование API для записи в файл информации из приложения[57].
XHTML5
[править | править код]XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML Internet media type, например, application/xhtml+xml или application/xml[6]. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа MIME/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован[58]. В XHTML5 doctype <html> необязателен и может быть просто пропущен[59]. HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML, — назван многоязычным[60].
Обработка ошибок
[править | править код]Спецификация HTML5 предъявляет требования как к юзер-агентам (браузерам), так и к документам. Документы могут содержать не всегда корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах[61]. В старых версиях браузеров новые теги HTML5 просто игнорируются.
Отличия HTML5 от HTML4.01 и XHTML1.0
[править | править код]Ниже представлен список отличий:
|
|
Полный список изменений в HTML5 представлен в обновляющемся рабочем проекте W3C «Отличия HTML5 от HTML4» (последняя версия от 9 декабря 2014 года)[6].
Логотип HTML5
[править | править код]
18 января 2011 года W3C ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным[64].
Во время первого показа его публике W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая HTML, CSS, SVG, WOFF и другие»[65]. Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщённое и размытое понятие[65]. Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий[66]. Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных веб-приложений»[64].
Пример веб-страницы HTML5
[править | править код]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
(Это title) Пример страницы на HTML5
</title>
</head>
<body>
<header>
<hgroup>
<h1>
Заголовок "h1" из hgroup
</h1>
<h2>
Заголовок "h2" из hgroup
</h2>
</hgroup>
</header>
<nav>
<menu>
<li>
<a href="link1.html">
Первая ссылка из блока "nav"
</a>
</li>
<li>
<a href="link2.html">
Вторая ссылка из блока "nav"
</a>
</li>
</menu>
</nav>
<section>
<article>
<h3>
Заголовок статьи из блока "article"
</h3>
<p>
Текст абзаца статьи из блока "article"
</p>
<details>
<summary>
Блок "details", текст тега "summary"
</summary>
<p>
Абзац из блока "details"
</p>
</details>
</article>
</section>
<footer>
<time>
Содержимое тега "time" блока "footer"
</time>
<p>
Содержимое абзаца из блока "footer"
</p>
</footer>
</body>
</html>
См. также
[править | править код]Примечания
[править | править код]- ↑ HTML5 is a W3C Recommendation. Дата обращения: 1 января 2015. Архивировано 28 октября 2014 года.
- ↑ 1 2 Анонс HTML5. Дата обращения: 31 октября 2014. Архивировано 15 марта 2016 года.
- ↑ HTML4.01 Specification. Дата обращения: 7 июня 2015. Архивировано 6 марта 2005 года.
- ↑ W3C Working Draft 29 October 2013. Working Draft. World Wide Web Consortium (29 октября 2013). Дата обращения: 21 января 2014. Архивировано 28 января 2014 года.
- ↑ 1 2 Ян Хиксон. HTML Is the New HTML5. Дата обращения: 21 января 2011. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 5 HTML5 Differences from HTML4. World Wide Web Consortium (19 октября 2010). Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ 1.9.2 Syntax Errors. HTML5 (16 ноября 2010). Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ A Tale of Two Standards — The History of the Web. Дата обращения: 6 мая 2021. Архивировано 1 сентября 2017 года.
- ↑ A feature history of the modern Web Platform. Дата обращения: 7 июня 2015. Архивировано 3 июля 2015 года.
- ↑ HTML 4 Errata. World Wide Web Consortium. Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Frequently Asked Questions (FAQ) About the Future of XHTML. World Wide Web Consortium. Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why. Дата обращения: 18 августа 2011. Архивировано 29 июня 2011 года.
- ↑ TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings. Дата обращения: 18 августа 2011. Архивировано 26 апреля 2011 года.
- ↑ CBS News: Steve Jobs: Why Apple Banned Flash
- ↑ FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future. Дата обращения: 18 августа 2011. Архивировано 18 июля 2012 года.
- ↑ «Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc. Дата обращения: 28 сентября 2017. Архивировано 2 мая 2010 года.
- ↑ Is HTML5 Replacing Flash? Дата обращения: 18 августа 2011. Архивировано 25 апреля 2012 года.
- ↑ [whatwg] WHAT open mailing list announcement. lists.whatwg.org Mailing Lists. Дата обращения: 4 марта 2010. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor's Draft). World Wide Web Consortium. Дата обращения: 12 апреля 2010. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML. World Wide Web Consortium. Дата обращения: 28 января 2009. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 When Will HTML5 Be Finished? WHATWG. WHATWG Wiki. Дата обращения: 10 сентября 2009. Архивировано 7 июня 2012 года.
- ↑ HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more. Дата обращения: 7 июня 2015. Архивировано 13 февраля 2015 года.
- ↑ HTML 5 Editor Ian Hickson discusses the spec’s current status. Дата обращения: 7 июня 2015. Архивировано 2 мая 2016 года.
- ↑ Ян Хиксон. WHATWG: Switching to an Unversioned Development Model. Дата обращения: 21 января 2011. Архивировано 7 июня 2012 года.
- ↑ 1 2 W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard. World Wide Web Consortium (14 февраля 2011). Дата обращения: 18 февраля 2011. Архивировано 7 июня 2012 года.
- ↑ HTML5 W3C Recommendation. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation. Дата обращения: 5 января 2018. Архивировано 28 октября 2014 года.
- ↑ Начало разработки версии 5.1 Архивная копия от 25 декабря 2016 на Wayback Machine W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012. Дата обращения: 5 января 2018. Архивировано 16 июля 2015 года.
- ↑ HTML 5.1 W3C Recommendation. Дата обращения: 7 ноября 2016. Архивировано 7 ноября 2016 года.
- ↑ HTML 5.1 is a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 8 ноября 2020 года.
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ HTML 5.1 is the gold standard | W3C Blog. Дата обращения: 5 января 2018. Архивировано 8 ноября 2020 года.
- ↑ HTML 5.2 W3C Recommendation. Дата обращения: 5 января 2018. Архивировано 14 декабря 2017 года.
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 7 ноября 2020 года.
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog. Дата обращения: 5 января 2018. Архивировано 9 ноября 2020 года.
- ↑ HTML Working Group Charter. Дата обращения: 5 января 2018. Архивировано 15 апреля 2018 года.
- ↑ HTML Media Extensions Working Group Charter. Дата обращения: 5 января 2018. Архивировано 28 января 2018 года.
- ↑ Web Platform Working Group Charter. Дата обращения: 5 января 2018. Архивировано 15 июля 2017 года.
- ↑ Web Platform Working Group Charter. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ HTML 5.3 W3C First Public Working Draft, 14 December 2017. Дата обращения: 5 января 2018. Архивировано 29 декабря 2017 года.
- ↑ Новые элементы в HTML 5. Дата обращения: 7 июня 2015. Архивировано 3 октября 2015 года.
- ↑ Новые структурные теги HTML5. Дата обращения: 7 июня 2015. Архивировано 25 июня 2015 года.
- ↑ Основы HTML5: Часть 1-4. Дата обращения: 7 июня 2015. Архивировано 4 марта 2016 года.
- ↑ Introduction to HTML5 Video. Дата обращения: 7 июня 2015. Архивировано 23 марта 2015 года.
- ↑ Введение в видео HTML5. Дата обращения: 7 июня 2015. Архивировано 20 сентября 2015 года.
- ↑ HTML5: Worth the Hype? Дата обращения: 18 августа 2011. Архивировано 7 марта 2011 года.
- ↑ Differences from HTML4 — APIs Архивная копия от 11 июля 2015 на Wayback Machine WHATWG.
- ↑ «HTML Canvas 2D Context» Архивная копия от 11 марта 2021 на Wayback Machine. World Wide Web Consortium.
- ↑ Доступное видео в HTML5 с субтитрами на JavaScript (13 января 2010). Архивировано 7 июня 2012 года.
- ↑ «Web Storage Specification» Архивная копия от 1 февраля 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ HTML Standard. Дата обращения: 18 августа 2011. Архивировано 12 августа 2023 года.
- ↑ «Web SQL Database» Архивная копия от 20 января 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «Indexed Database» Архивная копия от 2 февраля 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «File API» Архивная копия от 21 апреля 2017 на Wayback Machine. World Wide Web Consortium.
- ↑ «Filesystem API» Архивная копия от 4 мая 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «File API: Writer» Архивная копия от 28 июня 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ Сергей Анатольевич Мавроди «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9
- ↑ The XHTML syntax ― HTML5. WHATWG. Дата обращения: 1 сентября 2009. Архивировано 7 июня 2012 года.
- ↑ Polyglot Markup: HTML-Compatible XHTML Documents Архивная копия от 14 августа 2011 на Wayback Machine, W3C Working Draft 05 April 2011
- ↑ FAQ – WHATWG Wiki. WHATWG. Дата обращения: 2 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Б. Лоусон Р. Шарп. Изучаем HTML5. Библиотека специалиста / Перевод Т. Качковская, Е. Шикарева. — СПб.: Питер, 2011. — С. 272. — (Библиотека специалиста). — 2000 экз. — ISBN 978-5-459-00269-0.
- ↑ HTML5: The Markup Language Reference: Input Control. World Wide Web Consortium. Дата обращения: 17 февраля 2011. Архивировано из оригинала 16 августа 2011 года.
- ↑ 1 2 W3C HTML5 Logo FAQ. World Wide Web Consortium. — «Is this W3C's "official" logo for HTML5? Yes, as of 1 April 2011.» Дата обращения: 21 января 2011. Архивировано из оригинала 14 августа 2011 года.
- ↑ 1 2 HTML5 Logo: Be Proud, But Don't Muddy the Waters! The Web Standards Project. Дата обращения: 22 января 2011. Архивировано из оригинала 10 августа 2011 года.
- ↑ The HTML5 Logo Conversation. World Wide Web Consortium. Дата обращения: 21 января 2011. Архивировано из оригинала 6 августа 2011 года.
Литература
[править | править код]- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7.
- Дженнифер Нидерст Роббинс. HTML5, CSS3 и JavaScript. Исчерпывающее руководство = Learning Web Design, 4th Edition / пер. англ. М.А. Райтман. — 4-е издание. — М.: «Эксмо», 2014. — С. 528. — ISBN 978-5-699-67603-3.
- Стивен Хольцнер. HTML5 за 10 минут, 5-е издание = Sams Teach Yourself HTML5 in 10 Minutes, 5th Edition. — М.: «Вильямс», 2011. — ISBN 978-5-8459-1745-4.
- Арсений Мирный. HTML5 против Flash-видео // UP Special : журнал. — 2010. — № 5. — С. 42—45.
Ссылки
[править | править код]- WHATWG HTML (англ.)
- W3C HTML5 (англ.)
- W3C HTML5.1 WD (англ.)
- W3C HTML5.1 Nightly (англ.)
- W3C HTML Working Group (англ.)
- W3C HTML5 differences from HTML4 (англ.)
- WHATWG HTML differences from HTML4 (англ.)
- Dive Into HTML5 by Mark Pilgrim (англ.)
- HTML5-тест браузеров (англ.)
- За пределами HTML 5 — доклад Yet another Conference
- HTML5 Rocks — проект Google, посвящённый HTML5, презентация HTML5
- Справочник по HTML-тегам — все существующие HTML-элементы, включая устаревшие.