RichFaces
| JBoss RichFaces | |
|---|---|
 | |
 | |
| Тип | Ajax, Java, JSF |
| Автор | JBoss |
| Последняя версия | 4.5.17 Final[1] (22 июня 2016 года) |
| Лицензия | GNU Lesser General Public License |
| Сайт | jboss.org/richfaces/ |
RichFaces — библиотека компонентов для JavaServer Faces, созданная на основе открытого фреймворка Ajax4jsf. Позволяет легко интегрировать технологию Ajax в enterprise приложение.
В дополнение к большому количеству готовых к использованию визуальных компонентов фреймворка Ajax4jsf, RichFaces также реализует поддержку скинов («skinnability» feature), предоставляя большое количество предопределённых скинов для настройки внешнего вида приложения.
История RichFaces
[править | править код]Библиотека компонентов RichFaces была создана в рамках фреймворка Ajax4jsf, который был разработан Александром Смирновым.[2] Осенью 2005 года Смирнов присоединился к Exadel и продолжил разработку фреймворка. Первая версия Ajax4jsf вышла в релиз в мартe 2006 года. Позднее в том же году Exadel VCP разделил фреймворк Ajax4jsf на две части и RichFaces появился на свет. Ajax4jsf стал свободным проектом и хостился на Java.net, а RichFaces превратился к коммерческую библиотеку компонентов для JSF.
RichFaces предоставляет разработчику набор компонент, которые работают «из коробки» (то есть компонент делает всё что нужно), реализуя компонентно-ориентированный подход поддержки технологии Ajax, в то время как Ajax4jsf требует реализации поддержки Ajax на странице.
В марте 2007 года JBoss (в настоящее время подразделение Red Hat) и Exadel подписали соглашение о партнёрстве, согласно которому Ajax4jsf и RichFaces будут развиваться под эгидой JBoss и называться JBoss Ajax4jsf и JBoss RichFaces. RichFaces должен был стать открытым и свободным. В сентябре 2007 года, JBoss и Exadel решили объединить Ajax4jsf и RichFaces под названием RichFaces. Это имело смысл, так как в тот момент обе библиотеки уже были открытыми. Наличие только одного продукта должно было решить большое количество вопросов связанных с совместимостью, существовавших ранее, например, какая версия Ajax4jsf нужна для работы с конкретной версией RichFaces.
Версии RichFaces начиная с 4.0 обладают 100 % поддержкой JSF 2.0 и требуют использований facelets.
Фреймворк
[править | править код]Фреймворк реализован как библиотека компонентов, добавляющая поддержку технологии Ajax в существующие страницы таким образом, что разработчику не приходится писать код на JavaScript'e или заменять существующие компоненты новыми Ajax-виджетами widgets. RichFaces предоставляет «страничную» поддержку технологии Ajax в отличие от традиционной компонентной модели. То есть, разработчик может определить событие, по которому на странице формируется Ajax запрос и области страницы, которые будут синхронизированы с деревом компонентов JSF после того как Ajax запрос изменит данные на сервере в соответствии с событиями, произошедшими на стороне клиента.
RichFaces позволяет задать (с помощью тегов JSF) различные области страницы JSF, которые необходимо обновить с помощью Ajax запроса, и предоставляет несколько способов для отправки запроса на сервер. Также стоит отметить то, что страница ничем не отличается от «обычной» страницы JSF и нет никакой необходимости писать JavaScript код вручную.
Архитектура RichFaces
[править | править код]Архитектура RichFaces состоит из следующих частей: Ajax Filter, AJAX Action Components, AJAX Containers и JavaScript Engine.
- Ajax Filter — чтобы получить все преимущества использования RichFaces разработчику необходимо зарегистрировать фильтр в файле web.xml приложения. Фильтр распознаёт различные типы запросов. Начиная с версии 4.0 это не является обязательным.
- AJAX Action Components —
AjaxCommandButton,AjaxCommandLink,AjaxPoll,AjaxSupportи другие компоненты могут использоваться для отправки Ajax запросов с клиентской стороны. - AJAX Containers —
AjaxContainer— это интерфейс, который описывает область на странице JSF, которая должна быть декодирована во время запроса Ajax.AjaxViewRootиAjaxRegionпредставляют собой реализации этого интерфейса. - JavaScript Engine — RichFaces JavaScript-движок работает на стороне клиента. Он обновляет различные области на странице JSF на основе информации полученной из Ajax ответа. JavaScript-движок предоставляет API, поэтому разработчику не нужно создавать собственные функции JavaScript.
Поддержка скинов
[править | править код]Поддержка скинов является особенностью RichFaces, которая используются для определения общего стиля интерфейса. Данная функциональность основана на XCSS технологии, которая обеспечивает гибкость и динамику. RichFaces имеет в своём составе набор предустановленных скинов:
- DEFAULT
- plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- Laguna (появилось в RichFaces 3.2.1)
- GlassX (появилось в RichFaces 3.2.2)
- DarkX (появилось в RichFaces 3.2.2)
Атрибуты скина, такие как generalBackgroundColor, generalLinkColor, headerFamilyFont и т. п. хранятся в файле skinname.skin.properties. Каждый компонент имеет файл XCSS (специальный файловый формат который комбинирует гибкость XML и CSS), который предоставляет мэппинг CSS селекторов на свойства выбранного скина. Кроме того, имеется возможность задания атрибутов скина для стандартных элементов управления HTML. Имеется возможность создать свой собственный скин с использованием функции Plug-n-Skin feature, которая является архетипом Maven и представляет собой каркас нового скина.
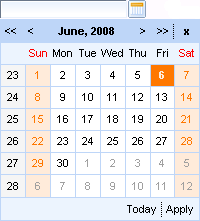
Простой пример JSF страницы с использованием компонента RichFaces calendar
[править | править код]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<ui:composition template="/templates/component-sample.xhtml">
<a4j:outputPanel id="calendar" layout="block">
<rich:calendar value="#{calendarBean.selectedDate}"
locale="#{calendarBean.locale}"
popup="#{calendarBean.popup}"
datePattern="#{calendarBean.pattern}"
showApplyButton="#{calendarBean.showApply}"
cellWidth="24px" cellHeight="22px" style="width:200px"/>
</a4j:outputPanel>
</ui:composition>
</html>
Результат выполнения представленного выше кода выглядит следующим образом:
Примечания
[править | править код]- ↑ RichFaces 4.5.17.Final Release Announcement. Дата обращения: 19 июня 2018. Архивировано 20 июня 2018 года.
- ↑ Max Katz, Exadel. Ajax4jsf and RichFaces - historical perspective (15 августа 2008). Архивировано из оригинала 2 февраля 2009 года.
Ссылки
[править | править код]- RichFaces Product Page
- RichFaces Developer Guide
- RichFaces Components Showcases Demo Архивная копия от 26 июля 2012 на Wayback Machine
- PhotoAlbum Demo
- RichFaces in Production Архивная копия от 26 ноября 2009 на Wayback Machine
- Users' forum
- RichFaces/Ajax4jsf project discussion with Alexander Smirnov, JBoss Booth, JavaOne 2008 (ogg format) (недоступная ссылка)
- Список соответствия версий библиотеки RichFaces и поддерживаемых браузеров