Цвет: различия между версиями
| [отпатрулированная версия] | [непроверенная версия] |
Lumaca (обсуждение | вклад) м откат правок 85.140.93.73 (обс.) к версии 95.26.127.45 Метка: откат |
Метки: с мобильного устройства из мобильной версии |
||
| (не показаны 22 промежуточные версии 10 участников) | |||
| Строка 6: | Строка 6: | ||
'''Цвет''' — качественная субъективная характеристика [[электромагнитное излучение|электромагнитного излучения]] [[Видимое излучение|оптического диапазона]], определяемая на основании возникающего [[физиология|физиологического]] [[Зрительная система|зрительного]] [[ощущение|ощущения]] и зависящая от ряда [[Физика|физических]], [[Физиология|физиологических]] и [[Психология|психологических]] факторов. [[Восприятие]] цвета ([[цветоощущение]]) определяется индивидуальностью человека, а также спектральным составом, цветовым и яркостным контрастом с окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как [[метамерия (цвет)|метамерия]], индивидуальные наследственные особенности человеческого [[глаз]]а (степень экспрессии полиморфных зрительных пигментов) и [[Психика|психики]]. |
'''Цвет''' — качественная субъективная характеристика [[электромагнитное излучение|электромагнитного излучения]] [[Видимое излучение|оптического диапазона]], определяемая на основании возникающего [[физиология|физиологического]] [[Зрительная система|зрительного]] [[ощущение|ощущения]] и зависящая от ряда [[Физика|физических]], [[Физиология|физиологических]] и [[Психология|психологических]] факторов. [[Восприятие]] цвета ([[цветоощущение]]) определяется индивидуальностью человека, а также спектральным составом, цветовым и яркостным контрастом с окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как [[метамерия (цвет)|метамерия]], индивидуальные наследственные особенности человеческого [[глаз]]а (степень экспрессии полиморфных зрительных пигментов) и [[Психика|психики]]. |
||
Говоря простым языком, цвет — это ''ощущение'', которое получает человек при попадании ему в глаз |
Говоря простым языком, цвет — это ''ощущение'', которое получает человек при попадании ему в глаз [[Видимое излучение|видимого излучения]]. Поток [[свет]]а с одним и тем же [[спектр]]альным составом вызовет разные ощущения у разных людей в силу того, что у них различаются характеристики восприятия глаза, и для каждого из них цвет будет разным. Отсюда следует, что споры, «какой цвет на самом деле», бессмысленны — смысл имеет только измерение того, каков «на самом деле» состав излучения{{нет АИ|31|08|2013}}. |
||
==История== |
== История == |
||
{{В планах|дата=2023-12-05}} |
{{В планах|дата=2023-12-05}} |
||
С помощью стеклянной призмы Исаак Ньютон (конец ХVII |
С помощью стеклянной призмы Исаак Ньютон (конец ХVII века) впервые разложил белый солнечный свет в непрерывный спектр в виде полосы. Из этих цветов он составил круг, мистически ассоциировав «7 цветов» и «7 планет» и замкнул круг искусственным 8 цветом — «пурпурным». Образовалась первая модель круга, которой пользуются до сих пор. Ньютон открыл «чистые» цвета, которые стали своеобразными «цветовыми нотами» и используются при написании любой цветовой композиции. Есть приверженцы использования этого круга. Работает она таким образом, если задумали сделать цветовую композицию из противоположных цветов, то в поддержку следует выбрать еще один цвет составляющий триаду, например, желтый-синий, а дополнительный красный или зеленый. Еще больше приверженцев у другого варианта круга… |
||
== Введение == |
== Введение == |
||
| Строка 28: | Строка 28: | ||
Существует [[цветотерапия]] — лечение цветом. |
Существует [[цветотерапия]] — лечение цветом. |
||
== |
== Физиология восприятия цвета == |
||
{{главная|Цветоощущение}} |
{{главная|Цветоощущение}} |
||
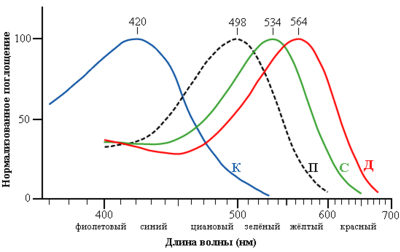
[[Файл:Cone-response-ru.png|thumb|400px|right|Средние нормализованные спектральные характеристики чувствительности цветовых [[рецептор]]ов человека — [[Колбочки (сетчатка)|колбочек]]. Штриховой линией показана чувствительность [[Палочки (сетчатка)|палочек]] — рецепторов сумеречного зрения. Ось длин волн на графике имеет [[логарифмический масштаб]]]] |
[[Файл:Cone-response-ru.png|thumb|400px|right|Средние нормализованные спектральные характеристики чувствительности цветовых [[рецептор]]ов человека — [[Колбочки (сетчатка)|колбочек]]. Штриховой линией показана чувствительность [[Палочки (сетчатка)|палочек]] — рецепторов сумеречного зрения. Ось длин волн на графике имеет [[логарифмический масштаб]]]] |
||
| Строка 44: | Строка 44: | ||
=== Непрерывный спектр === |
=== Непрерывный спектр === |
||
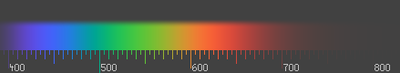
[[Файл:Spectrum441pxWithnm.png|thumb|400px|right|Непрерывный оптический спектр. Для мониторов с показателем [[Гамма-коррекция|гамма-коррекции]] 1.5.]] |
[[Файл:Spectrum441pxWithnm.png|thumb|400px|right|Непрерывный оптический спектр. Для мониторов с показателем [[Гамма-коррекция|гамма-коррекции]] 1.5.]] |
||
Непрерывный спектр цветов можно наблюдать на [[дифракционная решетка|дифракционной |
Непрерывный спектр цветов можно наблюдать на [[дифракционная решетка|дифракционной решётке]]. Хорошей демонстрацией спектра является природное явление [[радуга|радуги]]. |
||
=== Цвета спектра и основные цвета === |
=== Цвета спектра и основные цвета === |
||
В 1666 |
В 1666 году [[Ньютон, Исаак|Исаак Ньютон]] провёл эксперимент по расщеплению светового луча призмой. В полученном непрерывном спектре чётко различались 7 цветов<ref>{{Cite web |url=https://lookcolor.ru/teoriya-cveta/fizika-cveta |title=Физика цвета |access-date=2018-09-05 |archive-date=2018-09-06 |archive-url=https://web.archive.org/web/20180906090436/https://lookcolor.ru/teoriya-cveta/fizika-cveta/ |url-status=live }}</ref>. |
||
В XX |
В XX веке [[Вирт, Освальд|Освальд Вирт]] предложил «[[Октавная система|октавную» систему]] (ввёл 2 зелёных — ''холодный, морской'' и ''тёплый, травяной''), но большого распространения она не нашла. |
||
{| class="wikitable" |
|||
{| border=1; width=80%; style="text-align:center; border-color:#eee" |
|||
! Цвет |
|||
!width=10%| Цвет !! width=20%| Диапазон [[Длина волны|длин волн]], нм<ref name="автоссылка2">{{книга |
|||
! Диапазон [[Длина волны|длин волн]], нм<ref name="автоссылка2">{{книга |
|||
|автор = Енохович А.С. |
|||
|автор = Енохович А. С. |
|||
|заглавие = Справочник по физике |
|заглавие = Справочник по физике |
||
|ссылка = |
|||
|ответственный = |
|||
|место = М. |
|место = М. |
||
|издательство = Просвещение |
|издательство = Просвещение |
||
| Строка 65: | Строка 64: | ||
|isbn = 5-09-001833-2 |
|isbn = 5-09-001833-2 |
||
}} |
}} |
||
</ref> |
|||
</ref> !! width=20%| Диапазон частот, ТГц<ref name="автоссылка1">{{книга |
|||
! Диапазон частот, ТГц<ref name="автоссылка1">{{книга |
|||
|автор = Микиров, А.Е., Смеркалов, В.А. |
|||
|автор = Микиров, А. Е., Смеркалов, В. А. |
|||
|заглавие = Исследование рассеянного излучения верхней атмосферы Земли |
|заглавие = Исследование рассеянного излучения верхней атмосферы Земли |
||
|ссылка = |
|||
|ответственный = |
|||
|место = Л. |
|место = Л. |
||
|издательство = Гидрометеоиздат |
|издательство = Гидрометеоиздат |
||
| Строка 78: | Строка 76: | ||
|isbn = |
|isbn = |
||
}} |
}} |
||
</ref> |
|||
</ref> !! width=20%| Диапазон энергии [[фотон]]ов, [[Электронвольт|эВ]] |
|||
! Диапазон энергии [[фотон]]ов, [[Электронвольт|эВ]] |
|||
|-style="color:white;" |
|-style="color:white;" |
||
| [[Красный цвет|Красный]] |
| [[Красный цвет|Красный]] |
||
| bgcolor=#FF0000 | |
| bgcolor=#FF0000 |≤760 |
||
| bgcolor=#FF0000 | |
| bgcolor=#FF0000 |>400; ≤480 |
||
| bgcolor=#FF0000 | |
| bgcolor=#FF0000 |>1,68; ≤1,98 |
||
|- |
|- |
||
|[[Оранжевый цвет|Оранжевый]] |
|[[Оранжевый цвет|Оранжевый]] |
||
| bgcolor=# |
| bgcolor=#FF6600|≤620 |
||
| bgcolor=# |
| bgcolor=#FF6600|≤510 |
||
| bgcolor=# |
| bgcolor=#FF6600|≤2,10 |
||
|- |
|- |
||
|[[Жёлтый цвет|Жёлтый]] |
|[[Жёлтый цвет|Жёлтый]] |
||
| bgcolor=# |
| bgcolor=#FFCE00|≤590 |
||
| bgcolor=# |
| bgcolor=#FFCE00|≤540 |
||
| bgcolor=# |
| bgcolor=#FFCE00|≤2,19 |
||
|- |
|- |
||
|[[Зелёный цвет|Зелёный]] |
|[[Зелёный цвет|Зелёный]] |
||
| bgcolor="# |
| bgcolor="#00E063" |≤560 |
||
| bgcolor="# |
| bgcolor="#00E063" |≤600 |
||
| bgcolor="# |
| bgcolor="#00E063" |≤2,48 |
||
|- |
|- |
||
|[[Голубой цвет|Голубой]] |
|[[Голубой цвет|Голубой]] |
||
| bgcolor="# |
| bgcolor="#00A3FF"|≤500 |
||
| bgcolor="# |
| bgcolor="#00A3FF"|≤620 |
||
| bgcolor="# |
| bgcolor="#00A3FF"|≤2,56 |
||
|- style="color:white;" |
|- style="color:white;" |
||
|[[Синий цвет|Синий]] |
|[[Синий цвет|Синий]] |
||
| bgcolor="#0000FF" | |
| bgcolor="#0000FF" |≤480 |
||
| bgcolor="#0000FF" | |
| bgcolor="#0000FF" |≤670 |
||
| bgcolor="#0000FF" | |
| bgcolor="#0000FF" |≤2,82 |
||
|-style="color:white;" |
|-style="color:white;" |
||
|[[Фиолетовый цвет|Фиолетовый]] |
|[[Фиолетовый цвет|Фиолетовый]] |
||
| bgcolor=# |
| bgcolor=#6900C6 |>380; ≤450 |
||
| bgcolor=# |
| bgcolor=#6900C6 |≤800 |
||
| bgcolor=# |
| bgcolor=#6900C6 |≤3,26 |
||
|} |
|} |
||
| Строка 130: | Строка 129: | ||
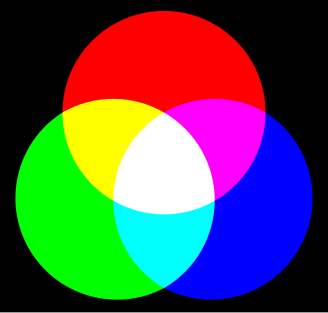
[[Файл:Synthese+.svg|thumb|right|Аддитивное смешение цветов|328x328px]] |
[[Файл:Synthese+.svg|thumb|right|Аддитивное смешение цветов|328x328px]] |
||
В [[Англия|Англии]] основными цветами долго считали [[ |
В [[Англия|Англии]] основными цветами долго считали [[Красный цвет|красный]], [[Жёлтый цвет|жёлтый]] и [[Синий цвет|синий]], лишь в [[1860 год]]у [[Максвелл, Джеймс Клерк|Максвелл]] ввёл аддитивную систему [[RGB]] ([[Красный цвет|красный]], [[Зелёный цвет|зелёный]], [[Синий цвет|синий]]). Эта система в настоящее время доминирует в системах [[Цветовоспроизведение|цветовоспроизведения]] для электронно-лучевых трубок ([[Электронно-лучевой прибор|ЭЛТ]]) [[Монитор (устройство)|мониторов]] и [[телевизор]]ов. |
||
В художественной практике существует устоявшаяся система цветов, не совпадающая с аддитивной системой Максвелла, использующейся в ЭЛТ. В этой системе в качестве основных цветов используются красный, |
В художественной практике существует устоявшаяся система цветов, не совпадающая с аддитивной системой Максвелла, использующейся в ЭЛТ. В этой системе в качестве основных цветов используются красный, жёлтый и синий. Использование жёлтого не удивительно, поскольку при смешении красок, в отличие от смешения лучей, светлота и насыщенность полученного цвета получается меньше, чем у исходных красок, поэтому получить жёлтый (самый светлый) цвет смешением других красок, невозможно. Если в системе RGB в определённых координатах спектр разделён основными цветами на три равные части, то в художественной практике частоты соответствующие основным и дополнительным цветам относятся определённым более сложным образом. Понятия чистых красного и жёлтого цветов здесь примерно совпадают с RGB, но чистый синий здесь более заметно отличается от системы Максвелла, относительно чистого синего которой это оттенок более близкий к голубому. Понятие чистого зелёного цвета также не совпадает с тем, который мы обычно видим при горении только зелёного [[люминофор]]а ЭЛТ — зелёный художников более тёмный и синеватый цвет, в то время как электронный зелёный — более яркий и желтоватый, приближённый к салатовому. В художественной практике под зелёным понимается самый пассивный цвет, являющийся дополнительным, контрастным самому активному — красному. |
||
В 1931 |
В 1931 году [[CIE]] разработала цветовую систему [[Цветовая модель#Цветовое пространство CIE XYZ|XYZ]], называемую также «нормальная цветовая система». |
||
В [[1951 |
В [[1951 год]]у Энди Мюллер предложил [[Субтрактивное смешение цветов|субтрактивную]] систему [[CMYK]] ([[Сине-зелёный цвет|сине-зелёный]], [[Пурпурный цвет|пурпурный]], [[Жёлтый цвет|жёлтый]], [[Чёрный цвет|чёрный]]), которая имела преимущества в [[Полиграфия|полиграфии]] и цветной фотографии и потому быстро «прижилась». |
||
=== Основные и дополнительные цвета === |
=== Основные и дополнительные цвета === |
||
[[Файл:Color circle (hue-sat).png|200px|right|thumb|[[Цветовой круг]]]] |
[[Файл:Color circle (hue-sat).png|200px|right|thumb|[[Цветовой круг]]]] |
||
Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Дополнительными цветами ([[ |
Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Дополнительными цветами ([[Дополнительные цвета|взаимодополнительными]]) называют пары противоположных цветов, дающих при смешении ахроматические оттенки, то есть оттенки серого цвета. В [[RGB]] триаде основных цветов ''[[Красный цвет|Красный]]—[[Зелёный цвет|Зелёный]]—[[Синий цвет|Синий]]'' дополнительными являются соответственно ''[[Сине-зелёный цвет|Циан]]—[[Пурпурный цвет|Маджента]]—[[Жёлтый цвет|Жёлтый]]''. На [[Цветовой круг|цветовом круге]], строимом по RGB, эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В [[Полиграфия|полиграфической]] практике в качестве основных используют разные наборы цветов. |
||
=== Мнемоника для цветов спектра и радуги === |
=== Мнемоника для цветов спектра и радуги === |
||
| Строка 146: | Строка 145: | ||
Для запоминания последовательности основных цветов [[спектр]]а в русском языке используются [[Мнемоника|мнемонические]] фразы: |
Для запоминания последовательности основных цветов [[спектр]]а в русском языке используются [[Мнемоника|мнемонические]] фразы: |
||
* |
* ''К''аждый ''о''хотник ''ж''елает ''з''нать, ''г''де ''с''идит ''ф''азан (вариант: ''г''де ''с''идит ''ф''илин). |
||
* |
* ''Ф''азан ''с''идит, ''г''лаза ''з''акрыв, ''ж''елая ''о''чень ''к''ушать (цвета в обратном порядке). |
||
* |
* ''К''ак ''о''днажды ''Ж''ак-''з''вонарь ''г''оловою ''с''шиб ''ф''онарь (варианты: ''г''оловой ''с''ломал ''ф''онарь, ''г''ородской ''с''ломал ''ф''онарь). |
||
* |
* ''К''от ''о''слу, ''ж''ирафу, ''з''айке ''г''олубые ''с''шил ''ф''уфайки. |
||
* |
* ''Ф''екалии ''с''егодня ''г''ребли ''з''акалённым ''ж''ёстким ''о''цинкованным ''к''овшом (цвета в обратном порядке). |
||
Чтобы вспомнить, где в полосе [[ |
Чтобы вспомнить, где в полосе [[Радуга|радуги]] расположен [[Красный цвет|красный]], следует читать цвета ''сверху вниз''. То есть снаружи [[Дуга (геометрия)|дуги]] радуги находится «начальный» красный цвет, а далее вниз и внутрь дуги — «конечный» [[фиолетовый цвет]]). |
||
Аналогично в английском языке часто используется [[акроним]] «[[Roy G. Biv]]» (Рой Джи Бив), состоящий из начальных букв цветов. |
Аналогично в английском языке часто используется [[акроним]] «[[Roy G. Biv]]» (Рой Джи Бив), состоящий из начальных букв цветов. |
||
=== Цвета цветового круга === |
=== Цвета цветового круга === |
||
В системе [[RGB]] |
В системе [[RGB]] цвета разделяются на 12 основных тонов: 3 основных цвета, 3 дополнительных к основным и ещё 6 промежуточных тонов. Данная ниже таблица соответствует как RGB, так и системе [[CMYK]], где в качестве основных берутся [[Голубой цвет|голубой]], [[Пурпурный цвет|пурпурный]] и [[Жёлтый цвет|жёлтый]]. |
||
{| border=1; width=80%; style="text-align:center; border-color:#eee" |
|||
!width=10%;|№!!Цвет!!Порядок!!Тон (оттенок), <240!!Тон, <360° ([[HSV (цветовая модель)|HSV]])!!Шестнадцатеричный код |
|||
{| class="wikitable" |
|||
! № |
|||
! Цвет |
|||
! Порядок |
|||
! Тон (оттенок), <240 |
|||
! Тон, <360° ([[HSV (цветовая модель)|HSV]]) |
|||
! Шестнадцатеричный код |
|||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF">1</span> |
| bgcolor=#FF0000 |<span style="color:#FFFFFF">1</span> |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF"> |
| bgcolor=#FF0000 |'''[[Красный цвет|<span style="color:#FFFFFF;">Красный</span>]]''' |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF">I</span> |
| bgcolor=#FF0000 |<span style="color:#FFFFFF">I</span> |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF">0</span> |
| bgcolor=#FF0000 |<span style="color:#FFFFFF">0</span> |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF">0</span> |
| bgcolor=#FF0000 |<span style="color:#FFFFFF">0</span> |
||
| bgcolor=#FF0000 |<span style="color:#FFFFFF">'''FF'''0000</span> |
| bgcolor=#FF0000 |<span style="color:#FFFFFF">'''FF'''0000</span> |
||
|- |
|- |
||
| bgcolor=#FF8000|2 |
| bgcolor=#FF8000|2 |
||
| bgcolor=#FF8000|Оранжевый |
| bgcolor=#FF8000|[[Оранжевый цвет|<span style="color:#000000;">Оранжевый</span>]] |
||
| bgcolor=#FF8000|III |
| bgcolor=#FF8000|III |
||
| bgcolor=#FF8000|20 |
| bgcolor=#FF8000|20 |
||
| bgcolor=#FF8000|30 |
| bgcolor=#FF8000|30 |
||
| bgcolor=#FF8000|FF8000 |
| bgcolor=#FF8000|FF8000 |
||
|- |
|- |
||
| bgcolor=#FFFF00|3 |
| bgcolor=#FFFF00|3 |
||
| bgcolor=#FFFF00|Жёлтый |
| bgcolor=#FFFF00|[[Жёлтый цвет|<span style="color:#000000;">Жёлтый</span>]] |
||
| bgcolor=#FFFF00|II |
| bgcolor=#FFFF00|II |
||
| bgcolor=#FFFF00|40 |
| bgcolor=#FFFF00|40 |
||
| bgcolor=#FFFF00|60 |
| bgcolor=#FFFF00|60 |
||
| bgcolor=#FFFF00|FFFF00 |
| bgcolor=#FFFF00|FFFF00 |
||
|- |
|- |
||
| bgcolor=#80FF00|4 |
| bgcolor=#80FF00|4 |
||
| bgcolor=#80FF00|Салатовый |
| bgcolor=#80FF00|[[Салатовый цвет|<span style="color:#000000;">Салатовый</span>]] |
||
| bgcolor=#80FF00|III |
| bgcolor=#80FF00|III |
||
| bgcolor=#80FF00|60 |
| bgcolor=#80FF00|60 |
||
| bgcolor=#80FF00|90 |
| bgcolor=#80FF00|90 |
||
| bgcolor=#80FF00|80FF00 |
| bgcolor=#80FF00|80FF00 |
||
|- |
|- |
||
| bgcolor=#00FF00|5 |
| bgcolor=#00FF00|5 |
||
| bgcolor=#00FF00|'''Зелёный''' |
| bgcolor=#00FF00|'''[[Зелёный цвет|<span style="color:#000000;">Зелёный</span>]]''' |
||
| bgcolor=#00FF00|I |
| bgcolor=#00FF00|I |
||
| bgcolor=#00FF00|80 |
| bgcolor=#00FF00|80 |
||
| bgcolor=#00FF00|120 |
| bgcolor=#00FF00|120 |
||
| bgcolor=#00FF00|00'''FF'''00 |
| bgcolor=#00FF00|00'''FF'''00 |
||
|- |
|- |
||
| bgcolor=#00FF80|6 |
| bgcolor=#00FF80|6 |
||
| bgcolor=#00FF80|Изумрудный |
| bgcolor=#00FF80|[[Изумрудный цвет|<span style="color:#000000;">Изумрудный</span>]] |
||
| bgcolor=#00FF80|III |
| bgcolor=#00FF80|III |
||
| bgcolor=#00FF80|100 |
| bgcolor=#00FF80|100 |
||
| bgcolor=#00FF80|150 |
| bgcolor=#00FF80|150 |
||
| bgcolor=#00FF80|00FF80 |
| bgcolor=#00FF80|00FF80 |
||
|- |
|- |
||
| bgcolor=#00FFFF|7 |
| bgcolor=#00FFFF|7 |
||
| |
| bgcolor=#00FFFF|[[Голубой цвет|<span style="color:#000000;">Голубой</span>]] |
||
| bgcolor=#00FFFF|II |
| bgcolor=#00FFFF|II |
||
| bgcolor=#00FFFF|120 |
| bgcolor=#00FFFF|120 |
||
| bgcolor=#00FFFF|180 |
| bgcolor=#00FFFF|180 |
||
| bgcolor=#00FFFF|00FFFF |
| bgcolor=#00FFFF|00FFFF |
||
|- |
|- |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">8</span> |
| bgcolor=#0080FF|<span style="color:#FFFFFF">8</span> |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">Лазурный</span> |
| bgcolor=#0080FF|[[Лазурь|<span style="color:#FFFFFF;">Лазурный</span>]] |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">III</span> |
| bgcolor=#0080FF|<span style="color:#FFFFFF">III</span> |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">140</span> |
| bgcolor=#0080FF|<span style="color:#FFFFFF">140</span> |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">210</span> |
| bgcolor=#0080FF|<span style="color:#FFFFFF">210</span> |
||
| bgcolor=#0080FF|<span style="color:#FFFFFF">0080FF</span> |
| bgcolor=#0080FF|<span style="color:#FFFFFF">0080FF</span> |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF">9</span> |
| bgcolor=#0000FF |<span style="color:#FFFFFF">9</span> |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF"> |
| bgcolor=#0000FF |'''[[Синий цвет|<span style="color:#FFFFFF;">Синий</span>]]''' |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF">I</span> |
| bgcolor=#0000FF |<span style="color:#FFFFFF">I</span> |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF">160</span> |
| bgcolor=#0000FF |<span style="color:#FFFFFF">160</span> |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF">240</span> |
| bgcolor=#0000FF |<span style="color:#FFFFFF">240</span> |
||
| bgcolor=#0000FF |<span style="color:#FFFFFF">0000'''FF'''</span> |
| bgcolor=#0000FF |<span style="color:#FFFFFF">0000'''FF'''</span> |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">10</span> |
| bgcolor=#8000FF |<span style="color:#FFFFFF">10</span> |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">Фиолетовый</span> |
| bgcolor=#8000FF |[[Фиолетовый цвет|<span style="color:#FFFFFF;">Фиолетовый</span>]] |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">III</span> |
| bgcolor=#8000FF |<span style="color:#FFFFFF">III</span> |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">180</span> |
| bgcolor=#8000FF |<span style="color:#FFFFFF">180</span> |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">270</span> |
| bgcolor=#8000FF |<span style="color:#FFFFFF">270</span> |
||
| bgcolor=#8000FF |<span style="color:#FFFFFF">8000FF</span> |
| bgcolor=#8000FF |<span style="color:#FFFFFF">8000FF</span> |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">11</span> |
| bgcolor=#FF00FF |<span style="color:#FFFFFF">11</span> |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">Пурпурный</span> |
| bgcolor=#FF00FF |[[Пурпурный цвет|<span style="color:#FFFFFF;">Пурпурный</span>]] |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">II</span> |
| bgcolor=#FF00FF |<span style="color:#FFFFFF">II</span> |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">200</span> |
| bgcolor=#FF00FF |<span style="color:#FFFFFF">200</span> |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">300</span> |
| bgcolor=#FF00FF |<span style="color:#FFFFFF">300</span> |
||
| bgcolor=#FF00FF |<span style="color:#FFFFFF">FF00FF</span> |
| bgcolor=#FF00FF |<span style="color:#FFFFFF">FF00FF</span> |
||
|- style="color:white; |
|- style="color:white; |
||
| bgcolor=#FF0080|<span style="color:#FFFFFF">12</span> |
| bgcolor=#FF0080|<span style="color:#FFFFFF">12</span> |
||
| bgcolor=#FF0080|<span style="color:#FFFFFF">Малиновый</span> |
| bgcolor=#FF0080|[[Малиновый цвет|<span style="color:#FFFFFF;">Малиновый</span>]] |
||
| bgcolor=#FF0080|<span style="color:#FFFFFF">III</span> |
| bgcolor=#FF0080|<span style="color:#FFFFFF">III</span> |
||
| bgcolor=#FF0080|<span style="color:#FFFFFF">220</span> |
| bgcolor=#FF0080|<span style="color:#FFFFFF">220</span> |
||
| Строка 260: | Строка 252: | ||
|} |
|} |
||
В следующей таблице показаны 12 цветов '''цветового круга''', в котором в качестве основных используются красный, |
В следующей таблице показаны 12 цветов '''цветового круга''', в котором в качестве основных используются красный, жёлтый и синий цвета ([[RYB]]). Цвета здесь подразделяются на ''основные'' (цвета первого порядка), ''составные'' (цвета второго порядка) и ''сложные'' (цвета третьего порядка)<ref name=autogenerated1>Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: «Астрель»: «АСТ», 2005.</ref>. |
||
{| border=1; width=80%; style="text-align:center; border-color:#eee" |
|||
!width=10%;|№!!Цвет!!Порядок цвета |
|||
{| class="wikitable" |
|||
! № |
|||
! Цвет |
|||
! Порядок цвета |
|||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#FF0000|1 |
| bgcolor=#FF0000|1 |
||
| bgcolor=#FF0000|'''Красный''' |
| bgcolor=#FF0000|'''Красный''' |
||
| bgcolor=#FF0000|I |
| bgcolor=#FF0000|I |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#FF3300|2 |
| bgcolor=#FF3300|2 |
||
| bgcolor=#FF3300|Красно-оранжевый |
| bgcolor=#FF3300|Красно-оранжевый |
||
| bgcolor=#FF3300|III |
| bgcolor=#FF3300|III |
||
|- |
|- |
||
| bgcolor=#FF8C00|3 |
| bgcolor=#FF8C00|3 |
||
| bgcolor=#FF8C00|Оранжевый |
| bgcolor=#FF8C00|Оранжевый |
||
| bgcolor=#FF8C00|II |
| bgcolor=#FF8C00|II |
||
|- |
|- |
||
| bgcolor=#FFBF00|4 |
| bgcolor=#FFBF00|4 |
||
| bgcolor=#FFBF00|Жёлто-оранжевый |
| bgcolor=#FFBF00|Жёлто-оранжевый |
||
| bgcolor=#FFBF00|III |
| bgcolor=#FFBF00|III |
||
|- |
|- |
||
| bgcolor=#FFDF00|5 |
| bgcolor=#FFDF00|5 |
||
| bgcolor=#FFDF00|'''Жёлтый''' |
| bgcolor=#FFDF00|'''Жёлтый''' |
||
| bgcolor=#FFDF00|I |
| bgcolor=#FFDF00|I |
||
|- |
|- |
||
| bgcolor=#7FD900|6 |
| bgcolor=#7FD900|6 |
||
| bgcolor=#7FD900|Жёлто-зелёный |
| bgcolor=#7FD900|Жёлто-зелёный |
||
| bgcolor=#7FD900|III |
| bgcolor=#7FD900|III |
||
|- |
|- |
||
| bgcolor=#00C43A|7 |
| bgcolor=#00C43A|7 |
||
| bgcolor=#00C43A|Зелёный |
| bgcolor=#00C43A|Зелёный |
||
| bgcolor=#00C43A|II |
| bgcolor=#00C43A|II |
||
|- |
|- |
||
| bgcolor=#00B8D9|8 |
| bgcolor=#00B8D9|8 |
||
| bgcolor=#00B8D9|Сине-зелёный |
| bgcolor=#00B8D9|Сине-зелёный |
||
| bgcolor=#00B8D9|III |
| bgcolor=#00B8D9|III |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#004DFF|9 |
| bgcolor=#004DFF|9 |
||
| bgcolor=#004DFF|'''Синий''' |
| bgcolor=#004DFF|'''Синий''' |
||
| bgcolor=#004DFF|I |
| bgcolor=#004DFF|I |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#3100D9 |10 |
| bgcolor=#3100D9 |10 |
||
| bgcolor=#3100D9 |Сине-фиолетовый |
| bgcolor=#3100D9 |Сине-фиолетовый |
||
| bgcolor=#3100D9 |III |
| bgcolor=#3100D9 |III |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#7100C4 |11 |
| bgcolor=#7100C4 |11 |
||
| bgcolor=#7100C4 |Фиолетовый |
| bgcolor=#7100C4 |Фиолетовый |
||
| bgcolor=#7100C4 |II |
| bgcolor=#7100C4 |II |
||
|- style="color:white;" |
|- style="color:white;" |
||
| bgcolor=#D900BE|12 |
| bgcolor=#D900BE|12 |
||
| Строка 329: | Строка 311: | ||
== Ахроматические цвета == |
== Ахроматические цвета == |
||
Оттенки серого (в диапазоне белый — чёрный) носят парадоксальное название ахроматических (от {{lang-el|α-}} отрицательная частица + {{lang-el2|χρώμα}} — цвет, то есть бесцветных) цветов. |
Оттенки серого (в диапазоне белый — чёрный) носят парадоксальное название ахроматических (от {{lang-el|α-}} отрицательная частица + {{lang-el2|χρώμα}} — цвет, то есть бесцветных) цветов. |
||
Парадокс разрешается, когда становится ясно, что под «отсутствием цвета» здесь понимается, естественно, не отсутствие цвета как такового, а отсутствие цветового тона, конкретного оттенка спектра. Наиболее ярким ахроматическим цветом является [[Белый цвет|белый]], наиболее тёмным — [[Чёрный цвет|чёрный]]. |
|||
Парадокс разрешается, когда становится ясно, что под «отсутствием цвета» здесь понимается не отсутствие цвета как такового, а отсутствие цветового тона, конкретного оттенка спектра. Наиболее ярким ахроматическим цветом является [[Белый цвет|белый]], наиболее тёмным — [[Чёрный цвет|чёрный]]. |
|||
{| border="1" |
{| border="1" |
||
|- |
|- |
||
|bgcolor=#ffffff| |
|bgcolor=#ffffff| |
||
|bgcolor=#cccccc| |
|bgcolor=#cccccc| |
||
|bgcolor=#999999| |
|bgcolor=#999999| |
||
|bgcolor=#666666| |
|bgcolor=#666666| |
||
|bgcolor=#333333| |
|bgcolor=#333333| |
||
|bgcolor=#000000| |
|bgcolor=#000000| |
||
|} |
|} |
||
| Строка 347: | Строка 330: | ||
В терминологии существует путаница между русским и английским языками, связанная с отличием перевода разговорных слов и их использования при обозначении конкретных терминов, эта путаница иногда переносится из английской литературы и в русский язык из-за неточности перевода. Для её разрешения следует сравнить перевод разговорных слов и их научное соответствие. |
В терминологии существует путаница между русским и английским языками, связанная с отличием перевода разговорных слов и их использования при обозначении конкретных терминов, эта путаница иногда переносится из английской литературы и в русский язык из-за неточности перевода. Для её разрешения следует сравнить перевод разговорных слов и их научное соответствие. |
||
{| class="wikitable" |
|||
Слово — формальный разговорный перевод — значение термина: |
|||
|- |
|||
! Слово !! Формальный разговорный перевод !! Значение термина |
|||
Lightness — Яркость — Светлота (цвета). |
|||
|- |
|||
| Lightness || Яркость || Светлота (цвета) |
|||
Contrast — Контраст, контрастность — Яркость цвета, насыщенность. |
|||
|- |
|||
| Contrast || Контраст, контрастность || Яркость цвета, насыщенность |
|||
|} |
|||
Любой цвет может задаваться тремя характеристиками, тремя координатами: цветовой тон, светлота цвета, насыщенность. |
Любой цвет может задаваться тремя характеристиками, тремя координатами: цветовой тон, светлота цвета, насыщенность. |
||
| Строка 357: | Строка 343: | ||
=== Цветовой тон === |
=== Цветовой тон === |
||
{{Основная статья|Тон (цвет)}} |
{{Основная статья|Тон (цвет)}} |
||
Цветовой тон — характеристика цвета, отвечающая за его положение в спектре: любой хроматический цвет может быть отнесён к какому-либо определённому положению в цветовом спектре. Оттенки, имеющие одно и то же положение в спектре (но различающиеся, например, насыщенностью и яркостью), принадлежат к одному и тому же [[Тон (цвет)|тону]]. При изменении тона, к примеру, синего цвета в зелёную сторону спектра он сменяется голубым, в обратную — фиолетовым. Кроме спектральных цветов также существуют цвета, средние между красным и фиолетовым |
Цветовой тон — характеристика цвета, отвечающая за его положение в спектре: любой хроматический цвет может быть отнесён к какому-либо определённому положению в цветовом спектре. Оттенки, имеющие одно и то же положение в спектре (но различающиеся, например, насыщенностью и яркостью), принадлежат к одному и тому же [[Тон (цвет)|тону]]. При изменении тона, к примеру, синего цвета в зелёную сторону спектра он сменяется голубым, в обратную — фиолетовым. Кроме спектральных цветов также существуют цвета, средние между красным и фиолетовым — пурпурные оттенки. |
||
{|border=1 |
{|border=1 |
||
|bgcolor=#007fff| |
|bgcolor=#007fff| |
||
|bgcolor=#0054ff| |
|bgcolor=#0054ff| |
||
|bgcolor=#0029ff| |
|bgcolor=#0029ff| |
||
|bgcolor=#0000ff| |
|bgcolor=#0000ff| |
||
|bgcolor=#3f00ff| |
|bgcolor=#3f00ff| |
||
|bgcolor=#7f00ff| |
|bgcolor=#7f00ff| |
||
|} |
|} |
||
| Строка 379: | Строка 365: | ||
{|border=1 |
{|border=1 |
||
|bgcolor=#000000| |
|bgcolor=#000000| |
||
|bgcolor=#000033| |
|bgcolor=#000033| |
||
|bgcolor=#000066| |
|bgcolor=#000066| |
||
|bgcolor=#000099| |
|bgcolor=#000099| |
||
|bgcolor=#0000cc| |
|bgcolor=#0000cc| |
||
|bgcolor=#0000ff| |
|bgcolor=#0000ff| |
||
|bgcolor=#3333ff| |
|bgcolor=#3333ff| |
||
|bgcolor=#6666ff| |
|bgcolor=#6666ff| |
||
|bgcolor=#9999ff| |
|bgcolor=#9999ff| |
||
|bgcolor=#ccccff| |
|bgcolor=#ccccff| |
||
|bgcolor=#ffffff| |
|bgcolor=#ffffff| |
||
|} |
|} |
||
| Строка 401: | Строка 387: | ||
{|border=1 |
{|border=1 |
||
|bgcolor=#0000ff| |
|bgcolor=#0000ff| |
||
|bgcolor=#1919e6| |
|bgcolor=#1919e6| |
||
|bgcolor=#2e2ec6| |
|bgcolor=#2e2ec6| |
||
|bgcolor=#4747ad| |
|bgcolor=#4747ad| |
||
|bgcolor=#67678d| |
|bgcolor=#67678d| |
||
|bgcolor=#7f7f7f| |
|bgcolor=#7f7f7f| |
||
|} |
|} |
||
| Строка 425: | Строка 411: | ||
== Другие цвета, в том числе неспектральные == |
== Другие цвета, в том числе неспектральные == |
||
{{список примеров}} |
{{список примеров}} |
||
{| border=1 |
|||
{| class="wikitable" |
|||
!Цвет!!Изображение цвета |
|||
! Цвет |
|||
! Изображение цвета |
|||
|- |
|- |
||
|[[Чёрный цвет]] |
|[[Чёрный цвет]] |
||
| Строка 508: | Строка 496: | ||
== Наименования и кодировка цвета, согласно рекомендациям W3C == |
== Наименования и кодировка цвета, согласно рекомендациям W3C == |
||
Распознаваемые ключевые названия цвета (англ.) |
Распознаваемые ключевые названия цвета (англ.), которые можно использовать в качестве значений ключевых слов для типа данных <color> в SVG<ref>{{Cite web|url=https://www.w3.org/TR/SVG11/types.html#ColorKeywords|title=Basic Data Types and Interfaces – SVG 1.1 (Second Edition)|website=www.w3.org|access-date=2023-11-13|archive-date=2023-11-24|archive-url=https://web.archive.org/web/20231124170416/https://www.w3.org/TR/SVG11/types.html#ColorKeywords|url-status=live}}</ref>, HTML/CSS-разметке<ref>{{Cite web|url=https://www.w3.org/wiki/CSS/Properties/color/keywords|title=CSS/Properties/color/keywords - W3C Wiki|website=www.w3.org|access-date=2023-11-13|archive-date=2023-11-13|archive-url=https://web.archive.org/web/20231113060800/https://www.w3.org/wiki/CSS/Properties/color/keywords|url-status=live}}</ref>, при разметке [[Википедия:Таблица цветов|Wikipedia]], программном обеспечении (например QGIS, разработанного на базе фреймворка Qt<ref>{{Cite web|url=https://doc.qt.io/qt-6/qcolor.html#predefined-colors|title=QColor Class {{!}} Qt GUI 6.6.0|website=doc.qt.io|access-date=2023-11-13|archive-date=2023-11-13|archive-url=https://web.archive.org/web/20231113033216/https://doc.qt.io/qt-6/qcolor.html#predefined-colors|url-status=live}}</ref>) и др. |
||
{| class="wikitable sortable mw-collapsible" border="1" |
|||
{| class="wikitable sortable mw-collapsible" |
|||
|+ |
|+ |
||
! |
! colspan="2" | Наименование цвета |
||
! rowspan="2" | Изображение |
|||
'''(англ.)''' |
|||
!Наименование цвета, |
|||
(рус., перевод) |
|||
!Изображение |
|||
цвета |
цвета |
||
!Код RGB |
! colspan="4" | Код RGB |
||
|- |
|||
!на английском языке |
|||
!на русском языке |
|||
!R |
|||
!G |
|||
!B |
|||
!HEX |
|||
|- |
|- |
||
| |
|<code>aliceblue</code> |
||
| |
|синяя Элис |
||
| bgcolor="aliceblue" | |
| bgcolor="aliceblue" | |
||
|<code>240</code> |
|||
|rgb(240, 248, 255) |
|||
|<code>248</code> |
|||
|<code>255</code> |
|||
|<code>#F0F8FF</code> |
|||
|- |
|- |
||
| |
|<code>antiquewhite</code> |
||
| |
|античный белый |
||
| bgcolor="antiquewhite" | |
| bgcolor="antiquewhite" | |
||
|<code>250</code> |
|||
|rgb(250, 235, 215) |
|||
|<code>235</code> |
|||
|<code>215</code> |
|||
|<code>#FAEBD7</code> |
|||
|- |
|- |
||
|<code>aqua</code>, <code>cyan</code> |
|||
|'''aqua''' |
|||
| |
|морской волны, циан, сине-зелёный |
||
| bgcolor="aqua" | |
| bgcolor="aqua" | |
||
|<code>0</code> |
|||
|rgb( 0, 255, 255) |
|||
|<code>255</code> |
|||
|<code>255</code> |
|||
|<code>#00FFFF</code> |
|||
|- |
|- |
||
| |
|<code>aquamarine</code> |
||
|аквамарин |
|||
|''аквамариновый'' |
|||
| bgcolor="aquamarine" | |
| bgcolor="aquamarine" | |
||
|<code>127</code> |
|||
|rgb(127, 255, 212) |
|||
|<code>255</code> |
|||
|<code>212</code> |
|||
|<code>#7FFFD4</code> |
|||
|- |
|- |
||
| |
|<code>azure</code> |
||
| |
|лазурный |
||
| bgcolor="azure" | |
| bgcolor="azure" | |
||
|<code>240</code> |
|||
|rgb(240, 255, 255) |
|||
|<code>255</code> |
|||
|<code>255</code> |
|||
|<code>#F0FFFF</code> |
|||
|- |
|- |
||
| |
|<code>beige</code> |
||
| |
|бежевый |
||
| bgcolor="beige" | |
| bgcolor="beige" | |
||
|<code>245</code> |
|||
|rgb(245, 245, 220) |
|||
|<code>245</code> |
|||
|<code>220</code> |
|||
|<code>#F5F5DC</code> |
|||
|- |
|- |
||
| |
|<code>bisque</code> |
||
| |
|бисквитный |
||
| bgcolor="bisque" | |
| bgcolor="bisque" | |
||
|<code>255</code> |
|||
|rgb(255, 228, 196) |
|||
|<code>228</code> |
|||
|<code>196</code> |
|||
|<code>#FFE4C4</code> |
|||
|- |
|- |
||
| |
|<code>black</code> |
||
|чёрный |
|||
|''черный'' |
|||
| bgcolor="black" | |
| bgcolor="black" | |
||
|<code>0</code> |
|||
|rgb( 0, 0, 0) |
|||
|<code>0</code> |
|||
|<code>0</code> |
|||
|<code>#000000</code> |
|||
|- |
|- |
||
| |
|<code>blanchedalmond</code> |
||
| |
|очищенный миндаль |
||
| bgcolor="blanchedalmond" | |
| bgcolor="blanchedalmond" | |
||
|<code>255</code> |
|||
|rgb(255, 235, 205) |
|||
|<code>235</code> |
|||
|<code>205</code> |
|||
|<code>#FFEBCD</code> |
|||
|- |
|- |
||
| |
|<code>blue</code> |
||
| |
|синий |
||
| bgcolor="blue" | |
| bgcolor="blue" | |
||
|<code>0</code> |
|||
|rgb( 0, 0, 255) |
|||
|<code>0</code> |
|||
|<code>255</code> |
|||
|<code>#0000FF</code> |
|||
|- |
|- |
||
| |
|<code>blueviolet</code> |
||
| |
|сине-лиловый |
||
| bgcolor="blueviolet" | |
| bgcolor="blueviolet" | |
||
|<code>138</code> |
|||
|rgb(138, 43, 226) |
|||
|<code>43</code> |
|||
|<code>226</code> |
|||
|<code>#8A2BE2</code> |
|||
|- |
|- |
||
| |
|<code>brown</code> |
||
| |
|коричневый |
||
| bgcolor="brown" | |
| bgcolor="brown" | |
||
| |
|<code>165</code> |
||
|<code>42</code> |
|||
|<code>42</code> |
|||
|<code>#A52A2A</code> |
|||
|- |
|- |
||
| |
|<code>burlywood</code> |
||
| |
|плотной древесины |
||
| bgcolor="burlywood" | |
| bgcolor="burlywood" | |
||
|<code>222</code> |
|||
|rgb(222, 184, 135) |
|||
|<code>184</code> |
|||
|<code>135</code> |
|||
|<code>#DEB887</code> |
|||
|- |
|- |
||
| |
|<code>cadetblue</code> |
||
| |
|серо-синий |
||
| bgcolor="cadetblue" | |
| bgcolor="cadetblue" | |
||
|<code>95</code> |
|||
|rgb( 95, 158, 160) |
|||
|<code>158</code> |
|||
|<code>160</code> |
|||
|<code>#5F9EA0</code> |
|||
|- |
|- |
||
| |
|<code>chartreuse</code> |
||
| |
|шартрез |
||
| bgcolor="chartreuse" | |
| bgcolor="chartreuse" | |
||
| |
|<code>127</code> |
||
|<code>255</code> |
|||
|<code>0</code> |
|||
|<code>#7FFF00</code> |
|||
|- |
|- |
||
| |
|<code>chocolate</code> |
||
| |
|шоколадный |
||
| bgcolor="chocolate" | |
| bgcolor="chocolate" | |
||
|<code>210</code> |
|||
|rgb(210, 105, 30) |
|||
|<code>105</code> |
|||
|<code>30</code> |
|||
|<code>#D2691E</code> |
|||
|- |
|- |
||
| |
|<code>coral</code> |
||
| |
|коралловый |
||
| bgcolor="coral" | |
| bgcolor="coral" | |
||
|<code>255</code> |
|||
|rgb(255, 127, 80) |
|||
|<code>127</code> |
|||
|<code>80</code> |
|||
|<code>#FF7F50</code> |
|||
|- |
|- |
||
| |
|<code>cornflowerblue</code> |
||
| |
|васильковый |
||
| bgcolor="cornflowerblue" | |
| bgcolor="cornflowerblue" | |
||
|<code>100</code> |
|||
|rgb(100, 149, 237) |
|||
|<code>149</code> |
|||
|<code>237</code> |
|||
|<code>#6495ED</code> |
|||
|- |
|- |
||
| |
|<code>cornsilk</code> |
||
| |
|неспелой кукурузы |
||
| bgcolor="cornsilk" | |
| bgcolor="cornsilk" | |
||
|<code>255</code> |
|||
|rgb(255, 248, 220) |
|||
|<code>248</code> |
|||
|<code>220</code> |
|||
|<code>#FFF8DC</code> |
|||
|- |
|- |
||
| |
|<code>crimson</code> |
||
| |
|багровый |
||
| bgcolor="crimson" | |
| bgcolor="crimson" | |
||
| |
|<code>220</code> |
||
|<code>20</code> |
|||
|<code>60</code> |
|||
|<code>#DC143C</code> |
|||
|- |
|- |
||
|<code>darkblue</code> |
|||
|'''cyan''' |
|||
|тёмно-синий |
|||
|''циан, сине-зелёный'' |
|||
| bgcolor="cyan" | |
|||
|rgb( 0, 255, 255) |
|||
|- |
|||
|'''darkblue''' |
|||
|''тёмно-синий'' |
|||
| bgcolor="darkblue" | |
| bgcolor="darkblue" | |
||
|<code>0</code> |
|||
|rgb( 0, 0, 139) |
|||
|<code>0</code> |
|||
|<code>139</code> |
|||
|<code>#00008B</code> |
|||
|- |
|- |
||
| |
|<code>darkcyan</code> |
||
| |
|тёмный циан |
||
| bgcolor="darkcyan" | |
| bgcolor="darkcyan" | |
||
|<code>0</code> |
|||
|rgb( 0, 139, 139) |
|||
|<code>139</code> |
|||
|<code>139</code> |
|||
|<code>#008B8B</code> |
|||
|- |
|- |
||
| |
|<code>darkgoldenrod</code> |
||
| |
|тёмно-золотой |
||
| bgcolor="darkgoldenrod" | |
| bgcolor="darkgoldenrod" | |
||
|<code>184</code> |
|||
|rgb(184, 134, 11) |
|||
|<code>134</code> |
|||
|<code>11</code> |
|||
|<code>#B8860B</code> |
|||
|- |
|- |
||
| |
|<code>darkgray</code> |
||
| |
|тёмно-серый |
||
| bgcolor="darkgray" | |
| bgcolor="darkgray" | |
||
|<code>169</code> |
|||
|rgb(169, 169, 169) |
|||
|<code>169</code> |
|||
|<code>169</code> |
|||
|<code>#A9A9A9</code> |
|||
|- |
|- |
||
| |
|<code>darkgreen</code> |
||
| |
|тёмно-зеленый |
||
| bgcolor="darkgreen" | |
| bgcolor="darkgreen" | |
||
|<code>0</code> |
|||
|rgb( 0, 100, 0) |
|||
|<code>100</code> |
|||
|<code>0</code> |
|||
|<code>#006400</code> |
|||
|- |
|- |
||
| |
|<code>darkkhaki</code> |
||
| |
|тёмный хаки |
||
| bgcolor="darkkhaki" | |
| bgcolor="darkkhaki" | |
||
|<code>189</code> |
|||
|rgb(189, 183, 107) |
|||
|<code>183</code> |
|||
|<code>107</code> |
|||
|<code>#BDB76B</code> |
|||
|- |
|- |
||
| |
|<code>darkmagenta</code> |
||
| |
|темно-пурпурный |
||
| bgcolor="darkmagenta" | |
| bgcolor="darkmagenta" | |
||
| |
|<code>139</code> |
||
|<code>0</code> |
|||
|<code>139</code> |
|||
|<code>#8B008B</code> |
|||
|- |
|- |
||
| |
|<code>darkolivegreen</code> |
||
| |
|тёмно-оливково-зеленый |
||
| bgcolor="darkolivegreen" | |
| bgcolor="darkolivegreen" | |
||
|<code>85</code> |
|||
|rgb( 85, 107, 47) |
|||
|<code>107</code> |
|||
|<code>47</code> |
|||
|<code>#556B2F</code> |
|||
|- |
|- |
||
| |
|<code>darkorange</code> |
||
| |
|тёмно-оранжевый |
||
| bgcolor="darkorange" | |
| bgcolor="darkorange" | |
||
| |
|<code>255</code> |
||
|<code>140</code> |
|||
|<code>0</code> |
|||
|<code>#FF8C00</code> |
|||
|- |
|- |
||
| |
|<code>darkorchid</code> |
||
| |
|тёмная орхидея |
||
| bgcolor="darkorchid" | |
| bgcolor="darkorchid" | |
||
|<code>153</code> |
|||
|rgb(153, 50, 204) |
|||
|<code>50</code> |
|||
|<code>204</code> |
|||
|<code>#9932CC</code> |
|||
|- |
|- |
||
| |
|<code>darkred</code> |
||
| |
|тёмно-красный |
||
| bgcolor="darkred" | |
| bgcolor="darkred" | |
||
| |
|<code>139</code> |
||
|<code>0</code> |
|||
|<code>0</code> |
|||
|<code>#8B0000</code> |
|||
|- |
|- |
||
| |
|<code>darksalmon</code> |
||
| |
|тёмный лососевый |
||
| bgcolor="darksalmon" | |
| bgcolor="darksalmon" | |
||
|<code>233</code> |
|||
|rgb(233, 150, 122) |
|||
|<code>150</code> |
|||
|<code>122</code> |
|||
|<code>#E9967A</code> |
|||
|- |
|- |
||
| |
|<code>darkseagreen</code> |
||
| |
|тёмно-морской-зелёный |
||
| bgcolor="darkseagreen" | |
| bgcolor="darkseagreen" | |
||
|<code>143</code> |
|||
|rgb(143, 188, 143) |
|||
|<code>188</code> |
|||
|<code>143</code> |
|||
|<code>#8FBC8F</code> |
|||
|- |
|- |
||
| |
|<code>darkslateblue</code> |
||
| |
|тёмно-аспидно-синий |
||
| bgcolor="darkslateblue" | |
| bgcolor="darkslateblue" | |
||
|<code>72</code> |
|||
|rgb( 72, 61, 139) |
|||
|<code>61</code> |
|||
|<code>139</code> |
|||
|<code>#483D8B</code> |
|||
|- |
|- |
||
| |
|<code>darkslategray</code> |
||
| |
|тёмно-аспидно-серый |
||
| bgcolor="darkslategray" | |
| bgcolor="darkslategray" | |
||
|<code>47</code> |
|||
|rgb( 47, 79, 79) |
|||
|<code>79</code> |
|||
|<code>79</code> |
|||
|<code>#2F4F4F</code> |
|||
|- |
|- |
||
| |
|<code>darkturquoise</code> |
||
| |
|тёмно-бирюзовый |
||
| bgcolor="darkturquoise" | |
| bgcolor="darkturquoise" | |
||
|<code>0</code> |
|||
|rgb( 0, 206, 209) |
|||
|<code>206</code> |
|||
|<code>209</code> |
|||
|<code>#00CED1</code> |
|||
|- |
|- |
||
| |
|<code>darkviolet</code> |
||
| |
|тёмно-фиолетовый |
||
| bgcolor="darkviolet" | |
| bgcolor="darkviolet" | |
||
| |
|<code>148</code> |
||
|<code>0</code> |
|||
|<code>211</code> |
|||
|<code>#9400D3</code> |
|||
|- |
|- |
||
| |
|<code>deeppink</code> |
||
| |
|глубокий розовый |
||
| bgcolor="deeppink" | |
| bgcolor="deeppink" | |
||
|<code>255</code> |
|||
|rgb(255, 20, 147) |
|||
|<code>20</code> |
|||
|<code>147</code> |
|||
|<code>#FF1493</code> |
|||
|- |
|- |
||
| |
|<code>deepskyblue</code> |
||
| |
|тёмно-голубой |
||
| bgcolor="deepskyblue" | |
| bgcolor="deepskyblue" | |
||
|<code>0</code> |
|||
|rgb( 0, 191, 255) |
|||
|<code>191</code> |
|||
|<code>255</code> |
|||
|<code>#00BFFF</code> |
|||
|- |
|- |
||
| |
|<code>dimgray</code> |
||
| |
|тусклый серый |
||
| bgcolor="dimgray" | |
| bgcolor="dimgray" | |
||
|<code>105</code> |
|||
|rgb(105, 105, 105) |
|||
|<code>105</code> |
|||
|<code>105</code> |
|||
|<code>#696969</code> |
|||
|- |
|- |
||
| |
|<code>dodgerblue</code> |
||
| |
|Синий Доджер |
||
| bgcolor="dodgerblue" | |
| bgcolor="dodgerblue" | |
||
|<code>30</code> |
|||
|rgb( 30, 144, 255) |
|||
|<code>144</code> |
|||
|<code>255</code> |
|||
|<code>#1E90FF</code> |
|||
|- |
|- |
||
| |
|<code>firebrick</code> |
||
| |
|кирпичный |
||
| bgcolor="firebrick" | |
| bgcolor="firebrick" | |
||
| |
|<code>178</code> |
||
|<code>34</code> |
|||
|<code>34</code> |
|||
|<code>#B22222</code> |
|||
|- |
|- |
||
| |
|<code>floralwhite</code> |
||
| |
|цветочный белый |
||
| bgcolor="floralwhite" | |
| bgcolor="floralwhite" | |
||
|<code>255</code> |
|||
|rgb(255, 250, 240) |
|||
|<code>250</code> |
|||
|<code>240</code> |
|||
|<code>#FFFAF0</code> |
|||
|- |
|- |
||
| |
|<code>forestgreen</code> |
||
| |
|лесной зелёный |
||
| bgcolor="forestgreen" | |
| bgcolor="forestgreen" | |
||
|<code>34</code> |
|||
|rgb( 34, 139, 34) |
|||
|<code>139</code> |
|||
|<code>34</code> |
|||
|<code>#228B22</code> |
|||
|- |
|- |
||
|<code>fuchsia</code>, <code>magenta</code> |
|||
|'''fuchsia''' |
|||
| |
|фуксия, пурпурно-красный |
||
| bgcolor="fuchsia" | |
| bgcolor="fuchsia" | |
||
| |
|<code>255</code> |
||
|<code>0</code> |
|||
|<code>255</code> |
|||
|<code>#FF00FF</code> |
|||
|- |
|- |
||
| |
|<code>gainsboro</code> |
||
| |
|Гейнсборо |
||
| bgcolor="gainsboro" | |
| bgcolor="gainsboro" | |
||
|<code>220</code> |
|||
|rgb(220, 220, 220) |
|||
|<code>220</code> |
|||
|<code>220</code> |
|||
|<code>#DCDCDC</code> |
|||
|- |
|- |
||
| |
|<code>ghostwhite</code> |
||
| |
|призрачно-белый |
||
| bgcolor="ghostwhite" | |
| bgcolor="ghostwhite" | |
||
|<code>248</code> |
|||
|rgb(248, 248, 255) |
|||
|<code>248</code> |
|||
|<code>255</code> |
|||
|<code>#F8F8FF</code> |
|||
|- |
|- |
||
| |
|<code>gold</code> |
||
| |
|золотой |
||
| bgcolor="gold" | |
| bgcolor="gold" | |
||
| |
|<code>255</code> |
||
|<code>215</code> |
|||
|<code>0</code> |
|||
|<code>#FFD700</code> |
|||
|- |
|- |
||
| |
|<code>goldenrod</code> |
||
| |
|золотарник, золотисто-берёзовый |
||
| bgcolor="goldenrod" | |
| bgcolor="goldenrod" | |
||
|<code>218</code> |
|||
|rgb(218, 165, 32) |
|||
|<code>165</code> |
|||
|<code>32</code> |
|||
|<code>#DAA520</code> |
|||
|- |
|- |
||
| |
|<code>gray</code> |
||
| |
|серый |
||
| bgcolor="gray" | |
| bgcolor="gray" | |
||
|<code>128</code> |
|||
|rgb(128, 128, 128) |
|||
|<code>128</code> |
|||
|<code>128</code> |
|||
|<code>#808080</code> |
|||
|- |
|- |
||
| |
|<code>green</code> |
||
| |
|зеленый |
||
| bgcolor="green" | |
| bgcolor="green" | |
||
|<code>0</code> |
|||
|rgb( 0, 128, 0) |
|||
|<code>128</code> |
|||
|<code>0</code> |
|||
|<code>#008000</code> |
|||
|- |
|- |
||
| |
|<code>greenyellow</code> |
||
| |
|зелёно-жёлтый |
||
| bgcolor="greenyellow" | |
| bgcolor="greenyellow" | |
||
|<code>173</code> |
|||
|rgb(173, 255, 47) |
|||
|<code>255</code> |
|||
|<code>47</code> |
|||
|<code>#ADFF2F</code> |
|||
|- |
|- |
||
| |
|<code>honeydew</code> |
||
| |
|медовый |
||
| bgcolor="honeydew" | |
| bgcolor="honeydew" | |
||
|<code>240</code> |
|||
|rgb(240, 255, 240) |
|||
|<code>255</code> |
|||
|<code>240</code> |
|||
|<code>#F0FFF0</code> |
|||
|- |
|- |
||
| |
|<code>hotpink</code> |
||
| |
|ярко-розовый |
||
| bgcolor="hotpink" | |
| bgcolor="hotpink" | |
||
|<code>255</code> |
|||
|rgb(255, 105, 180) |
|||
|<code>105</code> |
|||
|<code>180</code> |
|||
|<code>#FF69B4</code> |
|||
|- |
|- |
||
| |
|<code>indianred</code> |
||
| |
|каштановый, индийский красный |
||
| bgcolor="indianred" | |
| bgcolor="indianred" | |
||
| |
|<code>205</code> |
||
|<code>92</code> |
|||
|<code>92</code> |
|||
|<code>#CD5C5C</code> |
|||
|- |
|- |
||
| |
|<code>indigo</code> |
||
| |
|индиго |
||
| bgcolor="indigo" | |
| bgcolor="indigo" | |
||
|<code>75</code> |
|||
|rgb( 75, 0, 130) |
|||
|<code>0</code> |
|||
|<code>130</code> |
|||
|<code>#4B0082</code> |
|||
|- |
|- |
||
| |
|<code>ivory</code> |
||
| |
|слоновая кость |
||
| bgcolor="ivory" | |
| bgcolor="ivory" | |
||
|<code>255</code> |
|||
|rgb(255, 255, 240) |
|||
|<code>255</code> |
|||
|<code>240</code> |
|||
|<code>#FFFFF0</code> |
|||
|- |
|- |
||
| |
|<code>khaki</code> |
||
| |
|хаки |
||
| bgcolor="khaki" | |
| bgcolor="khaki" | |
||
|<code>240</code> |
|||
|rgb(240, 230, 140) |
|||
|<code>230</code> |
|||
|<code>140</code> |
|||
|<code>#F0E68C</code> |
|||
|- |
|- |
||
| |
|<code>lavender</code> |
||
| |
|лавандовый, бледно-лиловый |
||
| bgcolor="lavender" | |
| bgcolor="lavender" | |
||
|<code>230</code> |
|||
|rgb(230, 230, 250) |
|||
|<code>230</code> |
|||
|<code>250</code> |
|||
|<code>#E6E6FA</code> |
|||
|- |
|- |
||
| |
|<code>lavenderblush</code> |
||
| |
|розово-лавандовый |
||
| bgcolor="lavenderblush" | |
| bgcolor="lavenderblush" | |
||
|<code>255</code> |
|||
|rgb(255, 240, 245) |
|||
|<code>240</code> |
|||
|<code>245</code> |
|||
|<code>#FFF0F5</code> |
|||
|- |
|- |
||
| |
|<code>lawngreen</code> |
||
| |
|зелёная лужайка |
||
| bgcolor="lawngreen" | |
| bgcolor="lawngreen" | |
||
| |
|<code>124</code> |
||
|<code>252</code> |
|||
|<code>0</code> |
|||
|<code>#7CFC00</code> |
|||
|- |
|- |
||
| |
|<code>lemonchiffon</code> |
||
| |
|лимонно-кремовый |
||
| bgcolor="lemonchiffon" | |
| bgcolor="lemonchiffon" | |
||
|<code>255</code> |
|||
|rgb(255, 250, 205) |
|||
|<code>250</code> |
|||
|<code>205</code> |
|||
|<code>#FFFACD</code> |
|||
|- |
|- |
||
| |
|<code>lightblue</code> |
||
| |
|светло-синий |
||
| bgcolor="lightblue" | |
| bgcolor="lightblue" | |
||
|<code>173</code> |
|||
|rgb(173, 216, 230) |
|||
|<code>216</code> |
|||
|<code>230</code> |
|||
|<code>#ADD8E6</code> |
|||
|- |
|- |
||
| |
|<code>lightcoral</code> |
||
| |
|светло-коралловый |
||
| bgcolor="lightcoral" | |
| bgcolor="lightcoral" | |
||
|<code>240</code> |
|||
|rgb(240, 128, 128) |
|||
|<code>128</code> |
|||
|<code>128</code> |
|||
|<code>#F08080</code> |
|||
|- |
|- |
||
| |
|<code>lightcyan</code> |
||
| |
|светлый циан |
||
| bgcolor="lightcyan" | |
| bgcolor="lightcyan" | |
||
|<code>224</code> |
|||
|rgb(224, 255, 255) |
|||
|<code>255</code> |
|||
|<code>255</code> |
|||
|<code>#E0FFFF</code> |
|||
|- |
|- |
||
| |
|<code>lightgoldenrodyellow</code> |
||
| |
|светло-золотисто-желтый |
||
| bgcolor="lightgoldenrodyellow" | |
| bgcolor="lightgoldenrodyellow" | |
||
|<code>250</code> |
|||
|rgb(250, 250, 210) |
|||
|<code>250</code> |
|||
|<code>210</code> |
|||
|<code>#FAFAD2</code> |
|||
|- |
|- |
||
| |
|<code>lightgray</code> |
||
| |
|светло-серый |
||
| bgcolor="lightgray" | |
| bgcolor="lightgray" | |
||
|<code>211</code> |
|||
|rgb(211, 211, 211) |
|||
|<code>211</code> |
|||
|<code>211</code> |
|||
|<code>#D3D3D3</code> |
|||
|- |
|- |
||
| |
|<code>lightgreen</code> |
||
| |
|светло-зеленый |
||
| bgcolor="lightgreen" | |
| bgcolor="lightgreen" | |
||
|<code>144</code> |
|||
|rgb(144, 238, 144) |
|||
|<code>238</code> |
|||
|<code>144</code> |
|||
|<code>#90EE90</code> |
|||
|- |
|- |
||
| |
|<code>lightpink</code> |
||
| |
|светло-розовый |
||
| bgcolor="lightpink" | |
| bgcolor="lightpink" | |
||
|<code>255</code> |
|||
|rgb(255, 182, 193) |
|||
|<code>182</code> |
|||
|<code>193</code> |
|||
|<code>#FFB6C1</code> |
|||
|- |
|- |
||
| |
|<code>lightsalmon</code> |
||
| |
|светло-лососевый |
||
| bgcolor="lightsalmon" | |
| bgcolor="lightsalmon" | |
||
|<code>255</code> |
|||
|rgb(255, 160, 122) |
|||
|<code>160</code> |
|||
|<code>122</code> |
|||
|<code>#FFA07A</code> |
|||
|- |
|- |
||
| |
|<code>lightseagreen</code> |
||
| |
|светло-зелёный морской |
||
| bgcolor="lightseagreen" | |
| bgcolor="lightseagreen" | |
||
|<code>32</code> |
|||
|rgb( 32, 178, 170) |
|||
|<code>178</code> |
|||
|<code>170</code> |
|||
|<code>#20B2AA</code> |
|||
|- |
|- |
||
| |
|<code>lightskyblue</code> |
||
| |
|светло-голубой |
||
| bgcolor="lightskyblue" | |
| bgcolor="lightskyblue" | |
||
|<code>135</code> |
|||
|rgb(135, 206, 250) |
|||
|<code>206</code> |
|||
|<code>250</code> |
|||
|<code>#87CEFA</code> |
|||
|- |
|- |
||
| |
|<code>lightslategrey</code> |
||
| |
|светло-аспидно-серый |
||
| bgcolor="lightslategrey" | |
| bgcolor="lightslategrey" | |
||
|<code>119</code> |
|||
|rgb(119, 136, 153) |
|||
|<code>136</code> |
|||
|<code>153</code> |
|||
|<code>#778899</code> |
|||
|- |
|- |
||
| |
|<code>lightsteelblue</code> |
||
| |
|светло-стальной синий |
||
| bgcolor="lightsteelblue" | |
| bgcolor="lightsteelblue" | |
||
|<code>176</code> |
|||
|rgb(176, 196, 222) |
|||
|<code>196</code> |
|||
|<code>222</code> |
|||
|<code>#B0C4DE</code> |
|||
|- |
|- |
||
| |
|<code>lightyellow</code> |
||
| |
|светло-жёлтый |
||
| bgcolor="lightyellow" | |
| bgcolor="lightyellow" | |
||
|<code>255</code> |
|||
|rgb(255, 255, 224) |
|||
|<code>255</code> |
|||
|<code>224</code> |
|||
|<code>#FFFFE0</code> |
|||
|- |
|- |
||
| |
|<code>lime</code> |
||
| |
|лайм |
||
| bgcolor="lime" | |
| bgcolor="lime" | |
||
|<code>0</code> |
|||
|rgb( 0, 255, 0) |
|||
|<code>255</code> |
|||
|<code>0</code> |
|||
|<code>#00FF00</code> |
|||
|- |
|- |
||
| |
|<code>limegreen</code> |
||
| |
|салатовый, зелёный лаймовый |
||
| bgcolor="limegreen" | |
| bgcolor="limegreen" | |
||
|<code>50</code> |
|||
|rgb( 50, 205, 50) |
|||
|<code>205</code> |
|||
|<code>50</code> |
|||
|<code>#32CD32</code> |
|||
|- |
|- |
||
| |
|<code>linen</code> |
||
| |
|льняной |
||
| bgcolor="linen" | |
| bgcolor="linen" | |
||
|<code>250</code> |
|||
|rgb(250, 240, 230) |
|||
|<code>240</code> |
|||
|<code>230</code> |
|||
|<code>#FAF0E6</code> |
|||
|- |
|- |
||
|<code>maroon</code> |
|||
|'''magenta''' |
|||
|тёмно-бордовый |
|||
|''пурпурно-красный'' |
|||
| bgcolor="magenta" | |
|||
|rgb(255, 0, 255) |
|||
|- |
|||
|'''maroon''' |
|||
|''тёмно-бордовый'' |
|||
| bgcolor="maroon" | |
| bgcolor="maroon" | |
||
| |
|<code>128</code> |
||
|<code>0</code> |
|||
|<code>0</code> |
|||
|<code>#800000</code> |
|||
|- |
|- |
||
| |
|<code>mediumaquamarine</code> |
||
| |
|умеренный аквамарин |
||
| bgcolor="mediumaquamarine" | |
| bgcolor="mediumaquamarine" | |
||
|<code>102</code> |
|||
|rgb(102, 205, 170) |
|||
|<code>205</code> |
|||
|<code>170</code> |
|||
|<code>#66CDAA</code> |
|||
|- |
|- |
||
| |
|<code>mediumblue</code> |
||
| |
|умеренный синий |
||
| bgcolor="mediumblue" | |
| bgcolor="mediumblue" | |
||
|<code>0</code> |
|||
|rgb( 0, 0, 205) |
|||
|<code>0</code> |
|||
|<code>205</code> |
|||
|<code>#0000CD</code> |
|||
|- |
|- |
||
| |
|<code>mediumorchid</code> |
||
| |
|умеренная орхидея |
||
| bgcolor="mediumorchid" | |
| bgcolor="mediumorchid" | |
||
|<code>186</code> |
|||
|rgb(186, 85, 211) |
|||
|<code>85</code> |
|||
|<code>211</code> |
|||
|<code>#BA55D3</code> |
|||
|- |
|- |
||
| |
|<code>mediumpurple</code> |
||
| |
|умеренный фиолетовый |
||
| bgcolor="mediumpurple" | |
| bgcolor="mediumpurple" | |
||
|<code>147</code> |
|||
|rgb(147, 112, 219) |
|||
|<code>112</code> |
|||
|<code>219</code> |
|||
|<code>#9370DB</code> |
|||
|- |
|- |
||
| |
|<code>mediumseagreen</code> |
||
| |
|умеренный морской зелёный |
||
| bgcolor="mediumseagreen" | |
| bgcolor="mediumseagreen" | |
||
|<code>60</code> |
|||
|rgb( 60, 179, 113) |
|||
|<code>179</code> |
|||
|<code>113</code> |
|||
|<code>#3CB371</code> |
|||
|- |
|- |
||
| |
|<code>mediumslateblue</code> |
||
| |
|умеренный аспидно-синий |
||
| bgcolor="mediumslateblue" | |
| bgcolor="mediumslateblue" | |
||
|<code>123</code> |
|||
|rgb(123, 104, 238) |
|||
|<code>104</code> |
|||
|<code>238</code> |
|||
|<code>#7B68EE</code> |
|||
|- |
|- |
||
| |
|<code>mediumspringgreen</code> |
||
| |
|умеренный весенне-зелёный |
||
| bgcolor="mediumspringgreen" | |
| bgcolor="mediumspringgreen" | |
||
|<code>0</code> |
|||
|rgb( 0, 250, 154) |
|||
|<code>250</code> |
|||
|<code>154</code> |
|||
|<code>#00FA9A</code> |
|||
|- |
|- |
||
| |
|<code>mediumturquoise</code> |
||
| |
|умеренный бирюзовый |
||
| bgcolor="mediumturquoise" | |
| bgcolor="mediumturquoise" | |
||
|<code>72</code> |
|||
|rgb( 72, 209, 204) |
|||
|<code>209</code> |
|||
|<code>204</code> |
|||
|<code>#48D1CC</code> |
|||
|- |
|- |
||
| |
|<code>mediumvioletred</code> |
||
| |
|умеренный фиолетово-красный |
||
| bgcolor="mediumvioletred" | |
| bgcolor="mediumvioletred" | |
||
|<code>199</code> |
|||
|rgb(199, 21, 133) |
|||
|<code>21</code> |
|||
|<code>133</code> |
|||
|<code>#C71585</code> |
|||
|- |
|- |
||
| |
|<code>midnightblue</code> |
||
| |
|полуночно-синий |
||
| bgcolor="midnightblue" | |
| bgcolor="midnightblue" | |
||
|<code>25</code> |
|||
|rgb( 25, 25, 112) |
|||
|<code>25</code> |
|||
|<code>112</code> |
|||
|<code>#191970</code> |
|||
|- |
|- |
||
| |
|<code>mintcream</code> |
||
| |
|мятно-кремовый |
||
| bgcolor="mintcream" | |
| bgcolor="mintcream" | |
||
|<code>245</code> |
|||
|rgb(245, 255, 250) |
|||
|<code>255</code> |
|||
|<code>250</code> |
|||
|<code>#F5FFFA</code> |
|||
|- |
|- |
||
| |
|<code>mistyrose</code> |
||
| |
|тускло-розовый |
||
| bgcolor="mistyrose" | |
| bgcolor="mistyrose" | |
||
|<code>255</code> |
|||
|rgb(255, 228, 225) |
|||
|<code>228</code> |
|||
|<code>225</code> |
|||
|<code>#FFE4E1</code> |
|||
|- |
|- |
||
| |
|<code>moccasin</code> |
||
| |
|мокасиновый |
||
| bgcolor="moccasin" | |
| bgcolor="moccasin" | |
||
|<code>255</code> |
|||
|rgb(255, 228, 181) |
|||
|<code>228</code> |
|||
|<code>181</code> |
|||
|<code>#FFE4B5</code> |
|||
|- |
|- |
||
| |
|<code>navajowhite</code> |
||
| |
|белый навахо |
||
| bgcolor="navajowhite" | |
| bgcolor="navajowhite" | |
||
|<code>255</code> |
|||
|rgb(255, 222, 173) |
|||
|<code>222</code> |
|||
|<code>173</code> |
|||
|<code>#FFDEAD</code> |
|||
|- |
|- |
||
| |
|<code>navy</code> |
||
| |
|неви, тёмно-синий, военно-морской |
||
| bgcolor="navy" | |
| bgcolor="navy" | |
||
|<code>0</code> |
|||
|rgb( 0, 0, 128) |
|||
|<code>0</code> |
|||
|<code>128</code> |
|||
|<code>#000080</code> |
|||
|- |
|- |
||
| |
|<code>oldlace</code> |
||
| |
|олдлейс, старое кружево |
||
| bgcolor="oldlace" | |
| bgcolor="oldlace" | |
||
|<code>253</code> |
|||
|rgb(253, 245, 230) |
|||
|<code>245</code> |
|||
|<code>230</code> |
|||
|<code>#FDF5E6</code> |
|||
|- |
|- |
||
| |
|<code>olive</code> |
||
| |
|оливковый |
||
| bgcolor="olive" | |
| bgcolor="olive" | |
||
| |
|<code>128</code> |
||
|<code>128</code> |
|||
|<code>0</code> |
|||
|<code>#808000</code> |
|||
|- |
|- |
||
| |
|<code>olivedrab</code> |
||
| |
|нежно-оливковый |
||
| bgcolor="olivedrab" | |
| bgcolor="olivedrab" | |
||
|<code>107</code> |
|||
|rgb(107, 142, 35) |
|||
|<code>142</code> |
|||
|<code>35</code> |
|||
|<code>#6B8E23</code> |
|||
|- |
|- |
||
| |
|<code>orange</code> |
||
| |
|оранжевый |
||
| bgcolor="orange" | |
| bgcolor="orange" | |
||
| |
|<code>255</code> |
||
|<code>165</code> |
|||
|<code>0</code> |
|||
|<code>#FFA500</code> |
|||
|- |
|- |
||
| |
|<code>orangered</code> |
||
| |
|оранжево-красный |
||
| bgcolor="orangered" | |
| bgcolor="orangered" | |
||
| |
|<code>255</code> |
||
|<code>69</code> |
|||
|<code>0</code> |
|||
|<code>#FF4500</code> |
|||
|- |
|- |
||
| |
|<code>orchid</code> |
||
| |
|орхидея |
||
| bgcolor="orchid" | |
| bgcolor="orchid" | |
||
|<code>218</code> |
|||
|rgb(218, 112, 214) |
|||
|<code>112</code> |
|||
|<code>214</code> |
|||
|<code>#DA70D6</code> |
|||
|- |
|- |
||
| |
|<code>palegoldenrod</code> |
||
| |
|бледно-золотистый |
||
| bgcolor="palegoldenrod" | |
| bgcolor="palegoldenrod" | |
||
|<code>238</code> |
|||
|rgb(238, 232, 170) |
|||
|<code>232</code> |
|||
|<code>170</code> |
|||
|<code>#EEE8AA</code> |
|||
|- |
|- |
||
| |
|<code>palegreen</code> |
||
| |
|бледно-зелёный |
||
| bgcolor="palegreen" | |
| bgcolor="palegreen" | |
||
|<code>152</code> |
|||
|rgb(152, 251, 152) |
|||
|<code>251</code> |
|||
|<code>152</code> |
|||
|<code>#98FB98</code> |
|||
|- |
|- |
||
| |
|<code>paleturquoise</code> |
||
| |
|бледно-бирюзовый |
||
| bgcolor="paleturquoise" | |
| bgcolor="paleturquoise" | |
||
|<code>175</code> |
|||
|rgb(175, 238, 238) |
|||
|<code>238</code> |
|||
|<code>238</code> |
|||
|<code>#AFEEEE</code> |
|||
|- |
|- |
||
| |
|<code>palevioletred</code> |
||
| |
|бледно-фиолетовый, лиловый, сиреневый |
||
| bgcolor="palevioletred" | |
| bgcolor="palevioletred" | |
||
|<code>219</code> |
|||
|rgb(219, 112, 147) |
|||
|<code>112</code> |
|||
|<code>147</code> |
|||
|<code>#DB7093</code> |
|||
|- |
|- |
||
| |
|<code>papayawhip</code> |
||
| |
|дынный |
||
| bgcolor="papayawhip" | |
| bgcolor="papayawhip" | |
||
|<code>255</code> |
|||
|rgb(255, 239, 213) |
|||
|<code>239</code> |
|||
|<code>213</code> |
|||
|<code>#FFEFD5</code> |
|||
|- |
|- |
||
| |
|<code>peachpuff</code> |
||
| |
|дымчато-персиковый |
||
| bgcolor="peachpuff" | |
| bgcolor="peachpuff" | |
||
|<code>255</code> |
|||
|rgb(255, 218, 185) |
|||
|<code>218</code> |
|||
|<code>185</code> |
|||
|<code>#FFDAB9</code> |
|||
|- |
|- |
||
| |
|<code>peru</code> |
||
| |
|перу, светло-коричневый |
||
| bgcolor="peru" | |
| bgcolor="peru" | |
||
|<code>205</code> |
|||
|rgb(205, 133, 63) |
|||
|<code>133</code> |
|||
|<code>63</code> |
|||
|<code>#CD853F</code> |
|||
|- |
|- |
||
| |
|<code>pink</code> |
||
| |
|розовый |
||
| bgcolor="pink" | |
| bgcolor="pink" | |
||
|<code>255</code> |
|||
|rgb(255, 192, 203) |
|||
|<code>192</code> |
|||
|<code>203</code> |
|||
|<code>#FFC0CB</code> |
|||
|- |
|- |
||
| |
|<code>plum</code> |
||
| |
|сливовый |
||
| bgcolor="plum" | |
| bgcolor="plum" | |
||
|<code>221</code> |
|||
|rgb(221, 160, 221) |
|||
|<code>160</code> |
|||
|<code>221</code> |
|||
|<code>#DDA0DD</code> |
|||
|- |
|- |
||
| |
|<code>powderblue</code> |
||
| |
|пыльно-голубой |
||
| bgcolor="powderblue" | |
| bgcolor="powderblue" | |
||
|<code>176</code> |
|||
|rgb(176, 224, 230) |
|||
|<code>224</code> |
|||
|<code>230</code> |
|||
|<code>#B0E0E6</code> |
|||
|- |
|- |
||
| |
|<code>purple</code> |
||
| |
|пурпурный |
||
| bgcolor="purple" | |
| bgcolor="purple" | |
||
| |
|<code>128</code> |
||
|<code>0</code> |
|||
|<code>128</code> |
|||
|<code>#800080</code> |
|||
|- |
|- |
||
| |
|<code>red</code> |
||
| |
|красный |
||
| bgcolor="red" | |
| bgcolor="red" | |
||
| |
|<code>255</code> |
||
|<code>0</code> |
|||
|<code>0</code> |
|||
|<code>#FF0000</code> |
|||
|- |
|- |
||
| |
|<code>rosybrown</code> |
||
| |
|розово-коричневый |
||
| bgcolor="rosybrown" | |
| bgcolor="rosybrown" | |
||
|<code>188</code> |
|||
|rgb(188, 143, 143) |
|||
|<code>143</code> |
|||
|<code>143</code> |
|||
|<code>#BC8F8F</code> |
|||
|- |
|- |
||
| |
|<code>royalblue</code> |
||
| |
|королевский синий |
||
| bgcolor="royalblue" | |
| bgcolor="royalblue" | |
||
|<code>65</code> |
|||
|rgb( 65, 105, 225) |
|||
|<code>105</code> |
|||
|<code>225</code> |
|||
|<code>#4169E1</code> |
|||
|- |
|- |
||
| |
|<code>saddlebrown</code> |
||
| |
|седельный коричневый |
||
| bgcolor="saddlebrown" | |
| bgcolor="saddlebrown" | |
||
| |
|<code>139</code> |
||
|<code>69</code> |
|||
|<code>19</code> |
|||
|<code>#8B4513</code> |
|||
|- |
|- |
||
| |
|<code>salmon</code> |
||
| |
|лососевый |
||
| bgcolor="salmon" | |
| bgcolor="salmon" | |
||
|<code>250</code> |
|||
|rgb(250, 128, 114) |
|||
|<code>128</code> |
|||
|<code>114</code> |
|||
|<code>#FA8072</code> |
|||
|- |
|- |
||
| |
|<code>sandybrown</code> |
||
| |
|песчано-коричневый |
||
| bgcolor="sandybrown" | |
| bgcolor="sandybrown" | |
||
|<code>244</code> |
|||
|rgb(244, 164, 96) |
|||
|<code>164</code> |
|||
|<code>96</code> |
|||
|<code>#F4A460</code> |
|||
|- |
|- |
||
| |
|<code>seagreen</code> |
||
| |
|морской зелёный |
||
| bgcolor="seagreen" | |
| bgcolor="seagreen" | |
||
|<code>46</code> |
|||
|rgb( 46, 139, 87) |
|||
|<code>139</code> |
|||
|<code>87</code> |
|||
|<code>#2E8B57</code> |
|||
|- |
|- |
||
| |
|<code>seashell</code> |
||
| |
|морская ракушка |
||
| bgcolor="seashell" | |
| bgcolor="seashell" | |
||
|<code>255</code> |
|||
|rgb(255, 245, 238) |
|||
|<code>245</code> |
|||
|<code>238</code> |
|||
|<code>#FFF5EE</code> |
|||
|- |
|- |
||
| |
|<code>sienna</code> |
||
| |
|сиена, жёлто-коричневый |
||
| bgcolor="sienna" | |
| bgcolor="sienna" | |
||
| |
|<code>160</code> |
||
|<code>82</code> |
|||
|<code>45</code> |
|||
|<code>#A0522D</code> |
|||
|- |
|- |
||
| |
|<code>silver</code> |
||
| |
|серебристый |
||
| bgcolor="silver" | |
| bgcolor="silver" | |
||
|<code>192</code> |
|||
|rgb(192, 192, 192) |
|||
|<code>192</code> |
|||
|<code>192</code> |
|||
|<code>#C0C0C0</code> |
|||
|- |
|- |
||
| |
|<code>skyblue</code> |
||
| |
|голубой |
||
| bgcolor="skyblue" | |
| bgcolor="skyblue" | |
||
|<code>135</code> |
|||
|rgb(135, 206, 235) |
|||
|<code>206</code> |
|||
|<code>235</code> |
|||
|<code>#87CEEB</code> |
|||
|- |
|- |
||
| |
|<code>slateblue</code> |
||
| |
|аспидно-синий |
||
| bgcolor="slateblue" | |
| bgcolor="slateblue" | |
||
|<code>106</code> |
|||
|rgb(106, 90, 205) |
|||
|<code>90</code> |
|||
|<code>205</code> |
|||
|<code>#6A5ACD</code> |
|||
|- |
|- |
||
| |
|<code>slategray</code> |
||
| |
|аспидно-серый |
||
| bgcolor="slategray" | |
| bgcolor="slategray" | |
||
|<code>112</code> |
|||
|rgb(112, 128, 144) |
|||
|<code>128</code> |
|||
|<code>144</code> |
|||
|<code>#708090</code> |
|||
|- |
|- |
||
| |
|<code>snow</code> |
||
| |
|снежный |
||
| bgcolor="snow" | |
| bgcolor="snow" | |
||
|<code>255</code> |
|||
|rgb(255, 250, 250) |
|||
|<code>250</code> |
|||
|<code>250</code> |
|||
|<code>#FFFAFA</code> |
|||
|- |
|- |
||
| |
|<code>springgreen</code> |
||
| |
|весенний зелёный |
||
| bgcolor="springgreen" | |
| bgcolor="springgreen" | |
||
|<code>0</code> |
|||
|rgb( 0, 255, 127) |
|||
|<code>255</code> |
|||
|<code>127</code> |
|||
|<code>#00FF7F</code> |
|||
|- |
|- |
||
| |
|<code>steelblue</code> |
||
| |
|стальной синий |
||
| bgcolor="steelblue" | |
| bgcolor="steelblue" | |
||
|<code>70</code> |
|||
|rgb( 70, 130, 180) |
|||
|<code>130</code> |
|||
|<code>180</code> |
|||
|<code>#4682B4</code> |
|||
|- |
|- |
||
| |
|<code>tan</code> |
||
| |
|цвет загара, рыжевато-коричневый |
||
| bgcolor="tan" | |
| bgcolor="tan" | |
||
|<code>210</code> |
|||
|rgb(210, 180, 140) |
|||
|<code>180</code> |
|||
|<code>140</code> |
|||
|<code>#D2B48C</code> |
|||
|- |
|- |
||
| |
|<code>teal</code> |
||
| |
|зеленовато-синий |
||
| bgcolor="teal" | |
| bgcolor="teal" | |
||
|<code>0</code> |
|||
|rgb( 0, 128, 128) |
|||
|<code>128</code> |
|||
|<code>128</code> |
|||
|<code>#008080</code> |
|||
|- |
|- |
||
| |
|<code>thistle</code> |
||
| |
|чертополох |
||
| bgcolor="thistle" | |
| bgcolor="thistle" | |
||
|<code>216</code> |
|||
|rgb(216, 191, 216) |
|||
|<code>191</code> |
|||
|<code>216</code> |
|||
|<code>#D8BFD8</code> |
|||
|- |
|- |
||
| |
|<code>tomato</code> |
||
| |
|помидорный |
||
| bgcolor="tomato" | |
| bgcolor="tomato" | |
||
| |
|<code>255</code> |
||
|<code>99</code> |
|||
|<code>71</code> |
|||
|<code>#FF6347</code> |
|||
|- |
|- |
||
| |
|<code>turquoise</code> |
||
| |
|бирюзовый |
||
| bgcolor="turquoise" | |
| bgcolor="turquoise" | |
||
|<code>64</code> |
|||
|rgb( 64, 224, 208) |
|||
|<code>224</code> |
|||
|<code>208</code> |
|||
|<code>#40E0D0</code> |
|||
|- |
|- |
||
| |
|<code>violet</code> |
||
| |
|фиолетовый |
||
| bgcolor="violet" | |
| bgcolor="violet" | |
||
|<code>238</code> |
|||
|rgb(238, 130, 238) |
|||
|<code>130</code> |
|||
|<code>238</code> |
|||
|<code>#EE82EE</code> |
|||
|- |
|- |
||
| |
|<code>wheat</code> |
||
| |
|пшеничный |
||
| bgcolor="wheat" | |
| bgcolor="wheat" | |
||
|<code>245</code> |
|||
|rgb(245, 222, 179) |
|||
|<code>222</code> |
|||
|<code>179</code> |
|||
|<code>#F5DEB3</code> |
|||
|- |
|- |
||
| |
|<code>white</code> |
||
| |
|белый |
||
| bgcolor="white" | |
| bgcolor="white" | |
||
|<code>255</code> |
|||
|rgb(255, 255, 255) |
|||
|<code>255</code> |
|||
|<code>255</code> |
|||
|<code>#FFFFFF</code> |
|||
|- |
|- |
||
| |
|<code>whitesmoke</code> |
||
| |
|дымчато-белый |
||
| bgcolor="whitesmoke" | |
| bgcolor="whitesmoke" | |
||
|<code>245</code> |
|||
|rgb(245, 245, 245) |
|||
|<code>245</code> |
|||
|<code>245</code> |
|||
|<code>#F5F5F5</code> |
|||
|- |
|- |
||
| |
|<code>yellow</code> |
||
| |
|жёлтый |
||
| bgcolor="yellow" | |
| bgcolor="yellow" | |
||
| |
|<code>255</code> |
||
|<code>255</code> |
|||
|<code>0</code> |
|||
|<code>#FFFF00</code> |
|||
|- |
|- |
||
| |
|<code>yellowgreen</code> |
||
| |
|жёлто-зелёный |
||
| bgcolor="yellowgreen" | |
| bgcolor="yellowgreen" | |
||
|<code>154</code> |
|||
|rgb(154, 205, 50) |
|||
|<code>205</code> |
|||
|<code>50</code> |
|||
|<code>#9ACD32</code> |
|||
|} |
|} |
||
| Строка 1232: | Строка 1629: | ||
== Применение цветов == |
== Применение цветов == |
||
Цвет широко применяется как средство для управления вниманием человека. |
Цвет широко применяется как средство для управления вниманием человека. |
||
Некоторые сочетания цветов считаются более благоприятными (например, ''синий |
Некоторые сочетания цветов считаются более благоприятными (например, ''синий и жёлтый''), другие — менее приемлемыми (например, ''красный и зелёный''). [[Психология восприятия цвета]] объясняет, почему те или иные сочетания способны сильно воздействовать на [[восприятие]] и [[Эмоция|эмоции]] [[человек]]а. |
||
* Искусство сочетания цветов называется [[колористика]]. |
* Искусство сочетания цветов называется [[колористика]]. |
||
| Строка 1248: | Строка 1645: | ||
=== Цвет в исторической науке === |
=== Цвет в исторической науке === |
||
* [[Тинктуры]] — цвета в [[Геральдика|геральдике]]. |
* [[Тинктуры]] — цвета в [[Геральдика|геральдике]]. |
||
<!-- + недопереведённые вставки с англ: |
|||
* [[List of colors]] |
|||
* [[Qualia]] |
|||
** [[Color scheme]] |
|||
* [[Political party#Colors and emblems for parties|Colors and emblems for parties]] |
|||
* [[Political color]] |
|||
the mental connection, almost always arbitrary, between senses, usually involving color) |
|||
* The [[International Commission on Illumination]] defines colors and color spaces |
|||
* [[Thermochromics]] |
|||
(остатки от статьи в БСЭ — в качестве временного конспекта — что-то можно использовать, обдумав): |
|||
(видимый диапазон — длины волн от 380 до 760 нм). Иногда цветовое ощущение возникает без воздействия лучистого потока на глаз — при давлении на глазное яблоко, ударе, электрическом раздражении и др. (см. Фосфен), а также по мысленной ассоциации с др. ощущениями — звука, тепла и т. д., и в результате работы воображения. |
|||
восприятия Ц. могут различаться (даже при одинаковом относительном спектральном составе потоков излучения) в зависимости от того, попадает ли в глаз излучение от источников света или от несамосветящихся объектов. В человеческом языке, однако, используются одни и те же термины для обозначения Ц. этих двух разных типов объектов. Основную долю предметов, вызывающих цветовые ощущения, составляют несамосветящиеся тела, которые лишь отражают или пропускают свет, излучаемый источниками. |
|||
необходимость распознавания объектов явилась главной причиной того, что их Ц. определяются в основном их окраской, и при привычных для человека условиях наблюдения за счёт вносимой наблюдателем бессознательно поправки на освещение лишь в малой степени зависят от освещения. Например, зелёная листва деревьев признаётся зелёной даже при красноватом освещении на закате солнца. Оговорка о привычных (в широком смысле) условиях наблюдения весьма существенна — если сделать их резко необычными, суждения человека о Ц. предметов (следовательно, и его цветовые ощущения) становятся неуверенными или ошибочными. |
|||
Вырабатывающееся и закрепляющееся в человеческом сознании устойчивое представление об определённом Ц. как неотъемлемом признаке привычных объектов наблюдения называется «эффектом принадлежности Ц.», или «явлением константности Ц.». Эта психологическая особенность зрительного восприятия наиболее сильно проявляется при рассматривании несамосветящихся предметов и обусловлена тем, что в повседневной жизни мы одновременно рассматриваем совокупности предметов, подсознательно сравнивая их Ц., либо сравниваем цветовые ощущения от разноокрашенных или разноосвещённых участков этих предметов. Эффект принадлежности Ц. несамосветящихся объектов настолько значителен, что даже в неблагоприятных условиях рассматривания Ц. предмета осознаётся в результате опознания предмета по др. признакам. Наименования многих Ц. произошли от название объектов, окраска которых очень сильно выражена: малиновый, розовый, изумрудный. Нередко даже Ц. источника света описывают Ц. какого-либо характерного несветящегося объекта: кроваво-красный диск Солнца. Эффект принадлежности Ц. не столь силён для источников света, поскольку в обычных (не связанных с их производством) условиях их редко сопоставляют с др. источниками, и зрительный анализатор в значительной степени адаптируется к условиям освещения. Примером может служить неопределённость понятия «белый свет», в отличие от полной определённости понятия «белый Ц. поверхности несамосветящегося предмета» (Ц. поверхности, на всех участках которой во всём видимом диапазоне минимально и одинаково по относительной интенсивности поглощение света). |
|||
Восприятие Ц. может частично меняться в зависимости от психофизиологического состояния наблюдателя, например усиливаться в опасных ситуациях, уменьшаться при усталости и т. д. Несмотря на адаптацию глаза к условиям освещения, оно может довольно заметно отличаться от обычного при изменении интенсивности излучения (того же относительного спектрального состава) — явление, открытое немецкими учёными В. Бецольдом и Э. Брюкке в 1870-х гг. Оно наглядно демонстрируется в т. н. бинокулярной колориметрии, основанной на независимой адаптации одного глаза от другого. Всё это указывает на ведущую роль мозговых центров, ответственных за восприятие Ц., и степени их «тренированности» (при неизменном фотохимическом аппарате цветового зрения). |
|||
Ц. излучений, длины волн которых располагаются в определённых интервалах из диапазона видимого света вокруг длины волны какого-либо монохроматического излучения, называются спектральными Ц. рецепторов (палочек), не обладающих преимущественной чувствительностью к какому-либо одному спектральному Ц., расположенных по периферии сетчатки и играющих главную роль в создании ахроматических (см. ниже) зрительных образов. Часто недооцениваемое значение палочек в механизме распознавания Ц. становится тем выше, чем ниже освещённость наблюдаемых предметов. Воздействие различных по спектральному составу и интенсивности потоков лучистой энергии на эти четыре типа рецепторов сетчатки и является физико-химической основой различных восприятий Ц. Комбинации разных по интенсивности раздражений фоторецепторов, перерабатываемые и в периферийных проводящих нервных путях, и в мозговых зрительных центрах, дают всё многообразие цветовых ощущений. Суммарная спектральная чувствительность глаза, обусловленная действием фоторецепторов всех типов, максимальна в «зелёной» области (длина волны около 555 нм), а при понижении освещённости смещается в «сине-зелёную» область. Предполагавшаяся ранее сводимость всех цветовых ощущений к сочетаниям различных раздражений только трёх типов цветочувствительных элементов послужила основой для разработки способов количественного выражения Ц. в виде набора трёх чисел. Подобный подход имеет рациональную основу (см. ниже), однако при разработке таких способов не могли быть учтены влияние вариаций освещённости и интенсивности излучения, роль (весьма значительная) зрительных мозговых центров и общего психофизиологического состояния наблюдателя. |
|||
При уточнённом качественном описании Ц. используют три его субъективных атрибута: цветовой тон (ЦТ), насыщенность и светлоту. Разделение признака Ц. на эти взаимосвязанные компоненты есть результат мысленного процесса, существенно зависящего от навыка и обучения. Наиболее важный атрибут Ц. — ЦТ («оттенок цвета») — ассоциируется в человеческом сознании с обусловленностью окраски предмета определённым типом пигмента, краски, красителя. Например, зелёный тон присваивают предметам с окраской, близкой к окраске естественной зелени, содержащей хлорофилл. Насыщенность характеризует степень, уровень, силу выражения ЦТ. Этот атрибут в человеческом сознании связан с количеством (концентрацией) пигмента, краски, красителя. Серые тона называются ахроматическими (бесцветными) и считают, что они не имеют насыщенности и различаются лишь по светлоте. Светлоту сознание обычно связывает с количеством чёрного или белого пигмента, реже — с освещённостью. Светлоту разноокрашенных объектов оценивают, сопоставляя их с ахроматичными объектами. Ахроматичность несамосветящихся объектов обусловлена более или менее равномерным, одинаковым отражением ими излучений всех длин волн в пределах видимого спектра. Ц. ахроматичных поверхностей, отражающих максимум света, называется «белым». Несмотря на то, что по такому определению «белыми» могут оказаться предметы, которые при непосредственном сравнении дают разные цветовые ощущения, среди ахроматических Ц. несамосветящихся объектов белый Ц. занимает исключительное положение. Поверхности с белой окраской часто служат своеобразными «эталонами»: они всегда сразу узнаются и именно сопоставление с ними, наряду с адаптацией глаза, позволяет бессознательно вводить поправку на освещение. Даже если наблюдаются только белые предметы, по ним опознаётся Ц. самого освещения. При «узнавании» Ц. объектов в отсутствии «эталонных» белых поверхностей решающую роль играют т. н. цветотеневые соотношения, которые даёт сопоставление объектов, различающихся по светлоте и ЦТ, и ахроматических объектов. |
|||
Насыщенность и светлота несамосветящихся предметов взаимосвязаны, так как усиление избирательного спектрального поглощения при увеличении количества (концентрации) красителя всегда сопровождается уменьшением интенсивности отражённого света, что вызывает ощущение уменьшения светлоты. Так, роза более насыщенного пурпурного Ц. воспринимается более тёмной, чем роза с тем же, но менее выраженным ЦТ. |
|||
(в колориметрии) Ц. обозначают совокупностью трёх чисел. Существует много систем, отличающихся методикой определения таких трёх чисел. Широко применяется, например, система, в которой численные значения придают описанным выше субъективным атрибутам Ц. Придание им численных значений осуществляют либо компараторным методом (сравнение с эталонами Ц., составляющими цветовые таблицы или атласы), либо инструментально-расчётным методом, в котором ЦТ выражается через объективно определяемую длину волны (длину волны излучения, воспроизводящего — в смеси с белым Ц. — измеряемый Ц.), насыщенность Ц. — через его чистоту (соотношение интенсивностей монохроматического и белого Ц. в смеси), а светлота выражается через также объективно устанавливаемую яркость измеряемого излучения («гетерохромную», то есть «разноцветную» яркость), определяемую экспериментально или рассчитываемую по кривой спектральной световой эффективности излучения (его видности, как говорили раньше). Количественное выражение субъективных атрибутов Ц. неоднозначно, поскольку оно сильно зависит от различия между конкретными условиями рассматривания и стандартизованными колориметрическими. В частности, поэтому существует много формул, определяющих светлоту. |
|||
В колориметрии особое значение придают измерению спектральных Ц. и определению по ним т. н. кривых сложения, характеризующих спектральную чувствительность зрительного анализатора относительными количествами трёх излучений, смешение которых даёт определённое цветовое ощущение. Ц. излучений разного спектрального состава, которые при одинаковых условиях рассматривания визуально воспринимаются одинаковыми, называются метамерными Ц., или метамерами. Метамерия Ц. увеличивается с уменьшением его насыщенности, то есть чем менее насыщен Ц., тем большим числом комбинаций смесей излучений разного спектрального состава он может быть получен. Для белых Ц. характерна наибольшая метамерия. Ц. любых двух излучений, создающих в смеси белый Ц., называются дополнительными цветами. Например, дополнительными при получении белого Ц. от источника с цветовой температурой 4800 K являются сине-зелёные и красные монохроматические излучения с длинами волн 490 и 595 нм, либо 480 и 580 нм. |
|||
Наблюдатель с нормальным цветовым зрением при сопоставлении различно окрашенных предметов или источников света может различать при внимательном рассматривании большое количество Ц. Натренированный наблюдатель различает по ЦТ около 150 Ц., по насыщенности около 25, по светлоте от 64 при высокой освещённости до 20 при пониженной освещённости (разумеется, здесь речь идёт о «тренированности» мозговых зрительных центров, ответственных за цветовые ощущения). При аномалиях цветового зрения различается меньшее число Ц. около 90 % всех людей обладают нормальным цветовым зрением и около 10 % — частично или полностью «[[Дальтонизм|цветнослепые]]». Характерно, что из этих 10 % людей с аномалиями цветового зрения 95 % — мужчины. Существует три вида таких аномалий: краснослепые (протанопы) не отличают красных Ц. от близких к ним по светлоте ахроматических Ц. и дополнительных по ЦТ тёмно-голубых Ц.; зелёнослепые (дейтеранопы) не отличают или плохо отличают зелёные цвета от близких к ним по светлоте ахроматических Ц. и дополнительных пурпурных Ц.; синеслепые (тританопы) не отличают синих Ц. от близких по светлоте ахроматических и дополнительных темно-жёлтых Ц. Очень редки случаи полной цветовой слепоты, когда воспринимаются лишь ахроматические образы. Аномалии цветового зрения не мешают нормальной трудовой деятельности при условии, что к ряду профессий цветнослепые не должны допускаться. |
|||
Одно из основных свойств зрительного анализатора — адаптация зрения — обеспечивает опознание предметов по Ц. (за счёт эффекта принадлежности Ц.) при вариациях условий освещения и рассматривания в весьма широких пределах. Вместе с тем при изменении спектрального состава освещения визуально воспринимаемые различия между одними Ц. усиливаются, а между другими ослабевают. Например, при желтоватом освещении, создаваемом лампами накаливания, синие и зелёные ЦТ различаются хуже, чем красные и оранжевые, а при синеватом освещении в пасмурную погоду, наоборот, хуже различаются красные и оранжевые ЦТ. При слабом освещении все Ц. различаются хуже и воспринимаются менее насыщенными («эффект сумеречного зрения»). При очень сильном освещении Ц. воспринимаются тоже менее насыщенными и «разбелёнными». Эти особенности зрительного восприятия широко используются в изобразительном искусстве для создания иллюзии того или иного освещения. |
|||
Цвет в индивидуальной и общественной практике человека. В быту и на производстве Ц. и их сочетания интенсивно используются как символы, заменяющие целые понятия в правилах поведения. Так, сигнальные огни того или иного Ц. на транспортных магистралях разрешают или запрещают движение, предупреждают, требуют внимания. В промышленности и др. коллективной деятельности Ц. как символы применяются для маркировки трубопроводов с различными веществами или температурами, различных электропроводов, всевозможных жетонов, информационных карт, банковских документов, денежных знаков, спецодежды и др. В промышленности и быту Ц. является одним из основных факторов производственного и бытового комфорта. Изучение психологического воздействия определённых сочетаний Ц. — цветовых гармоний — составляет предмет эстетики Ц. Цветовые гармонии широко используются как в искусстве, так и при организации производственных процессов для создания психологических акцентов, обеспечивающих увеличение производительности труда и уменьшение утомляемости работников, а также бытовой комфорт, способствующий активному и наиболее полноценному отдыху. Особо важное значение Ц. имеет для повышения качества и стандартности промышленной продукции. Как показатель высокого качества продуктов Ц. незаменим в случаях, когда др. объективные или субъективные методы по тем или иным причинам нельзя применить либо когда их применение требует длительной и трудоёмкой работы или дорогостоящей аппаратуры. Поэтому широкое распространение получили компараторные методы идентификации Ц. многих пищевых продуктов и веществ, используемых в химической, лёгкой и пищевой промышленности, а также в др. областях народного хозяйства. Для практического применения этих методов выпускаются различные цветные таблицы, атласы, образцы красок, компараторы, колориметры, цветные фотометры и денситометры. |
|||
--> |
|||
== См. также == |
== См. также == |
||
| Строка 1306: | Строка 1663: | ||
* ''Ивенс Р. М.'' Введение в теорию цвета, пер. с англ., {{М.}}, 1964 |
* ''Ивенс Р. М.'' Введение в теорию цвета, пер. с англ., {{М.}}, 1964 |
||
* {{ВТ-ЭСБЕ|Цвет тел|[[Петрушевский, Фёдор Фомич|Петрушевский Ф. Ф.]]}} |
* {{ВТ-ЭСБЕ|Цвет тел|[[Петрушевский, Фёдор Фомич|Петрушевский Ф. Ф.]]}} |
||
* ''Селицкий |
* ''Селицкий А. Л.'' Цветоведение. [[Минск]], 2019. |
||
* ''Шерцль В. И.'' [https://web.archive.org/web/20161014154942/http://vrn-id.ru/filzaps842.htm О названиях цветов] // «[[Филологические записки]]», Воронеж, [[1873]] |
* ''Шерцль В. И.'' [https://web.archive.org/web/20161014154942/http://vrn-id.ru/filzaps842.htm О названиях цветов] // «[[Филологические записки]]», Воронеж, [[1873]] |
||
* ''Уилан Б.'', Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — {{М.}}: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005 |
* ''Уилан Б.'', Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — {{М.}}: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005 |
||
* ''Яковлев Б.'' Цвет в живописи // [[Художник (журнал)|Художник]]. 1961, № 3. |
* ''Яковлев Б.'' Цвет в живописи // [[Художник (журнал)|Художник]]. 1961, № 3. — С. 27—31 |
||
* ''Wyszecki G.'' Stiles W. S., Color science, N. Y. — L. — Sydney, 1967. |
* ''Wyszecki G.'' Stiles W. S., Color science, N. Y. — L. — Sydney, 1967. |
||
* ''Deane B.'' Judd and Gunter Wyszecki — Color in business, science and industry 1975, ISBN 0-471-45212-2 |
* ''Deane B.'' Judd and Gunter Wyszecki — Color in business, science and industry 1975, ISBN 0-471-45212-2 |
||
| Строка 1324: | Строка 1681: | ||
|Проект = |
|Проект = |
||
}} |
}} |
||
* {{dmoz|Science/Social_Sciences/Psychology/Cognitive/Demonstrations_and_Tutorials/|Когнитивные особенности восприятия цвета}} |
|||
* [https://web.archive.org/web/20070514044840/http://www.realcolor.ru/lib/bse/color.shtml Статья «Цвет» из Большой советской энциклопедии] |
* [https://web.archive.org/web/20070514044840/http://www.realcolor.ru/lib/bse/color.shtml Статья «Цвет» из Большой советской энциклопедии] |
||
* [http://colory.ru Всё о цвете. Теория, применение. Инструменты подбора цвета, анализатор контрастности] |
* [http://colory.ru Всё о цвете. Теория, применение. Инструменты подбора цвета, анализатор контрастности] |
||
* [http://www.femto.com.ua/articles/part_2/4490.html Статья ''«Цвет»'' в Физической энциклопедии] |
|||
* [http://netler.ru/slovari/colour.htm Словарь названий цветов и цветовых оттенков в русском языке] |
* [http://netler.ru/slovari/colour.htm Словарь названий цветов и цветовых оттенков в русском языке] |
||
* [http://cielab.xyz/spectralcalc.php Спектральный калькулятор] |
|||
* [http://kapankov.ru/index.php/fotografiya-bazovyj-kurc/33-terminologiya-tsveta Терминология цвета (различия в терминологии художников, фотографов и дизайнеров)] |
|||
* [https://get-color.ru/ Инструменты для работы с цветом] |
|||
=== На английском языке === |
|||
* [http://mcsl.rit.edu Munsell Color Science Laboratory — лаборатория изучения цвета] |
|||
* {{Wayback|url=http://www.physicstoday.org/vol-55/iss-7/p43.html|title=Comparative Article examining Goethean and Newtonian Color = сравнение подхода Гёте и Ньютона к понятию цвета |date=20060619024243}} |
* {{Wayback|url=http://www.physicstoday.org/vol-55/iss-7/p43.html|title=Comparative Article examining Goethean and Newtonian Color = сравнение подхода Гёте и Ньютона к понятию цвета |date=20060619024243}} |
||
* {{Cite web|url=http://www.solux.net/edu13.htm|author=Kevin P. McGuire|title=Daylight: Is it in the eye of the beholder? (Article by technical lighting manufacturer on rod/cone vision, with cites to literature)|publisher=Tailored Lighting Inc}} |
|||
* {{Статья|ссылка=http://cool.conservation-us.org/waac/wn/wn21/wn21-3/wn21-308|заглавие=The Color of White: Is there a "preferred" color temperature for the exhibition of works of art? (Kruithof curve citation)|автор=Steven Weintraub|год=2000|volume=21|номер=3|издание=Western Association for Art Conservation Newsteller}} |
|||
* {{Cite web|url=http://www.solux.net/edu13.htm|author={{nobr|Kevin P. McGuire}}|title=Daylight: Is it in the eye of the beholder? (Article by technical lighting manufacturer on rod/cone vision, with cites to literature)|publisher=Tailored Lighting Inc}} |
|||
* {{Cite web|url=http://plato.stanford.edu/entries/color/|title=Color|work=Stanford Encyclopedia of Philosophy|date=1997-12-01}} |
* {{Cite web|url=http://plato.stanford.edu/entries/color/|title=Color|work=Stanford Encyclopedia of Philosophy|date=1997-12-01}} |
||
* [http://webexhibits.org/causesofcolor/ Почему предметы имеют цвет?] |
* [http://webexhibits.org/causesofcolor/ Почему предметы имеют цвет?] |
||
* {{Cite web|url=http://www.colorfaq.com/color_relationships.htm|title=Как построить цветовую схему|archiveurl=https://web.archive.org/web/20060220215130/http://www.colorfaq.com/color_relationships.htm|archivedate=2006-02-20|accessdate=2009-12-01|deadlink=yes}} |
* {{Cite web|url=http://www.colorfaq.com/color_relationships.htm|title=Как построить цветовую схему|archiveurl=https://web.archive.org/web/20060220215130/http://www.colorfaq.com/color_relationships.htm|archivedate=2006-02-20|accessdate=2009-12-01|deadlink=yes}} |
||
* {{Cite web|url=http://www.research.ibm.com/people/l/lloydt/color/color.HTM|title=Why Should Engineers and Scientists Be Worried About Color?|author={{nobr|Bernice E. Rogowitz}}, {{nobr|Lloyd A. Treinish}}}} |
|||
* [http://www.midnightkite.com/color.html Наука о цвете] |
|||
{{Внешние ссылки}} |
{{Внешние ссылки}} |
||
{{Тема цвета}} |
{{Тема цвета}} |
||
Текущая версия от 08:24, 5 октября 2024
| Цвет | |
|---|---|
 | |
| Изучается в | оптика и биология цвета[вд] |
| Модельный элемент | основные цвета |
 | |
| Противоположно | бесцветность[вд] |

Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов. Восприятие цвета (цветоощущение) определяется индивидуальностью человека, а также спектральным составом, цветовым и яркостным контрастом с окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия, индивидуальные наследственные особенности человеческого глаза (степень экспрессии полиморфных зрительных пигментов) и психики.
Говоря простым языком, цвет — это ощущение, которое получает человек при попадании ему в глаз видимого излучения. Поток света с одним и тем же спектральным составом вызовет разные ощущения у разных людей в силу того, что у них различаются характеристики восприятия глаза, и для каждого из них цвет будет разным. Отсюда следует, что споры, «какой цвет на самом деле», бессмысленны — смысл имеет только измерение того, каков «на самом деле» состав излучения[источник не указан 4135 дней].
История
[править | править код]Этот раздел статьи ещё не написан. |
С помощью стеклянной призмы Исаак Ньютон (конец ХVII века) впервые разложил белый солнечный свет в непрерывный спектр в виде полосы. Из этих цветов он составил круг, мистически ассоциировав «7 цветов» и «7 планет» и замкнул круг искусственным 8 цветом — «пурпурным». Образовалась первая модель круга, которой пользуются до сих пор. Ньютон открыл «чистые» цвета, которые стали своеобразными «цветовыми нотами» и используются при написании любой цветовой композиции. Есть приверженцы использования этого круга. Работает она таким образом, если задумали сделать цветовую композицию из противоположных цветов, то в поддержку следует выбрать еще один цвет составляющий триаду, например, желтый-синий, а дополнительный красный или зеленый. Еще больше приверженцев у другого варианта круга…
Введение
[править | править код]Субъективно воспринимаемый зрением цвет излучения зависит от его спектра, от психофизиологического состояния человека (влияют: фоновый свет/цвет, его цветовая температура; зрительная адаптация), и от специфических свойств индивидуального глаза (дальтонизм). См. также Психология восприятия цвета.
Различают ахроматические цвета (белый, серый, чёрный) и хроматические, а также спектральные и неспектральные (пурпурные оттенки).
Неоднозначность понятия «цвет» и восприятие цветов
[править | править код]
Яркость на красном, зелёном и синем прямоугольниках под спектром показывает относительную интенсивность ощущения на каждом из трёх независимых типов колбочек — рецепторов человеческого зрения.
Понятие «цвет» имеет два смысла: оно может относиться как к психологическому ощущению, вызванному отражением света от некого объекта (оранжевый апельсин), так и быть однозначной характеристикой самих источников света (оранжевый свет). В первом случае речь идёт о субъективно воспринимаемом цвете, зависящем от множества параметров, во втором — исключительно длине волны наблюдаемого излучения. Соответствие объективной длины волны субъективному цветовому ощущению может варьироваться, поэтому свет с одинаковой длиной волны может восприниматься как разные оттенки цвета.
Различный спектральный состав света может давать одинаковый отклик на зрительных рецепторах (эффект метамерии цвета).
Ощущение цвета зависит от комплекса физиологических, психологических и культурно-социальных факторов. Существует т. н. цветоведение — анализ процесса восприятия и различения цвета на основе систематизированных сведений из физики, физиологии и психологии. Носители разных культур по-разному воспринимают цвет объектов. В зависимости от важности тех или иных цветов и оттенков в обыденной жизни народа, некоторые из них могут иметь большее или меньшее отражение в языке. Способность цветораспознавания имеет динамику в зависимости от возраста человека. Сочетания цветов воспринимаются гармоничными (гармонирующими) либо нет. Субъективный аспект восприятия цвета известен также как квалиа.
Существует цветотерапия — лечение цветом.
Физиология восприятия цвета
[править | править код]
Ощущение цвета возникает в мозге при возбуждении и торможении цветочувствительных клеток — рецепторов глазной сетчатки человека или животного, — колбочек. У человека и приматов существует три вида колбочек, различающихся по спектральной чувствительности, — ρ (условно «красные»), γ (условно «зелёные») и β (условно «синие»), соответственно[1]. Светочувствительность колбочек невысока, поэтому для хорошего восприятия цвета необходима достаточная освещённость или яркость. Наиболее богаты цветовыми рецепторами центральные части сетчатки.
Каждое цветовое ощущение у человека может быть представлено в виде суммы ощущений этих трёх цветов (т. н. «трёхкомпонентная теория цветового зрения»). Установлено, что пресмыкающиеся, птицы и некоторые рыбы имеют более широкую область ощущаемого оптического излучения. Они воспринимают ближнее ультрафиолетовое излучение (300—380 нм), синюю, зелёную и красную часть спектра. При достижении необходимой для восприятия цвета яркости наиболее высокочувствительные рецепторы сумеречного зрения — палочки — автоматически отключаются.
В нашем восприятии можно выделить 6 основных цветов — белый, чёрный, красный, жёлтый, синий и зелёный.
Субъективное восприятие цвета зависит также от яркости и скорости его изменения (увеличения или уменьшения), адаптации глаза к фоновому свету (см. цветовая температура), от цвета соседних объектов, наличия дальтонизма и других объективных факторов; а также от того, к какой культуре принадлежит данный человек (способности осознания имени цвета); и от других, ситуативных, психологических моментов.
Спектральные цвета
[править | править код]Непрерывный спектр
[править | править код]
Непрерывный спектр цветов можно наблюдать на дифракционной решётке. Хорошей демонстрацией спектра является природное явление радуги.
Цвета спектра и основные цвета
[править | править код]В 1666 году Исаак Ньютон провёл эксперимент по расщеплению светового луча призмой. В полученном непрерывном спектре чётко различались 7 цветов[2].
В XX веке Освальд Вирт предложил «октавную» систему (ввёл 2 зелёных — холодный, морской и тёплый, травяной), но большого распространения она не нашла.
| Цвет | Диапазон длин волн, нм[3] | Диапазон частот, ТГц[4] | Диапазон энергии фотонов, эВ |
|---|---|---|---|
| Красный | ≤760 | >400; ≤480 | >1,68; ≤1,98 |
| Оранжевый | ≤620 | ≤510 | ≤2,10 |
| Жёлтый | ≤590 | ≤540 | ≤2,19 |
| Зелёный | ≤560 | ≤600 | ≤2,48 |
| Голубой | ≤500 | ≤620 | ≤2,56 |
| Синий | ≤480 | ≤670 | ≤2,82 |
| Фиолетовый | >380; ≤450 | ≤800 | ≤3,26 |
Цвета спектра, начинаясь с красного и проходя через оттенки противоположные, контрастные красному (зелёный, циан), затем переходят в фиолетовый цвет, снова приближающийся к красному. Такая близость видимого восприятия фиолетового и красного цветов связана с тем, что на коротких волнах возбуждаются фиолетово-чувствительные колбочки, которые, помимо ощущения синевы, также вызывают и небольшое ощущение красноты. Другими словами, максимально контрастными являются цвета, соответствующие противоположным пропорциям возбуждения колбочек, и видно, что в этом случае красный будет максимально контрастен зелёно-фиолетовому, то есть циану, а это значит, что начиная с циана цвет будет обратно приближаться к красному.
Цвета в таблице — смесь частот, излучаемых ячейками мониторов. Все цвета, которые получаются на экране, являются суммой трёх цветов излучателей, используемых в мониторах. Именно таким образом воспроизводятся все цвета на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д., а частота, соответствующая в спектре конкретному видимому цвету, может при этом отсутствовать.
Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов».

В Англии основными цветами долго считали красный, жёлтый и синий, лишь в 1860 году Максвелл ввёл аддитивную систему RGB (красный, зелёный, синий). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок (ЭЛТ) мониторов и телевизоров.
В художественной практике существует устоявшаяся система цветов, не совпадающая с аддитивной системой Максвелла, использующейся в ЭЛТ. В этой системе в качестве основных цветов используются красный, жёлтый и синий. Использование жёлтого не удивительно, поскольку при смешении красок, в отличие от смешения лучей, светлота и насыщенность полученного цвета получается меньше, чем у исходных красок, поэтому получить жёлтый (самый светлый) цвет смешением других красок, невозможно. Если в системе RGB в определённых координатах спектр разделён основными цветами на три равные части, то в художественной практике частоты соответствующие основным и дополнительным цветам относятся определённым более сложным образом. Понятия чистых красного и жёлтого цветов здесь примерно совпадают с RGB, но чистый синий здесь более заметно отличается от системы Максвелла, относительно чистого синего которой это оттенок более близкий к голубому. Понятие чистого зелёного цвета также не совпадает с тем, который мы обычно видим при горении только зелёного люминофора ЭЛТ — зелёный художников более тёмный и синеватый цвет, в то время как электронный зелёный — более яркий и желтоватый, приближённый к салатовому. В художественной практике под зелёным понимается самый пассивный цвет, являющийся дополнительным, контрастным самому активному — красному.
В 1931 году CIE разработала цветовую систему XYZ, называемую также «нормальная цветовая система».
В 1951 году Энди Мюллер предложил субтрактивную систему CMYK (сине-зелёный, пурпурный, жёлтый, чёрный), которая имела преимущества в полиграфии и цветной фотографии и потому быстро «прижилась».
Основные и дополнительные цвета
[править | править код]
Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Дополнительными цветами (взаимодополнительными) называют пары противоположных цветов, дающих при смешении ахроматические оттенки, то есть оттенки серого цвета. В RGB триаде основных цветов Красный—Зелёный—Синий дополнительными являются соответственно Циан—Маджента—Жёлтый. На цветовом круге, строимом по RGB, эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В полиграфической практике в качестве основных используют разные наборы цветов.
Мнемоника для цветов спектра и радуги
[править | править код]Для запоминания последовательности основных цветов спектра в русском языке используются мнемонические фразы:
- Каждый охотник желает знать, где сидит фазан (вариант: где сидит филин).
- Фазан сидит, глаза закрыв, желая очень кушать (цвета в обратном порядке).
- Как однажды Жак-звонарь головою сшиб фонарь (варианты: головой сломал фонарь, городской сломал фонарь).
- Кот ослу, жирафу, зайке голубые сшил фуфайки.
- Фекалии сегодня гребли закалённым жёстким оцинкованным ковшом (цвета в обратном порядке).
Чтобы вспомнить, где в полосе радуги расположен красный, следует читать цвета сверху вниз. То есть снаружи дуги радуги находится «начальный» красный цвет, а далее вниз и внутрь дуги — «конечный» фиолетовый цвет).
Аналогично в английском языке часто используется акроним «Roy G. Biv» (Рой Джи Бив), состоящий из начальных букв цветов.
Цвета цветового круга
[править | править код]В системе RGB цвета разделяются на 12 основных тонов: 3 основных цвета, 3 дополнительных к основным и ещё 6 промежуточных тонов. Данная ниже таблица соответствует как RGB, так и системе CMYK, где в качестве основных берутся голубой, пурпурный и жёлтый.
| № | Цвет | Порядок | Тон (оттенок), <240 | Тон, <360° (HSV) | Шестнадцатеричный код |
|---|---|---|---|---|---|
| 1 | Красный | I | 0 | 0 | FF0000 |
| 2 | Оранжевый | III | 20 | 30 | FF8000 |
| 3 | Жёлтый | II | 40 | 60 | FFFF00 |
| 4 | Салатовый | III | 60 | 90 | 80FF00 |
| 5 | Зелёный | I | 80 | 120 | 00FF00 |
| 6 | Изумрудный | III | 100 | 150 | 00FF80 |
| 7 | Голубой | II | 120 | 180 | 00FFFF |
| 8 | Лазурный | III | 140 | 210 | 0080FF |
| 9 | Синий | I | 160 | 240 | 0000FF |
| 10 | Фиолетовый | III | 180 | 270 | 8000FF |
| 11 | Пурпурный | II | 200 | 300 | FF00FF |
| 12 | Малиновый | III | 220 | 330 | FF0080 |
В следующей таблице показаны 12 цветов цветового круга, в котором в качестве основных используются красный, жёлтый и синий цвета (RYB). Цвета здесь подразделяются на основные (цвета первого порядка), составные (цвета второго порядка) и сложные (цвета третьего порядка)[5].
| № | Цвет | Порядок цвета |
|---|---|---|
| 1 | Красный | I |
| 2 | Красно-оранжевый | III |
| 3 | Оранжевый | II |
| 4 | Жёлто-оранжевый | III |
| 5 | Жёлтый | I |
| 6 | Жёлто-зелёный | III |
| 7 | Зелёный | II |
| 8 | Сине-зелёный | III |
| 9 | Синий | I |
| 10 | Сине-фиолетовый | III |
| 11 | Фиолетовый | II |
| 12 | Красно-фиолетовый (пурпурный) | III |
Ахроматические цвета
[править | править код]Оттенки серого (в диапазоне белый — чёрный) носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα — цвет, то есть бесцветных) цветов.
Парадокс разрешается, когда становится ясно, что под «отсутствием цвета» здесь понимается не отсутствие цвета как такового, а отсутствие цветового тона, конкретного оттенка спектра. Наиболее ярким ахроматическим цветом является белый, наиболее тёмным — чёрный.
При максимальном снижении насыщенности любого хроматического цвета тон оттенка становится неразличимым, и цвет переходит в ахроматический.
Характеристики цвета
[править | править код]Каждый цвет обладает количественно измеряемыми физическими характеристиками (спектральный состав, яркость). В терминологии существует путаница между русским и английским языками, связанная с отличием перевода разговорных слов и их использования при обозначении конкретных терминов, эта путаница иногда переносится из английской литературы и в русский язык из-за неточности перевода. Для её разрешения следует сравнить перевод разговорных слов и их научное соответствие.
| Слово | Формальный разговорный перевод | Значение термина |
|---|---|---|
| Lightness | Яркость | Светлота (цвета) |
| Contrast | Контраст, контрастность | Яркость цвета, насыщенность |
Любой цвет может задаваться тремя характеристиками, тремя координатами: цветовой тон, светлота цвета, насыщенность.
Цветовой тон
[править | править код]Цветовой тон — характеристика цвета, отвечающая за его положение в спектре: любой хроматический цвет может быть отнесён к какому-либо определённому положению в цветовом спектре. Оттенки, имеющие одно и то же положение в спектре (но различающиеся, например, насыщенностью и яркостью), принадлежат к одному и тому же тону. При изменении тона, к примеру, синего цвета в зелёную сторону спектра он сменяется голубым, в обратную — фиолетовым. Кроме спектральных цветов также существуют цвета, средние между красным и фиолетовым — пурпурные оттенки.
Иногда изменение цветового тона соотносят с «теплотой» цвета. Так, красные, оранжевые и жёлтые оттенки, как соответствующие огню и вызывающие соответствующие психофизиологические реакции, называют тёплыми тонами, голубые, синие и фиолетовые, как цвет воды и льда — холодными. Следует учесть, что восприятие «теплоты» цвета зависит как от субъективных психических и физиологических факторов (индивидуальные предпочтения, состояние наблюдателя, адаптация и др.), так и от объективных (наличие цветового фона и др.). Самым тёплым цветом является красный, самым холодным — синий.
Следует отличать физическую характеристику некоторых источников света — цветовую температуру от субъективного ощущения «теплоты» соответственного цвета. Цвет теплового излучения при повышении температуры проходит по «тёплым оттенкам» от красного через жёлтый к белому, но максимальную цветовую температуру имеет цвет циан.
Ещё одна характеристика, связанная с цветовым тоном — «активность» и «пассивность» цвета. Самым активным называется красный цвет, наиболее пассивен, спокоен — зелёный.
Яркость
[править | править код]Одинаково насыщенные оттенки, относимые к одному и тому же цвету спектра, могут отличаться друг от друга степенью светлоты (английское соответствие — Brightness). К примеру, при уменьшении светлоты синий цвет постепенно приближается к чёрному, а при увеличении — к белому.
Любой цвет при максимальном снижении светлоты становится чёрным.
Светлота, как и прочие цветовые характеристики реального окрашенного объекта, значительно зависят от субъективных причин, обусловленных психологией восприятия.
Насыщенность
[править | править код]Насыщенность — степень отличия хроматического цвета от равного ему по светлоте ахроматического, «глубина» цвета. Два оттенка одного тона могут различаться степенью блёклости. При уменьшении насыщенности каждый хроматический цвет приближается к серому.
Светлота тона
[править | править код]Понятие светлоты может относиться не к конкретному цвету, а только к оттенку спектра, тону, независимо от светлоты цвета и насыщенности. Цвета, имеющие различные тона при одинаковой светлоте цвета и насыщенности, воспринимаются нами с разной светлотой. Жёлтый тон — самый светлый, синий — самый тёмный. Один из способов определения светлоты тона цвета — посмотреть или представить его в полумраке (насколько светлым он выглядит). Ниже показано различие светлоты синего и жёлтого оттенков на трёх парах различных светлот цветов этих оттенков. Видно, что при большой светлоте цвета жёлтый отличим от белого меньше, чем синий, при малой же синий меньше отличим от чёрного.
Другие цвета, в том числе неспектральные
[править | править код]Список примеров в этой статье не основывается на авторитетных источниках, посвящённых непосредственно предмету статьи. |
| Цвет | Изображение цвета |
|---|---|
| Чёрный цвет | |
| Серый цвет | |
| Серебристый цвет | |
| Белый цвет | |
| Золотистый цвет | |
| Каштановый цвет | |
| Коричневый цвет | |
| Бурый цвет | |
| Шамуа | |
| Оливковый цвет | |
| Болотный цвет | |
| Травяной цвет | |
| Циан | |
| Аквамарин | |
| Бирюзовый цвет | |
| Розовый цвет | |
| Малиновый цвет | |
| Пурпурный цвет | |
| Пунцовый цвет | |
| Алый | |
| Бордо | |
| Вишнёвый цвет | |
| Шоколадный цвет | |
| Цвет слоновой кости | |
| Хаки | |
| Бежевый (беж) |
Наименования и кодировка цвета, согласно рекомендациям W3C
[править | править код]Распознаваемые ключевые названия цвета (англ.), которые можно использовать в качестве значений ключевых слов для типа данных <color> в SVG[6], HTML/CSS-разметке[7], при разметке Wikipedia, программном обеспечении (например QGIS, разработанного на базе фреймворка Qt[8]) и др.
| Наименование цвета | Изображение
цвета |
Код RGB | ||||
|---|---|---|---|---|---|---|
| на английском языке | на русском языке | R | G | B | HEX | |
aliceblue
|
синяя Элис | 240
|
248
|
255
|
#F0F8FF
| |
antiquewhite
|
античный белый | 250
|
235
|
215
|
#FAEBD7
| |
aqua, cyan
|
морской волны, циан, сине-зелёный | 0
|
255
|
255
|
#00FFFF
| |
aquamarine
|
аквамарин | 127
|
255
|
212
|
#7FFFD4
| |
azure
|
лазурный | 240
|
255
|
255
|
#F0FFFF
| |
beige
|
бежевый | 245
|
245
|
220
|
#F5F5DC
| |
bisque
|
бисквитный | 255
|
228
|
196
|
#FFE4C4
| |
black
|
чёрный | 0
|
0
|
0
|
#000000
| |
blanchedalmond
|
очищенный миндаль | 255
|
235
|
205
|
#FFEBCD
| |
blue
|
синий | 0
|
0
|
255
|
#0000FF
| |
blueviolet
|
сине-лиловый | 138
|
43
|
226
|
#8A2BE2
| |
brown
|
коричневый | 165
|
42
|
42
|
#A52A2A
| |
burlywood
|
плотной древесины | 222
|
184
|
135
|
#DEB887
| |
cadetblue
|
серо-синий | 95
|
158
|
160
|
#5F9EA0
| |
chartreuse
|
шартрез | 127
|
255
|
0
|
#7FFF00
| |
chocolate
|
шоколадный | 210
|
105
|
30
|
#D2691E
| |
coral
|
коралловый | 255
|
127
|
80
|
#FF7F50
| |
cornflowerblue
|
васильковый | 100
|
149
|
237
|
#6495ED
| |
cornsilk
|
неспелой кукурузы | 255
|
248
|
220
|
#FFF8DC
| |
crimson
|
багровый | 220
|
20
|
60
|
#DC143C
| |
darkblue
|
тёмно-синий | 0
|
0
|
139
|
#00008B
| |
darkcyan
|
тёмный циан | 0
|
139
|
139
|
#008B8B
| |
darkgoldenrod
|
тёмно-золотой | 184
|
134
|
11
|
#B8860B
| |
darkgray
|
тёмно-серый | 169
|
169
|
169
|
#A9A9A9
| |
darkgreen
|
тёмно-зеленый | 0
|
100
|
0
|
#006400
| |
darkkhaki
|
тёмный хаки | 189
|
183
|
107
|
#BDB76B
| |
darkmagenta
|
темно-пурпурный | 139
|
0
|
139
|
#8B008B
| |
darkolivegreen
|
тёмно-оливково-зеленый | 85
|
107
|
47
|
#556B2F
| |
darkorange
|
тёмно-оранжевый | 255
|
140
|
0
|
#FF8C00
| |
darkorchid
|
тёмная орхидея | 153
|
50
|
204
|
#9932CC
| |
darkred
|
тёмно-красный | 139
|
0
|
0
|
#8B0000
| |
darksalmon
|
тёмный лососевый | 233
|
150
|
122
|
#E9967A
| |
darkseagreen
|
тёмно-морской-зелёный | 143
|
188
|
143
|
#8FBC8F
| |
darkslateblue
|
тёмно-аспидно-синий | 72
|
61
|
139
|
#483D8B
| |
darkslategray
|
тёмно-аспидно-серый | 47
|
79
|
79
|
#2F4F4F
| |
darkturquoise
|
тёмно-бирюзовый | 0
|
206
|
209
|
#00CED1
| |
darkviolet
|
тёмно-фиолетовый | 148
|
0
|
211
|
#9400D3
| |
deeppink
|
глубокий розовый | 255
|
20
|
147
|
#FF1493
| |
deepskyblue
|
тёмно-голубой | 0
|
191
|
255
|
#00BFFF
| |
dimgray
|
тусклый серый | 105
|
105
|
105
|
#696969
| |
dodgerblue
|
Синий Доджер | 30
|
144
|
255
|
#1E90FF
| |
firebrick
|
кирпичный | 178
|
34
|
34
|
#B22222
| |
floralwhite
|
цветочный белый | 255
|
250
|
240
|
#FFFAF0
| |
forestgreen
|
лесной зелёный | 34
|
139
|
34
|
#228B22
| |
fuchsia, magenta
|
фуксия, пурпурно-красный | 255
|
0
|
255
|
#FF00FF
| |
gainsboro
|
Гейнсборо | 220
|
220
|
220
|
#DCDCDC
| |
ghostwhite
|
призрачно-белый | 248
|
248
|
255
|
#F8F8FF
| |
gold
|
золотой | 255
|
215
|
0
|
#FFD700
| |
goldenrod
|
золотарник, золотисто-берёзовый | 218
|
165
|
32
|
#DAA520
| |
gray
|
серый | 128
|
128
|
128
|
#808080
| |
green
|
зеленый | 0
|
128
|
0
|
#008000
| |
greenyellow
|
зелёно-жёлтый | 173
|
255
|
47
|
#ADFF2F
| |
honeydew
|
медовый | 240
|
255
|
240
|
#F0FFF0
| |
hotpink
|
ярко-розовый | 255
|
105
|
180
|
#FF69B4
| |
indianred
|
каштановый, индийский красный | 205
|
92
|
92
|
#CD5C5C
| |
indigo
|
индиго | 75
|
0
|
130
|
#4B0082
| |
ivory
|
слоновая кость | 255
|
255
|
240
|
#FFFFF0
| |
khaki
|
хаки | 240
|
230
|
140
|
#F0E68C
| |
lavender
|
лавандовый, бледно-лиловый | 230
|
230
|
250
|
#E6E6FA
| |
lavenderblush
|
розово-лавандовый | 255
|
240
|
245
|
#FFF0F5
| |
lawngreen
|
зелёная лужайка | 124
|
252
|
0
|
#7CFC00
| |
lemonchiffon
|
лимонно-кремовый | 255
|
250
|
205
|
#FFFACD
| |
lightblue
|
светло-синий | 173
|
216
|
230
|
#ADD8E6
| |
lightcoral
|
светло-коралловый | 240
|
128
|
128
|
#F08080
| |
lightcyan
|
светлый циан | 224
|
255
|
255
|
#E0FFFF
| |
lightgoldenrodyellow
|
светло-золотисто-желтый | 250
|
250
|
210
|
#FAFAD2
| |
lightgray
|
светло-серый | 211
|
211
|
211
|
#D3D3D3
| |
lightgreen
|
светло-зеленый | 144
|
238
|
144
|
#90EE90
| |
lightpink
|
светло-розовый | 255
|
182
|
193
|
#FFB6C1
| |
lightsalmon
|
светло-лососевый | 255
|
160
|
122
|
#FFA07A
| |
lightseagreen
|
светло-зелёный морской | 32
|
178
|
170
|
#20B2AA
| |
lightskyblue
|
светло-голубой | 135
|
206
|
250
|
#87CEFA
| |
lightslategrey
|
светло-аспидно-серый | 119
|
136
|
153
|
#778899
| |
lightsteelblue
|
светло-стальной синий | 176
|
196
|
222
|
#B0C4DE
| |
lightyellow
|
светло-жёлтый | 255
|
255
|
224
|
#FFFFE0
| |
lime
|
лайм | 0
|
255
|
0
|
#00FF00
| |
limegreen
|
салатовый, зелёный лаймовый | 50
|
205
|
50
|
#32CD32
| |
linen
|
льняной | 250
|
240
|
230
|
#FAF0E6
| |
maroon
|
тёмно-бордовый | 128
|
0
|
0
|
#800000
| |
mediumaquamarine
|
умеренный аквамарин | 102
|
205
|
170
|
#66CDAA
| |
mediumblue
|
умеренный синий | 0
|
0
|
205
|
#0000CD
| |
mediumorchid
|
умеренная орхидея | 186
|
85
|
211
|
#BA55D3
| |
mediumpurple
|
умеренный фиолетовый | 147
|
112
|
219
|
#9370DB
| |
mediumseagreen
|
умеренный морской зелёный | 60
|
179
|
113
|
#3CB371
| |
mediumslateblue
|
умеренный аспидно-синий | 123
|
104
|
238
|
#7B68EE
| |
mediumspringgreen
|
умеренный весенне-зелёный | 0
|
250
|
154
|
#00FA9A
| |
mediumturquoise
|
умеренный бирюзовый | 72
|
209
|
204
|
#48D1CC
| |
mediumvioletred
|
умеренный фиолетово-красный | 199
|
21
|
133
|
#C71585
| |
midnightblue
|
полуночно-синий | 25
|
25
|
112
|
#191970
| |
mintcream
|
мятно-кремовый | 245
|
255
|
250
|
#F5FFFA
| |
mistyrose
|
тускло-розовый | 255
|
228
|
225
|
#FFE4E1
| |
moccasin
|
мокасиновый | 255
|
228
|
181
|
#FFE4B5
| |
navajowhite
|
белый навахо | 255
|
222
|
173
|
#FFDEAD
| |
navy
|
неви, тёмно-синий, военно-морской | 0
|
0
|
128
|
#000080
| |
oldlace
|
олдлейс, старое кружево | 253
|
245
|
230
|
#FDF5E6
| |
olive
|
оливковый | 128
|
128
|
0
|
#808000
| |
olivedrab
|
нежно-оливковый | 107
|
142
|
35
|
#6B8E23
| |
orange
|
оранжевый | 255
|
165
|
0
|
#FFA500
| |
orangered
|
оранжево-красный | 255
|
69
|
0
|
#FF4500
| |
orchid
|
орхидея | 218
|
112
|
214
|
#DA70D6
| |
palegoldenrod
|
бледно-золотистый | 238
|
232
|
170
|
#EEE8AA
| |
palegreen
|
бледно-зелёный | 152
|
251
|
152
|
#98FB98
| |
paleturquoise
|
бледно-бирюзовый | 175
|
238
|
238
|
#AFEEEE
| |
palevioletred
|
бледно-фиолетовый, лиловый, сиреневый | 219
|
112
|
147
|
#DB7093
| |
papayawhip
|
дынный | 255
|
239
|
213
|
#FFEFD5
| |
peachpuff
|
дымчато-персиковый | 255
|
218
|
185
|
#FFDAB9
| |
peru
|
перу, светло-коричневый | 205
|
133
|
63
|
#CD853F
| |
pink
|
розовый | 255
|
192
|
203
|
#FFC0CB
| |
plum
|
сливовый | 221
|
160
|
221
|
#DDA0DD
| |
powderblue
|
пыльно-голубой | 176
|
224
|
230
|
#B0E0E6
| |
purple
|
пурпурный | 128
|
0
|
128
|
#800080
| |
red
|
красный | 255
|
0
|
0
|
#FF0000
| |
rosybrown
|
розово-коричневый | 188
|
143
|
143
|
#BC8F8F
| |
royalblue
|
королевский синий | 65
|
105
|
225
|
#4169E1
| |
saddlebrown
|
седельный коричневый | 139
|
69
|
19
|
#8B4513
| |
salmon
|
лососевый | 250
|
128
|
114
|
#FA8072
| |
sandybrown
|
песчано-коричневый | 244
|
164
|
96
|
#F4A460
| |
seagreen
|
морской зелёный | 46
|
139
|
87
|
#2E8B57
| |
seashell
|
морская ракушка | 255
|
245
|
238
|
#FFF5EE
| |
sienna
|
сиена, жёлто-коричневый | 160
|
82
|
45
|
#A0522D
| |
silver
|
серебристый | 192
|
192
|
192
|
#C0C0C0
| |
skyblue
|
голубой | 135
|
206
|
235
|
#87CEEB
| |
slateblue
|
аспидно-синий | 106
|
90
|
205
|
#6A5ACD
| |
slategray
|
аспидно-серый | 112
|
128
|
144
|
#708090
| |
snow
|
снежный | 255
|
250
|
250
|
#FFFAFA
| |
springgreen
|
весенний зелёный | 0
|
255
|
127
|
#00FF7F
| |
steelblue
|
стальной синий | 70
|
130
|
180
|
#4682B4
| |
tan
|
цвет загара, рыжевато-коричневый | 210
|
180
|
140
|
#D2B48C
| |
teal
|
зеленовато-синий | 0
|
128
|
128
|
#008080
| |
thistle
|
чертополох | 216
|
191
|
216
|
#D8BFD8
| |
tomato
|
помидорный | 255
|
99
|
71
|
#FF6347
| |
turquoise
|
бирюзовый | 64
|
224
|
208
|
#40E0D0
| |
violet
|
фиолетовый | 238
|
130
|
238
|
#EE82EE
| |
wheat
|
пшеничный | 245
|
222
|
179
|
#F5DEB3
| |
white
|
белый | 255
|
255
|
255
|
#FFFFFF
| |
whitesmoke
|
дымчато-белый | 245
|
245
|
245
|
#F5F5F5
| |
yellow
|
жёлтый | 255
|
255
|
0
|
#FFFF00
| |
yellowgreen
|
жёлто-зелёный | 154
|
205
|
50
|
#9ACD32
| |
Физико-химия цвета
[править | править код]Цвет объекта — это комплексный результат ряда факторов, таких как: свойства поверхности (в том числе спектр поглощения и спектр отражения), температура, относительная скорость и прочих. Все эти факторы в сумме дают определённую длину электромагнитной волны.
Колориметрия и воспроизведение цвета
[править | править код]Связь цвета и спектральных цветов
[править | править код]Существует несколько цветовых шкал, удобных для применения в различных отраслях. Для измерения цвета используют колориметры и спектрофотометры. На практике в промышленном производстве, полиграфии используются атласы цветов.

Применение цветов
[править | править код]Цвет широко применяется как средство для управления вниманием человека. Некоторые сочетания цветов считаются более благоприятными (например, синий и жёлтый), другие — менее приемлемыми (например, красный и зелёный). Психология восприятия цвета объясняет, почему те или иные сочетания способны сильно воздействовать на восприятие и эмоции человека.
- Искусство сочетания цветов называется колористика.
Психология восприятия цвета
[править | править код]-
Параллелограммы А и В — одинакового цвета
-
Другой параллелограмм того же самого цвета соединяет те же два параллелограмма
-
Параллелограммы А и В, линия, проходящая через них — всё одного цвета
-
Верхний эллипс и нижний эллипс — одного цвета
Цвет в исторической науке
[править | править код]- Тинктуры — цвета в геральдике.
См. также
[править | править код]- Цвета RAL
- Цвета HTML
- Цветовой миксер
- Колоризация
- «К теории цвета» (книга Иоганна Гёте, 1810)
Примечания
[править | править код]- ↑ Домасев М. В., Гнатюк С. П. Цвет, управление цветом, цветовые расчеты и измерения. СПб., Питер, 2009.
- ↑ Физика цвета. Дата обращения: 5 сентября 2018. Архивировано 6 сентября 2018 года.
- ↑ Енохович А. С. Справочник по физике. — М.: Просвещение, 1990. — С. 221. — 384 с. — ISBN 5-09-001833-2.
- ↑ Микиров, А. Е., Смеркалов, В. А. Исследование рассеянного излучения верхней атмосферы Земли. — Л.: Гидрометеоиздат, 1981. — С. 146. — 208 с.
- ↑ Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: «Астрель»: «АСТ», 2005.
- ↑ Basic Data Types and Interfaces – SVG 1.1 (Second Edition). www.w3.org. Дата обращения: 13 ноября 2023. Архивировано 24 ноября 2023 года.
- ↑ CSS/Properties/color/keywords - W3C Wiki. www.w3.org. Дата обращения: 13 ноября 2023. Архивировано 13 ноября 2023 года.
- ↑ QColor Class | Qt GUI 6.6.0. doc.qt.io. Дата обращения: 13 ноября 2023. Архивировано 13 ноября 2023 года.
Литература
[править | править код]- Артюшин Л. Ф. Основы воспроизведения цвета в фотографии, кино и полиграфии, М., 1970
- Вавилов Н. Свет и цвет в природе
- Гуревич М. М. Цвет и его измерение, М. — Л., 1950
- Кустарёв А. К. Колориметрия цветного телевидения, М., 1967
- Ивенс Р. М. Введение в теорию цвета, пер. с англ., М., 1964
- Петрушевский Ф. Ф. Цвет тел // Энциклопедический словарь Брокгауза и Ефрона : в 86 т. (82 т. и 4 доп.). — СПб., 1890—1907.
- Селицкий А. Л. Цветоведение. Минск, 2019.
- Шерцль В. И. О названиях цветов // «Филологические записки», Воронеж, 1873
- Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005
- Яковлев Б. Цвет в живописи // Художник. 1961, № 3. — С. 27—31
- Wyszecki G. Stiles W. S., Color science, N. Y. — L. — Sydney, 1967.
- Deane B. Judd and Gunter Wyszecki — Color in business, science and industry 1975, ISBN 0-471-45212-2
Ссылки
[править | править код]- Статья «Цвет» из Большой советской энциклопедии
- Всё о цвете. Теория, применение. Инструменты подбора цвета, анализатор контрастности
- Словарь названий цветов и цветовых оттенков в русском языке
- Comparative Article examining Goethean and Newtonian Color = сравнение подхода Гёте и Ньютона к понятию цвета на Wayback Machine (от 19 июня 2006)
- Kevin P. McGuire. Daylight: Is it in the eye of the beholder? (Article by technical lighting manufacturer on rod/cone vision, with cites to literature). Tailored Lighting Inc.
- Color. Stanford Encyclopedia of Philosophy (1 декабря 1997).
- Почему предметы имеют цвет?
- Как построить цветовую схему. Дата обращения: 1 декабря 2009. Архивировано из оригинала 20 февраля 2006 года.