HTML5
| HTML5 (Hyper Text Markup Language) | |
|---|---|
 | |
 | |
| Расширение |
. |
| MIME-тип |
text/html |
| Разработчик | Консорциум Всемирной паутины и WHATWG |
| Опубликован | 28 октября 2014 |
| Тип формата | Язык разметки |
| Расширен из | SGML |
| Развит в | XHTML5 |
| Стандарт(ы) |
W3C HTML 5.2 WHATWG HTML Living Standard |
| Открытый формат? | Да |
| Сайт | html.spec.whatwg.org/… (англ.) |
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году[1][2] (предыдущая, четвёртая, версия опубликована в 1999 году[3]), уже с 2013 года[4] браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта (англ. HTML Living Standard). Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров.
Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-страницы[5] на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений[6].
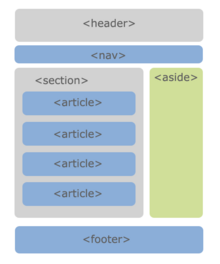
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например <a>, <menu> и <cite>, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5[6]. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами[7].
Предпосылки
W3C, к 2004 году захвативший множество компаний, не связанных напрямую с браузерами, вроде Adobe, настаивал на XHTML — машиночитаемом, но малопригодном для человеческого редактирования формате[8], да и просто медленно внедрял новшества. Потому была создана новая рабочая группа, WHATWG.
В 2005 году появился YouTube — основной видеохостинг Интернета вплоть до настоящего времени (2021). Его плеер был написан на Adobe Flash — распространённой системе интернет-приложений. На момент появления YouTube это было нормально, поскольку просмотр страниц происходил в основном с компьютеров и ноутбуков, а порты Flash были под все крупные ОС.
В 2007 году появился iPhone. Телефоны до него либо использовали чисто мобильные технологии вроде WAP, либо полагались на серверный рендеринг (Opera Mini). iPhone же располагал полноценным браузером — а YouTube, полагавшийся на Flash, был реализован отдельной программой. Одной из задач HTML5 стало снизить потребность в Flash — с помощью HTML5 video, SVG и холстов.
iPhone поставил новый стандарт смартфона — прибор с сенсорным экраном на всю переднюю панель. Экранная клавиатура обычно миниатюрная, и потому для разных типов ввода — чисел, дат, адресов электронной почты — нужны разные клавиатуры. HTML5 добавил и другие новшества для мобильных устройств — геолокацию, управление кэшем для офлайн-работы и т.д. Как в HTML5, так и в CSS3 добавлены механизмы перевёрстки сайтов под мобильные устройства и страничные медиа (электронная книга, печатный документ).
Всё больше распространяются AJAX и одностраничные сайты, и добавился API для управления историей в них.
Выяснилось, что вебмастера не предоставляют актуальную и достоверную информацию в DOCTYPE, потому эта строка упрощена до <!DOCTYPE html>. Поддержка ошибочных документов унифицирована и в других местах.
История
WHATWG начал работу над новым стандартом в 2004 году[9], когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года[10]. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истёк, и решил не возобновлять его. Впоследствии W3C и WHATWG совместно разрабатывали HTML5[11].
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc. Стив Джобс[12][13][14][15] написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash[16]. По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash[17].
Процесс стандартизации
WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0[18]. С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. Ян Хиксон из компании Google является редактором спецификации HTML5[19].
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года[20]. Рабочий проект — это текущая работа, она оставалась на несколько лет, её части HTML5 были закончены и реализованы в браузерах до того момента, когда вся спецификация достигла финального статуса «Рекомендовано»[21].
Ян Хиксон ожидал достижения Candidate Recommendation в течение 2012 года[21].
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации[21].
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже[22][23]. Однако многие части спецификации были стабильны и могли быть реализованы в продуктах:
«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы».
— WHAT Working Group, Когда HTML5 будет закончен?[21], FAQ
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5[24]. W3C всё ещё продолжала публиковать снимки со спецификацией HTML5[5].
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации[25].
"Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году."
С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию[2].
План выпуска новых версий стандартов
- HTML5[26] — 28 октября 2014 года[27];
- HTML 5.1 начал разрабатываться 17 декабря 2012 года[28][29]. Рекомендован к применению с 1 ноября 2016 года[30][31][32][33].
- HTML 5.2 был представлен 14 декабря 2017 года[34][35][36].
| 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | |
|---|---|---|---|---|---|---|---|
| HTML 5.0[37][38] | Candidate Rec | Call for Review | Recommendation | ||||
| HTML 5.1[39] | 1st Working Draft | Last Call | Candidate Recommendation | Recommendation | |||
| HTML 5.2[40] | W3C First Public Working Draft | Candidate Recommendation, Recommendation |
|||||
| HTML 5.3[41] | W3C First Public Working Draft |
Свойства
Разметка
HTML5[42][43][44] вводит несколько новых элементов и атрибутов, которые отражают типичное использование разметки на современных веб-сайтах. Некоторые из них — семантические замены для использования универсальных блочных (<div>) и строчных (<span>) элементов, например, <nav> (блок навигации по сайту), <footer> (обычно относится к нижней части страницы или последней строке HTML кода) или <audio> и <video> вместо <object>[45][46]. Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как <font> и <center>, чьи эффекты выполняются с помощью каскадных таблиц стилей. Также в поведении гипертекстовых страниц снова заострено внимание на важности скриптов DOM (например, Javascript).
Синтаксис HTML5 больше не базируется на SGML, несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <!DOCTYPE html>, запускающая соответствующий стандартам режим визуализации[47]. С 5 января 2009 года HTML5 также включает в себя Web Forms 2.0, ранее бывшие отдельной спецификацией WHATWG.
Новые API
В дополнение к определению разметки HTML5 устанавливает API[6][48], который может быть использован с JavaScript. Возможности DOM расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например:

- элемент «холст» для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0[49];
- контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео[50];
- хранение данных в браузере[51];
- File API: возможность загрузки документа через выбор (тег
<input type="file">) или перетаскиванием (Drag-and-drop) - Drag-and-drop: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения;
- управление историей браузера;
- тип MIME и регистрация обработчика протокола;
- микроданные.
Не все выше перечисленные технологии включены в спецификацию W3C HTML5, хотя они есть в спецификации WHATWG HTML[52]. Немного связанных технологий, которые не являются частью ни одной из спецификаций, следуют далее. W3C публикует спецификации для них отдельно.
- геолокация;
- база данных SQL для Web, внутренняя база данных (больше не поддерживаемая)[53];
- Индексированная база данных (IndexedDB) API, индексирование по типу ключ-значение (прежде — WebSimpleDB)[54];
- Файл API, дескриптор обновления файлов и управления ими[55];
- Работа с системой. Этот API предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных[56];
- Запись в файл, использование API для записи в файл информации из приложения[57].
XHTML5
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML Internet media type, например, application/xhtml+xml или application/xml[6]. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа MIME/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован[58]. В XHTML5 doctype <html> необязателен и может быть просто пропущен[59]. HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML, — назван многоязычным[60].
Обработка ошибок
Спецификация HTML5 предъявляет требования как к юзер-агентам (браузерам), так и к документам. Документы могут содержать не всегда корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах[61]. В старых версиях браузеров новые теги HTML5 просто игнорируются.
Отличия HTML5 от HTML4.01 и XHTML1.0
Ниже представлен список отличий:
|
|
Полный список изменений в HTML5 представлен в обновляющемся рабочем проекте W3C «Отличия HTML5 от HTML4» (последняя версия от 9 декабря 2014 года)[6].
Логотип HTML5

18 января 2011 года W3C ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным[64].
Во время первого показа его публике W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая HTML, CSS, SVG, WOFF и другие»[65]. Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщённое и размытое понятие[65]. Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий[66]. Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных веб-приложений»[64].
Пример веб-страницы HTML5

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
(Это title) Пример страницы на HTML5
</title>
</head>
<body>
<header>
<hgroup>
<h1>
Заголовок "h1" из hgroup
</h1>
<h2>
Заголовок "h2" из hgroup
</h2>
</hgroup>
</header>
<nav>
<menu>
<li>
<a href="link1.html">
Первая ссылка из блока "nav"
</a>
</li>
<li>
<a href="link2.html">
Вторая ссылка из блока "nav"
</a>
</li>
</menu>
</nav>
<section>
<article>
<h3>
Заголовок статьи из блока "article"
</h3>
<p>
Текст абзаца статьи из блока "article"
</p>
<details>
<summary>
Блок "details", текст тега "summary"
</summary>
<p>
Абзац из блока "details"
</p>
</details>
</article>
</section>
<footer>
<time>
Содержимое тега "time" блока "footer"
</time>
<p>
Содержимое абзаца из блока "footer"
</p>
</footer>
</body>
</html>
См. также
Примечания
- ↑ HTML5 is a W3C Recommendation. Дата обращения: 1 января 2015. Архивировано 28 октября 2014 года.
- ↑ 1 2 Анонс HTML5. Дата обращения: 31 октября 2014. Архивировано 15 марта 2016 года.
- ↑ HTML4.01 Specification. Дата обращения: 7 июня 2015. Архивировано 6 марта 2005 года.
- ↑ W3C Working Draft 29 October 2013. Working Draft. World Wide Web Consortium (29 октября 2013). Дата обращения: 21 января 2014. Архивировано 28 января 2014 года.
- ↑ 1 2 Ян Хиксон. HTML Is the New HTML5. Дата обращения: 21 января 2011. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 5 HTML5 Differences from HTML4. World Wide Web Consortium (19 октября 2010). Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ 1.9.2 Syntax Errors. HTML5 (16 ноября 2010). Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ A Tale of Two Standards — The History of the Web. Дата обращения: 6 мая 2021. Архивировано 1 сентября 2017 года.
- ↑ A feature history of the modern Web Platform. Дата обращения: 7 июня 2015. Архивировано 3 июля 2015 года.
- ↑ HTML 4 Errata. World Wide Web Consortium. Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Frequently Asked Questions (FAQ) About the Future of XHTML. World Wide Web Consortium. Дата обращения: 4 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why. Дата обращения: 18 августа 2011. Архивировано 29 июня 2011 года.
- ↑ TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings. Дата обращения: 18 августа 2011. Архивировано 26 апреля 2011 года.
- ↑ CBS News: Steve Jobs: Why Apple Banned Flash
- ↑ FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future. Дата обращения: 18 августа 2011. Архивировано 18 июля 2012 года.
- ↑ «Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc. Дата обращения: 28 сентября 2017. Архивировано 2 мая 2010 года.
- ↑ Is HTML5 Replacing Flash? Дата обращения: 18 августа 2011. Архивировано 25 апреля 2012 года.
- ↑ [whatwg] WHAT open mailing list announcement. lists.whatwg.org Mailing Lists. Дата обращения: 4 марта 2010. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor's Draft). World Wide Web Consortium. Дата обращения: 12 апреля 2010. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML. World Wide Web Consortium. Дата обращения: 28 января 2009. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 When Will HTML5 Be Finished? WHATWG. WHATWG Wiki. Дата обращения: 10 сентября 2009. Архивировано 7 июня 2012 года.
- ↑ HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more. Дата обращения: 7 июня 2015. Архивировано 13 февраля 2015 года.
- ↑ HTML 5 Editor Ian Hickson discusses the spec’s current status. Дата обращения: 7 июня 2015. Архивировано 2 мая 2016 года.
- ↑ Ян Хиксон. WHATWG: Switching to an Unversioned Development Model. Дата обращения: 21 января 2011. Архивировано 7 июня 2012 года.
- ↑ 1 2 W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard. World Wide Web Consortium (14 февраля 2011). Дата обращения: 18 февраля 2011. Архивировано 7 июня 2012 года.
- ↑ HTML5 W3C Recommendation. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation. Дата обращения: 5 января 2018. Архивировано 28 октября 2014 года.
- ↑ Начало разработки версии 5.1 Архивная копия от 25 декабря 2016 на Wayback Machine W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012. Дата обращения: 5 января 2018. Архивировано 16 июля 2015 года.
- ↑ HTML 5.1 W3C Recommendation. Дата обращения: 7 ноября 2016. Архивировано 7 ноября 2016 года.
- ↑ HTML 5.1 is a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 8 ноября 2020 года.
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ HTML 5.1 is the gold standard | W3C Blog. Дата обращения: 5 января 2018. Архивировано 8 ноября 2020 года.
- ↑ HTML 5.2 W3C Recommendation. Дата обращения: 5 января 2018. Архивировано 14 декабря 2017 года.
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News. Дата обращения: 5 января 2018. Архивировано 7 ноября 2020 года.
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog. Дата обращения: 5 января 2018. Архивировано 9 ноября 2020 года.
- ↑ HTML Working Group Charter. Дата обращения: 5 января 2018. Архивировано 15 апреля 2018 года.
- ↑ HTML Media Extensions Working Group Charter. Дата обращения: 5 января 2018. Архивировано 28 января 2018 года.
- ↑ Web Platform Working Group Charter. Дата обращения: 5 января 2018. Архивировано 15 июля 2017 года.
- ↑ Web Platform Working Group Charter. Дата обращения: 5 января 2018. Архивировано 6 января 2018 года.
- ↑ HTML 5.3 W3C First Public Working Draft, 14 December 2017. Дата обращения: 5 января 2018. Архивировано 29 декабря 2017 года.
- ↑ Новые элементы в HTML 5. Дата обращения: 7 июня 2015. Архивировано 3 октября 2015 года.
- ↑ Новые структурные теги HTML5. Дата обращения: 7 июня 2015. Архивировано 25 июня 2015 года.
- ↑ Основы HTML5: Часть 1-4. Дата обращения: 7 июня 2015. Архивировано 4 марта 2016 года.
- ↑ Introduction to HTML5 Video. Дата обращения: 7 июня 2015. Архивировано 23 марта 2015 года.
- ↑ Введение в видео HTML5. Дата обращения: 7 июня 2015. Архивировано 20 сентября 2015 года.
- ↑ HTML5: Worth the Hype? Дата обращения: 18 августа 2011. Архивировано 7 марта 2011 года.
- ↑ Differences from HTML4 — APIs Архивная копия от 11 июля 2015 на Wayback Machine WHATWG.
- ↑ «HTML Canvas 2D Context» Архивная копия от 11 марта 2021 на Wayback Machine. World Wide Web Consortium.
- ↑ Доступное видео в HTML5 с субтитрами на JavaScript (13 января 2010). Архивировано 7 июня 2012 года.
- ↑ «Web Storage Specification» Архивная копия от 1 февраля 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ HTML Standard. Дата обращения: 18 августа 2011. Архивировано 12 августа 2023 года.
- ↑ «Web SQL Database» Архивная копия от 20 января 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «Indexed Database» Архивная копия от 2 февраля 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «File API» Архивная копия от 21 апреля 2017 на Wayback Machine. World Wide Web Consortium.
- ↑ «Filesystem API» Архивная копия от 4 мая 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ «File API: Writer» Архивная копия от 28 июня 2011 на Wayback Machine. World Wide Web Consortium.
- ↑ Сергей Анатольевич Мавроди «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9
- ↑ The XHTML syntax ― HTML5. WHATWG. Дата обращения: 1 сентября 2009. Архивировано 7 июня 2012 года.
- ↑ Polyglot Markup: HTML-Compatible XHTML Documents Архивная копия от 14 августа 2011 на Wayback Machine, W3C Working Draft 05 April 2011
- ↑ FAQ – WHATWG Wiki. WHATWG. Дата обращения: 2 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Б. Лоусон Р. Шарп. Изучаем HTML5. Библиотека специалиста / Перевод Т. Качковская, Е. Шикарева. — СПб.: Питер, 2011. — С. 272. — (Библиотека специалиста). — 2000 экз. — ISBN 978-5-459-00269-0.
- ↑ HTML5: The Markup Language Reference: Input Control. World Wide Web Consortium. Дата обращения: 17 февраля 2011. Архивировано из оригинала 16 августа 2011 года.
- ↑ 1 2 W3C HTML5 Logo FAQ. World Wide Web Consortium. — «Is this W3C's "official" logo for HTML5? Yes, as of 1 April 2011.» Дата обращения: 21 января 2011. Архивировано из оригинала 14 августа 2011 года.
- ↑ 1 2 HTML5 Logo: Be Proud, But Don't Muddy the Waters! The Web Standards Project. Дата обращения: 22 января 2011. Архивировано из оригинала 10 августа 2011 года.
- ↑ The HTML5 Logo Conversation. World Wide Web Consortium. Дата обращения: 21 января 2011. Архивировано из оригинала 6 августа 2011 года.
Литература
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7.
- Дженнифер Нидерст Роббинс. HTML5, CSS3 и JavaScript. Исчерпывающее руководство = Learning Web Design, 4th Edition / пер. англ. М.А. Райтман. — 4-е издание. — М.: «Эксмо», 2014. — С. 528. — ISBN 978-5-699-67603-3.
- Стивен Хольцнер. HTML5 за 10 минут, 5-е издание = Sams Teach Yourself HTML5 in 10 Minutes, 5th Edition. — М.: «Вильямс», 2011. — ISBN 978-5-8459-1745-4.
- Арсений Мирный. HTML5 против Flash-видео // UP Special : журнал. — 2010. — № 5. — С. 42—45.
Ссылки
- WHATWG HTML (англ.)
- W3C HTML5 (англ.)
- W3C HTML5.1 WD (англ.)
- W3C HTML5.1 Nightly (англ.)
- W3C HTML Working Group (англ.)
- W3C HTML5 differences from HTML4 (англ.)
- WHATWG HTML differences from HTML4 (англ.)
- Dive Into HTML5 by Mark Pilgrim (англ.)
- HTML5-тест браузеров (англ.)
- За пределами HTML 5 — доклад Yet another Conference
- HTML5 Rocks — проект Google, посвящённый HTML5, презентация HTML5
- Справочник по HTML-тегам — все существующие HTML-элементы, включая устаревшие.