Retina显示屏:修订间差异
小 修正笔误 |
|||
| (未显示32个用户的45个中间版本) | |||
| 第1行: | 第1行: | ||
{{noteTA |
{{noteTA |
||
|T=zh-hans: |
|T=zh-hans:视网膜显示屏; zh-hant:Retina顯示器; |
||
|G1=IT |
|G1=IT |
||
|G2=Communication |
|G2=Communication |
||
|G3=Apple |
|||
|1=zh-hans: |
|1=zh-hans:视网膜显示屏; zh-hant:Retina顯示器; |
||
|2=zh-hans:显示屏; zh-hant:顯示器; |
|2=zh-hans:显示屏; zh-hant:顯示器; |
||
|3=zh-hans: |
|3=zh-hans:视网膜; zh-hant:Retina; |
||
|4=zh-hans: |
|4=zh-hans:乔布斯; zh-tw:賈伯斯; zh-hk:喬布斯; |
||
|5=zh-hans:史蒂夫; zh-tw:史蒂夫; zh-hk:史提夫; |
|||
|6=zh-hans:屏幕; zh-tw:螢幕; |
|||
}} |
}} |
||
{{redirect2|Retina|脊椎 |
{{redirect2|Retina|脊椎動物和一些頭足綱動物眼球玻璃體後部的一層非常薄的感光細胞層|視網膜}} |
||
[[File: |
[[File: Super Retina XDR display.jpg |thumb|iPhone14ProMax 超Retina XDR顯示器 |337px]] |
||
'''Retina |
'''Retina顯示器'''({{lang-en|Retina Display}})是一種由[[蘋果公司]]設計和委託製造的[[顯示屏|顯示屏幕]],具備足夠高像素密度而使得人體肉眼無法分辨其中單獨像素點的液晶螢幕,最初採用該種屏幕的產品[[iPhone 4]]由執行長[[史蒂夫·喬布斯]]於[[WWDC|WWDC2010]]發佈,其屏幕分辨率為640×960([[每英吋像素]]數326ppi)。這種分辨率在正常觀看距離下足以使人肉眼無法分辨其中的單獨像素。<ref>{{Cite web |url=http://www.apple.com.cn/channel/iphone/iphone-4/tour#features-retina |title=Apple中國:iPhone 4 - 視頻通話、多任務處理、HD 高清視頻以及更多 |accessdate=2013-03-06 |archive-date=2013-03-05 |archive-url=https://web.archive.org/web/20130305001137/http://www.apple.com.cn/channel/iphone/iphone-4/tour/#features-retina |dead-url=yes }}</ref>如今蘋果正逐步將其推廣到全線產品之上,同時隨著技術的提升,蘋果也推出了Retina HD與Super Retina等不同規格的Retina高分辨率螢幕。 |
||
==特点及规格== |
==特点及规格== |
||
这种屏幕通常带有[[橫向電場效應顯示技術|IPS]]技术,视野大 |
这种屏幕通常带有[[橫向電場效應顯示技術|IPS]]技术,具備[[视野]]大、[[漏光]]少、[[色域]]广、色彩还原准确的特点,具有极佳的观赏效果。它现在被应用在以下产品上: |
||
{| class="wikitable" style="text-align:center" |
{| class="wikitable" style="text-align:center" |
||
! 设备 !! 屏幕类型 !! 屏幕尺寸(英寸) !! 分辨率 !! 每英寸像素数(PPI) !! 長寬比 |
! 设备 !! 屏幕类型 !! 屏幕尺寸(英寸) !! 分辨率 !! 每英寸像素数(PPI) !! 長寬比 |
||
|- |
|- |
||
|[[Apple Watch|Apple Watch 38mm]] |
|[[Apple Watch|Apple Watch 38mm]] |
||
| rowspan= |
| rowspan="2" align="center" | AMOLED |
||
| rowspan=1 align="center"| 1.496 |
| rowspan=1 align="center"| 1.496 |
||
| rowspan=1 align="center"| 272×340 |
| rowspan=1 align="center"| 272×340 |
||
| rowspan=1 align="center"| 290 |
| rowspan=1 align="center"| 290 |
||
| rowspan= |
| rowspan="2" align="center" | 4:5 |
||
|- |
|- |
||
|[[Apple Watch|Apple Watch 42mm]] |
|[[Apple Watch|Apple Watch 42mm]] |
||
| rowspan=1 align="center"| AMOLED |
|||
| rowspan=1 align="center"| 1.654 |
| rowspan=1 align="center"| 1.654 |
||
| rowspan=1 align="center"| 312×390 |
| rowspan=1 align="center"| 312×390 |
||
| rowspan=1 align="center"| 302 |
| rowspan=1 align="center"| 302 |
||
| ⚫ | |||
|- |
|- |
||
|[[iPhone 4]], [[iPhone 4S|4S]], [[iPod Touch 4|iPod touch(4th-Gen)]] |
|[[iPhone 4]], [[iPhone 4S|4S]], [[iPod Touch 4|iPod touch(4th-Gen)]] |
||
| 第38行: | 第39行: | ||
|3.5 |
|3.5 |
||
|960x640 |
|960x640 |
||
|326 |
| rowspan="3" |326 |
||
|3:2 |
|3:2 |
||
|- |
|- |
||
| 第45行: | 第46行: | ||
|4.0 |
|4.0 |
||
|1136x640 |
|1136x640 |
||
|326 |
|||
|7.1:4 |
|7.1:4 |
||
|- |
|- |
||
|[[iPhone 6]], [[iPhone 6S]], [[iPhone 7]], [[iPhone 8]] |
|[[iPhone 6]], [[iPhone 6S]], [[iPhone 7]], [[iPhone 8]],[[IPhone SE (第二代)]] |
||
| rowspan="2" |LTPS IPS on-cell |
| rowspan="2" |LTPS IPS on-cell |
||
|4.7 |
|4.7 |
||
|1334x750 |
|1334x750 |
||
|326 |
|||
|667:375 |
|667:375 |
||
|- |
|- |
||
|[[iPhone 6 Plus]], [[iPhone 6S Plus]], [[iPhone 7 Plus]], [[iPhone 8 Plus]] |
|[[iPhone 6 Plus]], [[iPhone 6S Plus]], [[iPhone 7 Plus]], [[iPhone 8 Plus]] |
||
|5.5 |
|5.5 |
||
|[[1920x1080]] |
|[[Full HD|1920x1080]] |
||
|401 |
|401 |
||
|16:9 |
|16:9 |
||
|- |
|||
|[[iPhone X]] |
|||
| ⚫ | |||
| rowspan="2" |5.8 |
|||
| rowspan="2" |2436x1125 |
|||
| rowspan="3" |458 |
|||
| rowspan="3" |812:375 |
|||
|- |
|||
|[[iPhone XS]], [[iPhone 11 Pro]] |
|||
|- |
|||
|[[iPhone XS Max]], [[iPhone 11 Pro Max]] |
|||
|6.5 |
|||
|2688x1242 |
|||
|- |
|||
|[[iPhone XR]], [[iPhone 11]] |
|||
|Liquid Retina IPS LCD |
|||
|6.06 |
|||
|1792x828 |
|||
| rowspan="2" |326 |
|||
|19.5:9 |
|||
|- |
|- |
||
|[[iPad mini 2]], [[iPad mini|3]], [[IPad mini 4|4]] |
|[[iPad mini 2]], [[iPad mini|3]], [[IPad mini 4|4]] |
||
| 第65行: | 第84行: | ||
|7.9 |
|7.9 |
||
|2048x1536 |
|2048x1536 |
||
| ⚫ | |||
|326 |
|||
|4:3 |
|||
|- |
|- |
||
|[[IPad (第三代)|IPad 3]], [[IPad (第四代)|IPad 4]], [[iPad Air|Air]], [[iPad Air 2|Air 2]], [[iPad Pro]], [[iPad (2017)]] |
|[[IPad (第三代)|IPad 3]], [[IPad (第四代)|IPad 4]], [[iPad Air (第一代)|Air]], [[iPad Air 2|Air 2]], [[iPad Pro]], [[iPad (2017)]] |
||
[[IPad (第六代)|iPad(2018)]] |
|||
| rowspan="3" |多点触控IGZO IPS |
| rowspan="3" |多点触控IGZO IPS |
||
|9.7 |
|9.7 |
||
|2048x1536 |
|2048x1536 |
||
|264 |
| rowspan="3" |264 |
||
|4:3 |
|||
|- |
|- |
||
|[[iPad Pro]] |
|[[iPad Pro]] |
||
|12.9 |
|12.9 |
||
|2732×2048 |
|2732×2048 |
||
| rowspan="2" |683:512 |
|||
|264 |
|||
|683:512 |
|||
|- |
|- |
||
|[[iPad |
|[[iPad Air 3]] |
||
|10.5 |
|10.5 |
||
|2224×1668 |
|2224×1668 |
||
|264 |
|||
|683:512 |
|||
|- |
|- |
||
|[[全新MacBook|MacBook (Retina顯示器)]] |
|[[全新MacBook|MacBook (Retina顯示器)]] |
||
| rowspan=" |
| rowspan="4" align="center" | IPS |
||
| rowspan="1" align="center" | 12 |
| rowspan="1" align="center" | 12 |
||
| rowspan="1" align="center" | 2304×1440 |
| rowspan="1" align="center" | 2304×1440 |
||
| rowspan="1" align="center" | 226 |
| rowspan="1" align="center" | 226 |
||
| rowspan=" |
| rowspan="4" align="center" | 16:10 |
||
|- |
|- |
||
|[[MacBook Pro#第三代产品(With Retina Display) |Macbook Pro]](3rd-Gen |
|[[MacBook Pro#第三代产品(With Retina Display) |Macbook Pro]] (3rd-Gen;4th-Gen) <span style="color:#969696">''(13")''|| rowspan="2" | 13.3 || 2560x1600 || rowspan="2" | 227 |
||
|- |
|- |
||
|[[MacBook Air|MacBook Air (Retina)]] <span style="color:#969696">''(13")'' |
|||
| ⚫ | |||
|2560 ×1600 |
|||
|- |
|- |
||
| ⚫ | |||
| ⚫ | |||
|- |
|||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|21.5 |
|21.5 |
||
|[[4K解析度|4096×2304]] |
|[[4K解析度|4096×2304]] |
||
|219 |
|219 |
||
|16:9 |
| rowspan="3" |16:9 |
||
|- |
|- |
||
|[[iMac|iMac with Retina 5K display]] |
|[[iMac|iMac with Retina 5K display]] <span style="color:#969696">''(27")'' |
||
| rowspan="1" align="center" | Oxide TFT, IPS |
|||
| rowspan="1" align="center" | 27 |
| rowspan="1" align="center" | 27 |
||
| rowspan="1" align="center" | 5120x2880 |
| rowspan="1" align="center" | 5120x2880 |
||
| rowspan=" |
| rowspan="2" align="center" | 218 |
||
|- |
|||
| ⚫ | |||
|'''Pro Display XDR''' |
|||
|IPS(TFT) |
|||
|32 |
|||
|6016 x 3384 |
|||
|} |
|} |
||
==理论依据== |
==理论依据== |
||
[[iPad3|第三代iPad]]<ref> |
[[iPad3|第三代iPad]]<ref>{{Cite web |url=http://www.apple.com/hk/ipad/features/ |title=Apple香港:iPad的Retina-Display |accessdate=2012-06-27 |archive-date=2013-10-21 |archive-url=https://web.archive.org/web/20131021190019/http://www.apple.com/hk/ipad/features/ |dead-url=no }}</ref>发布会上,苹果给出了Retina设计标准的公式: |
||
<math> a=2\arctan\left(\frac h{2d}\right) </math> |
<math> a=2\arctan\left(\frac h{2d}\right) </math> |
||
其中 <math>a</math> 代表人眼视角,<math>h</math> 代表像素间距,<math>d</math> 代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的IPS屏幕就可被苹果称作“Retina显示屏”。将通常使用距离及正常眼能区分屏幕上两点的最小视角约为1’代入上公式可知: |
其中 <math>a</math> 代表人眼视角,<math>h</math> 代表像素间距,<math>d</math> 代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的IPS屏幕就可被苹果称作“Retina显示屏”。将通常使用距离及正常眼能区分屏幕上两点的最小视角约为1’代入上公式可知:移动电话显示器的像素密度达到或高于300ppi就不会再出现颗粒感;手持平板类电器显示器的像素密度达到或高于260ppi就不会再出现颗粒感,而苹果笔记本电脑的Retina显示器像素密度只要超过200ppi就无法区分出单独的像素。 |
||
==工作方式== |
==工作方式== |
||
以[[MacBook Pro#第三代产品(With Retina Display)|MacBook Pro with Retina Display]]<ref> |
以[[MacBook Pro#第三代产品(With Retina Display)|MacBook Pro with Retina Display]]<ref>{{Cite web |url=http://www.apple.com/tw/macbook-pro/features-retina/ |title=Apple台灣:MacBook Pro的Retina-Display |accessdate=2016-08-19 |archive-date=2016-08-27 |archive-url=https://web.archive.org/web/20160827051933/http://www.apple.com/tw/macbook-pro/features-retina/ |dead-url=no }}</ref>为例,工作时[[显卡]]渲染出2880x1800个像素,其中每四个像素一组,输出原来屏幕的一个像素显示的大小区域内的图像。这样一来,用户所看到的图标与文字的大小与原来的1440x900分辨率显示屏相同,但精细度是原来的4倍,但对于特殊元素,如影片与图像,则以一个图片像素对应一个屏幕像素的方式显示。故不会产生[[Windows]]中分辨率提升使屏幕文字與圖像变小,造成阅读困难的问题。这样在设计软件时只需将所有的UI元素的精细度都提高到原来的4倍就可以既保持了观看舒适度,又提高了显示效果。关于[[iOS设备列表|iOS设备]],也由四个像素代替原来一个像素,透过下图对比就可以较明显地观察到这种关系。 |
||
<gallery widths="420px" heights="280px" perrow="2"> |
<gallery widths="420px" heights="280px" perrow="2"> |
||
image:Non-Retina Display.jpg|iPhone 3GS |
image:Non-Retina Display.jpg|iPhone 3GS |
||
| 第129行: | 第150行: | ||
==缺陷分析== |
==缺陷分析== |
||
===软件技术=== |
===软件技术=== |
||
在iPhone的Retina显示屏刚问世时,支持Retina显示屏的软件技术还没有完全成熟。2010年刚发布[[iPhone 4]]时,尽管[[App Store]]中并没有大量支持Retina的应用,但由于iPhone的屏幕宽高比并没有改变,仅需将图像文件增加到原有的4倍大小即可。因此大多数软件开发者迅速更新了自己的软件来支持[[iPhone 4]],软件技术日渐成熟。但当时因为还有普通屏幕的[[iPhone]]在售,所以一款软件要同时支持两种屏幕,导致软件包较大。而目前,随着[[iPhone 3GS]]的退市,市面上所有在售的iPhone均配备了Retina显示屏,[[App Store]]中大部分应用均只支持Retina显示屏,软件包的大小较之前小了一些。对于[[iPhone 5]],因为[[Xcode]]中具备了应用自动排版的功能,所以尽管[[iPhone 5]]的屏幕变大了(仅高度变 |
在iPhone的Retina显示屏刚问世时,支持Retina显示屏的软件技术还没有完全成熟。2010年刚发布[[iPhone 4]]时,尽管[[App Store]]中并没有大量支持Retina的应用,但由于iPhone的屏幕宽高比并没有改变,仅需将图像文件增加到原有的4倍大小即可。因此大多数软件开发者迅速更新了自己的软件来支持[[iPhone 4]],软件技术日渐成熟。但当时因为还有普通屏幕的[[iPhone]]在販售,所以一款软件要同时支持两种屏幕,导致软件包较大。而目前,随着[[iPhone 3GS]]的退市,市面上所有在售的iPhone均配备了Retina显示屏,[[App Store]]中大部分应用均只支持Retina显示屏,软件包的大小较之前小了一些。对于[[iPhone 5]],因为[[Xcode]]中具备了应用自动排版的功能,所以尽管[[iPhone 5]]的屏幕变大了(仅高度由115.2毫米变为123.8毫米,宽度不变),但[[App Store]]上的软件都能很容易地重新编排来适应[[iPhone 5]]。[[iPad (第四代)|iPad with Retina Display]]问世以后,{{cn|由于开发者早已了解Retina显示屏的运作方式,因此早有准备,并没有软件上的问题}}。[[MacBook Pro#2012年Retina Display产品(3rd-Gen)|Macbook Pro With Retina Display]]也如此,第三方软件公司推出软件更新只是时间问题。 |
||
===硬件技术=== |
===硬件技术=== |
||
| 第135行: | 第156行: | ||
==用户体验== |
==用户体验== |
||
苹果在一些开发者文档中提到,线宽对于用户界面设计尤其的重要,因为线宽定义了图形物体的边缘。如果用户界面的边缘变得模糊,那么整个用户界面设计就会非常失败。苹果提出的解决方案就是为图形用户界面物体创造多个属性,比如图标或者鼠标指针。将这些属性和相关的数值保存在另一个文件中。这样当屏幕的分辨率改变时,系统会自动读取相应的数值,确保用户界面元素在任何分辨率下看起来都很完美。苹果的操作系统可以根据分辨率的不同自动为图形界面元素计算出最佳的数值。例如当显示器的分辨率介于界面设计师支持的两种分辨率之间,那么操作系统的渲染引擎会根据这两种数值自动计算出最适合的数值。 |
苹果在一些开发者文档中提到,线宽对于用户界面设计尤其的重要,因为线宽定义了图形物体的边缘。如果用户界面的边缘变得模糊,那么整个用户界面设计就会非常失败。{{cn|苹果提出的解决方案就是为图形用户界面物体创造多个属性,比如图标或者鼠标指针。将这些属性和相关的数值保存在另一个文件中。}}这样当屏幕的分辨率改变时,系统会自动读取相应的数值,确保用户界面元素在任何分辨率下看起来都很完美。苹果的操作系统可以根据分辨率的不同自动为图形界面元素计算出最佳的数值。例如当显示器的分辨率介于界面设计师支持的两种分辨率之间,那么操作系统的渲染引擎会根据这两种数值自动计算出最适合的数值。 |
||
==备注和参考文献== |
==备注和参考文献== |
||
2024年10月10日 (四) 01:10的最新版本

Retina顯示器(英語:Retina Display)是一種由蘋果公司設計和委託製造的顯示屏幕,具備足夠高像素密度而使得人體肉眼無法分辨其中單獨像素點的液晶螢幕,最初採用該種屏幕的產品iPhone 4由執行長史蒂夫·喬布斯於WWDC2010發佈,其屏幕分辨率為640×960(每英吋像素數326ppi)。這種分辨率在正常觀看距離下足以使人肉眼無法分辨其中的單獨像素。[1]如今蘋果正逐步將其推廣到全線產品之上,同時隨著技術的提升,蘋果也推出了Retina HD與Super Retina等不同規格的Retina高分辨率螢幕。
特点及规格
[编辑]这种屏幕通常带有IPS技术,具備视野大、漏光少、色域广、色彩还原准确的特点,具有极佳的观赏效果。它现在被应用在以下产品上:
| 设备 | 屏幕类型 | 屏幕尺寸(英寸) | 分辨率 | 每英寸像素数(PPI) | 長寬比 |
|---|---|---|---|---|---|
| Apple Watch 38mm | AMOLED | 1.496 | 272×340 | 290 | 4:5 |
| Apple Watch 42mm | 1.654 | 312×390 | 302 | ||
| iPhone 4, 4S, iPod touch(4th-Gen) | 多点触控 IPS (LTPS) | 3.5 | 960x640 | 326 | 3:2 |
| iPhone 5, 5c, 5s,iPod touch(5th-Gen), iPod touch(6th-Gen), iPhone SE | 多点触控 IPS (LTPS, in-cell) | 4.0 | 1136x640 | 7.1:4 | |
| iPhone 6, iPhone 6S, iPhone 7, iPhone 8,IPhone SE (第二代) | LTPS IPS on-cell | 4.7 | 1334x750 | 667:375 | |
| iPhone 6 Plus, iPhone 6S Plus, iPhone 7 Plus, iPhone 8 Plus | 5.5 | 1920x1080 | 401 | 16:9 | |
| iPhone X | OLED | 5.8 | 2436x1125 | 458 | 812:375 |
| iPhone XS, iPhone 11 Pro | |||||
| iPhone XS Max, iPhone 11 Pro Max | 6.5 | 2688x1242 | |||
| iPhone XR, iPhone 11 | Liquid Retina IPS LCD | 6.06 | 1792x828 | 326 | 19.5:9 |
| iPad mini 2, 3, 4 | 多点触控a-Si IPS | 7.9 | 2048x1536 | 4:3 | |
| IPad 3, IPad 4, Air, Air 2, iPad Pro, iPad (2017) | 多点触控IGZO IPS | 9.7 | 2048x1536 | 264 | |
| iPad Pro | 12.9 | 2732×2048 | 683:512 | ||
| iPad Air 3 | 10.5 | 2224×1668 | |||
| MacBook (Retina顯示器) | IPS | 12 | 2304×1440 | 226 | 16:10 |
| Macbook Pro (3rd-Gen;4th-Gen) (13") | 13.3 | 2560x1600 | 227 | ||
| MacBook Air (Retina) (13") | 2560 ×1600 | ||||
| Macbook Pro (3rd-Gen;4th-Gen) (15") | 15.4 | 2880x1800 | 220 | ||
| iMac with Retina 4K display (21.5") | Oxide TFT, IPS | 21.5 | 4096×2304 | 219 | 16:9 |
| iMac with Retina 5K display (27") | 27 | 5120x2880 | 218 | ||
| Pro Display XDR | IPS(TFT) | 32 | 6016 x 3384 |
理论依据
[编辑]第三代iPad[2]发布会上,苹果给出了Retina设计标准的公式:
其中 代表人眼视角, 代表像素间距, 代表肉眼与屏幕的距离。符合以上条件的屏幕可以使肉眼看不见单个物理像素点。这样的IPS屏幕就可被苹果称作“Retina显示屏”。将通常使用距离及正常眼能区分屏幕上两点的最小视角约为1’代入上公式可知:移动电话显示器的像素密度达到或高于300ppi就不会再出现颗粒感;手持平板类电器显示器的像素密度达到或高于260ppi就不会再出现颗粒感,而苹果笔记本电脑的Retina显示器像素密度只要超过200ppi就无法区分出单独的像素。
工作方式
[编辑]以MacBook Pro with Retina Display[3]为例,工作时显卡渲染出2880x1800个像素,其中每四个像素一组,输出原来屏幕的一个像素显示的大小区域内的图像。这样一来,用户所看到的图标与文字的大小与原来的1440x900分辨率显示屏相同,但精细度是原来的4倍,但对于特殊元素,如影片与图像,则以一个图片像素对应一个屏幕像素的方式显示。故不会产生Windows中分辨率提升使屏幕文字與圖像变小,造成阅读困难的问题。这样在设计软件时只需将所有的UI元素的精细度都提高到原来的4倍就可以既保持了观看舒适度,又提高了显示效果。关于iOS设备,也由四个像素代替原来一个像素,透过下图对比就可以较明显地观察到这种关系。
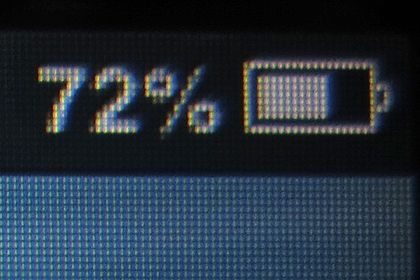
-
iPhone 3GS
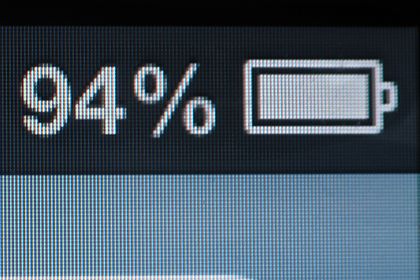
-
iPhone 4
缺陷分析
[编辑]软件技术
[编辑]在iPhone的Retina显示屏刚问世时,支持Retina显示屏的软件技术还没有完全成熟。2010年刚发布iPhone 4时,尽管App Store中并没有大量支持Retina的应用,但由于iPhone的屏幕宽高比并没有改变,仅需将图像文件增加到原有的4倍大小即可。因此大多数软件开发者迅速更新了自己的软件来支持iPhone 4,软件技术日渐成熟。但当时因为还有普通屏幕的iPhone在販售,所以一款软件要同时支持两种屏幕,导致软件包较大。而目前,随着iPhone 3GS的退市,市面上所有在售的iPhone均配备了Retina显示屏,App Store中大部分应用均只支持Retina显示屏,软件包的大小较之前小了一些。对于iPhone 5,因为Xcode中具备了应用自动排版的功能,所以尽管iPhone 5的屏幕变大了(仅高度由115.2毫米变为123.8毫米,宽度不变),但App Store上的软件都能很容易地重新编排来适应iPhone 5。iPad with Retina Display问世以后,由于开发者早已了解Retina显示屏的运作方式,因此早有准备,并没有软件上的问题[來源請求]。Macbook Pro With Retina Display也如此,第三方软件公司推出软件更新只是时间问题。
硬件技术
[编辑]在2012年推出15英寸MacBook Pro with Retina Display后,由于个别面版的缺陷,一些用户反映电脑的显示屏出现了残影和抖动,使得使用受到影响。理论上所有的液晶萤幕或多或少都会有残影现象发生,不过有个别用户指出他们的电脑需要五分钟才能让萤幕残影消失,对于一台专业产品来说,那些用户无法接受。[4]苹果亦会为这些用户提供产品更换服务。
用户体验
[编辑]苹果在一些开发者文档中提到,线宽对于用户界面设计尤其的重要,因为线宽定义了图形物体的边缘。如果用户界面的边缘变得模糊,那么整个用户界面设计就会非常失败。苹果提出的解决方案就是为图形用户界面物体创造多个属性,比如图标或者鼠标指针。将这些属性和相关的数值保存在另一个文件中。[來源請求]这样当屏幕的分辨率改变时,系统会自动读取相应的数值,确保用户界面元素在任何分辨率下看起来都很完美。苹果的操作系统可以根据分辨率的不同自动为图形界面元素计算出最佳的数值。例如当显示器的分辨率介于界面设计师支持的两种分辨率之间,那么操作系统的渲染引擎会根据这两种数值自动计算出最适合的数值。
备注和参考文献
[编辑]- ^ Apple中國:iPhone 4 - 視頻通話、多任務處理、HD 高清視頻以及更多. [2013-03-06]. (原始内容存档于2013-03-05).
- ^ Apple香港:iPad的Retina-Display. [2012-06-27]. (原始内容存档于2013-10-21).
- ^ Apple台灣:MacBook Pro的Retina-Display. [2016-08-19]. (原始内容存档于2016-08-27).
- ^ 该屏幕有两个主要供应商:LG Display和Samsung。一些用户指出,出现问题的均为LG Display的屏幕,Samsung屏幕没有发现该问题。